- PDF
Conditions
- PDF
What are Model Conditions?
Model conditions are used to determine the visibility and availability of Webflow components, while interacting with a digital process, according to the value of different transaction data items.
Type of Conditions
There are two types of conditions:
- Visibility - display if/hide if
- Edit (Disable) - enable if/disable if
Visibility Condition
This condition determines whether Webflow components (single or multiple under an object) will be visible or not.
Edit (Disable) Condition
This condition determines whether Webflow components (single or multiple under an object) will be editable or not.
Condition Structure
(See Figure 1)
The structure of both conditions is similar. Each condition contains at least one logical expression with a selector, operator, and value.
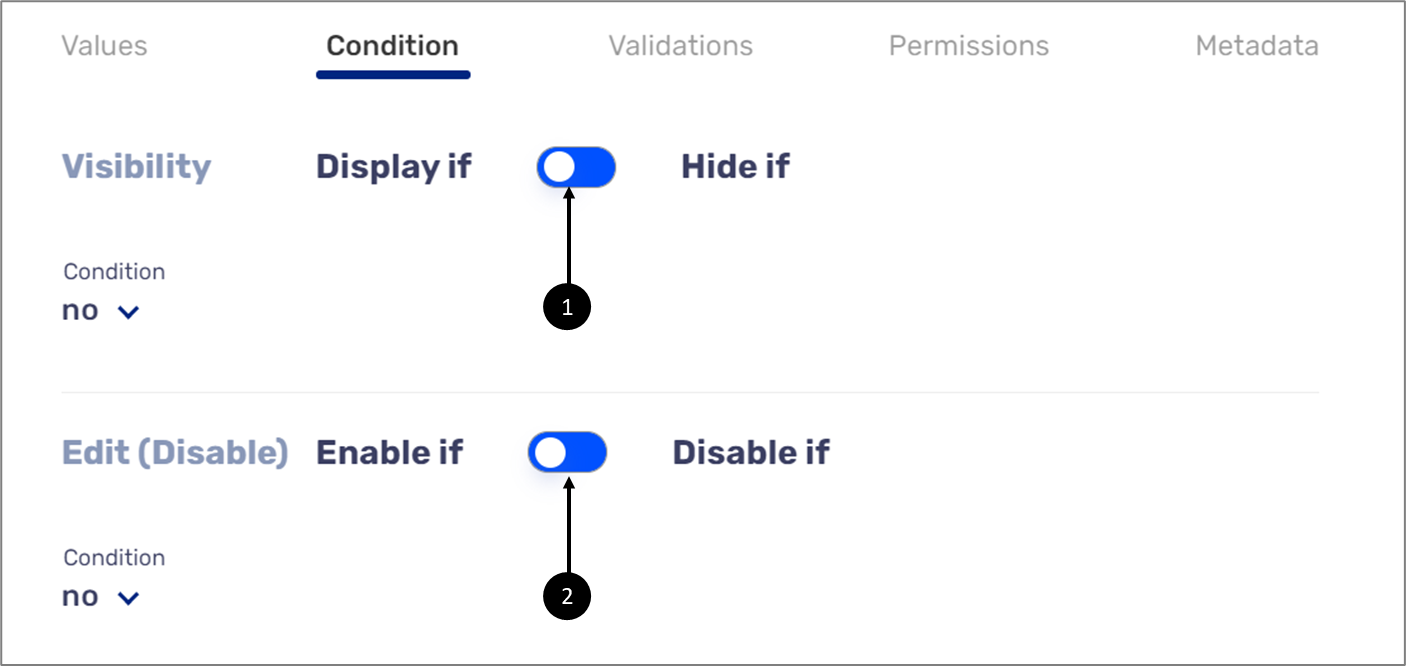
The only difference is the switch that sets the result of the condition:
- Display if/Hide if (1) - sets the result of the condition, if the fields of the digital process will be visible or not.
- Enable if/Disable if (2) - sets the result of the condition, if the fields of the digital process will be editable or not.

Figure 1: Conditions Switch
The rest of the fields and options are identical for both conditions (see Figure 2 and Table 1):

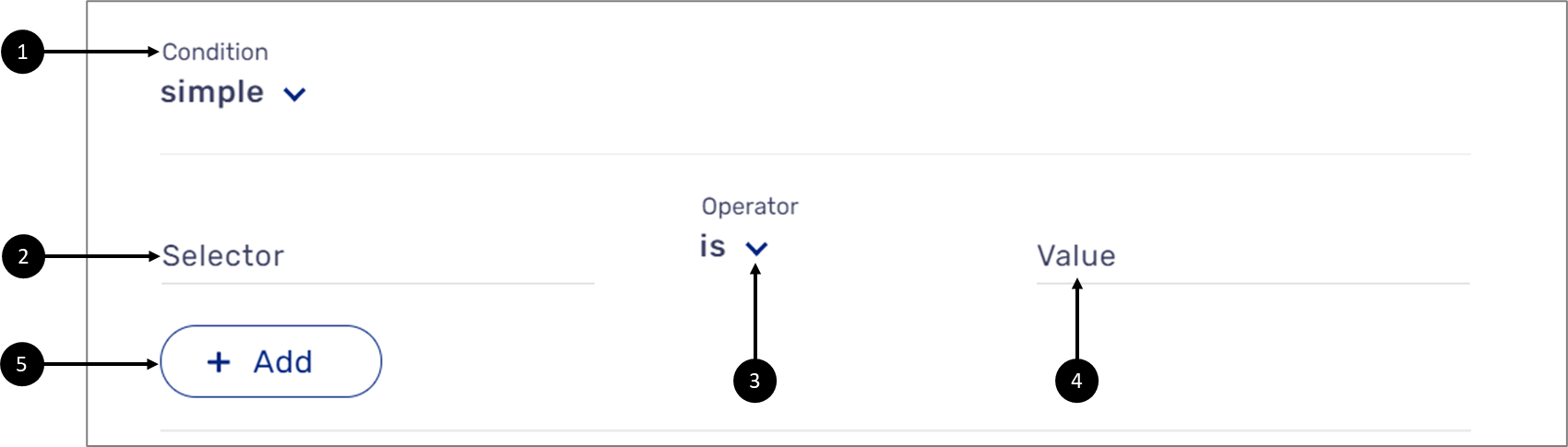
Figure 2: Conditions Structure
Table 1: Conditions Structure
Number | Name | Description |
| Condition | Enables to set the type of the condition:
NOTE To access the Formula Editor article, click here
NOTE This article will focus on the simple condition only |
| Selector | Enables to set the field that its value will be compared against the Operator to trigger the condition, the field can be a:
NOTE For additional information about Workflow Manager and steps, see the Workflow Manager Overview article |
| Operator | Enables to select between four options that trigger the condition:
|
| Value | Enables to set a string that is compared against the Selector according to the selected Operator to trigger the condition. |
| + Add | Enables to add additional logical expressions to the condition NOTE When two or more logical expressions are set, it is mandatory to add an operation between them - and/or |
Simple Condition Usage Example
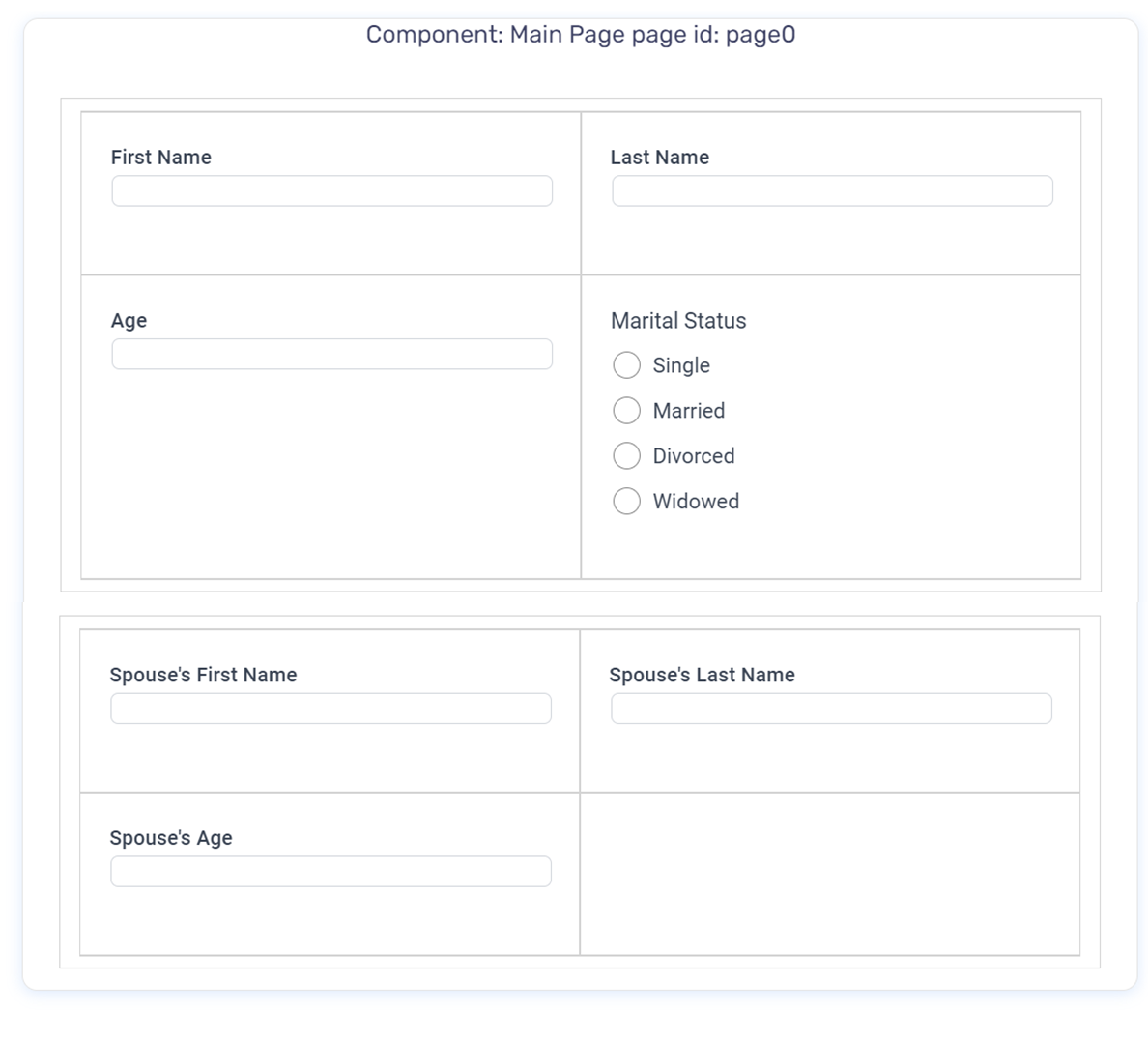
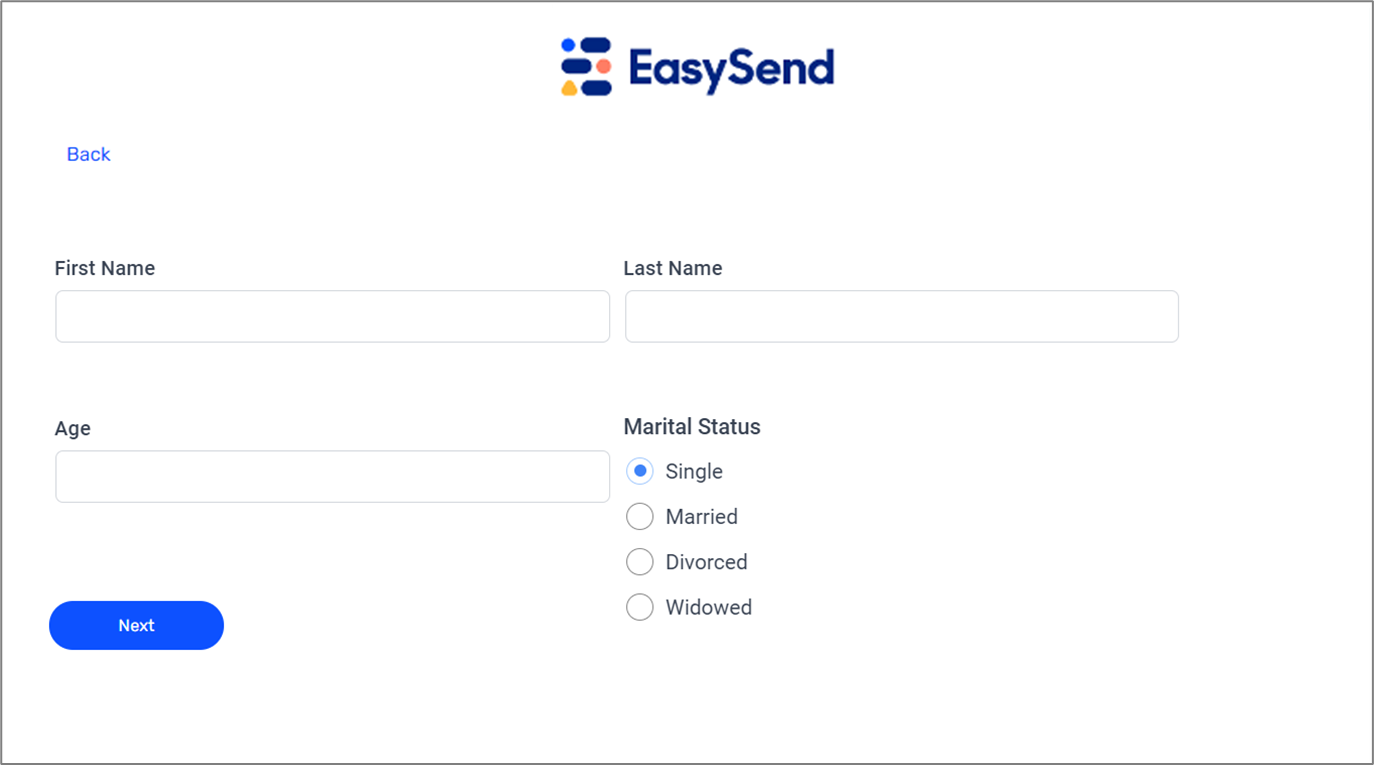
A common usage for a condition is to control the structure of a Webflow, to condition when Webflow components will appear and when they will not appear. Figure 3 displays a Webflow with six Text Input components and a Radio Question component. The visibility of The last three Text Input components - Spouse’s First Name, Spouse’s Last Name, and Spouse’s Age, depends on the Radio Question option selection. If the selection is Married, then they will appear:

Figure 3: Webflow with Input Text and Radio Question Components
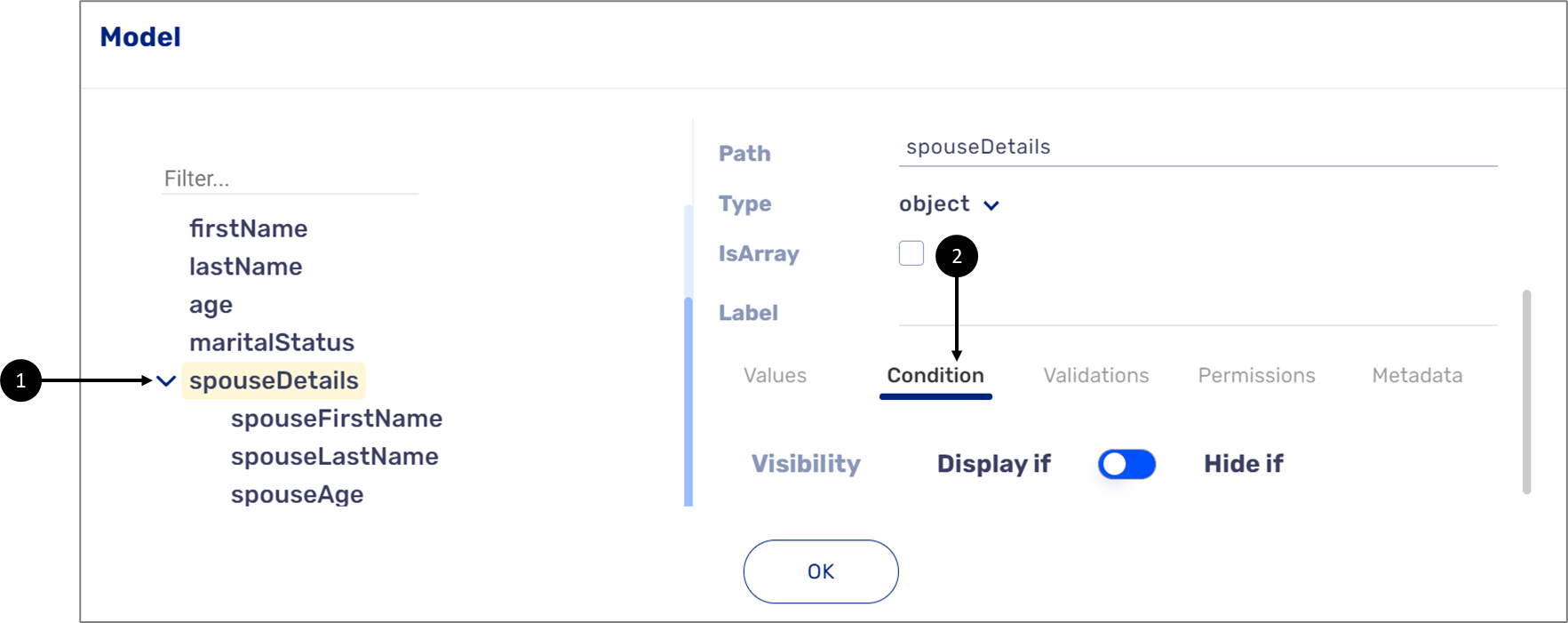
Figure 4 displays the Model of the Webflow. The Model has transaction data items for each component added to the Webflow. The components for the spouse information are grouped under an object transaction data item named spouseDetails (1). This object will be implemented with a condition (2) that will determine its visibility, the transaction data items nested inside the object will inherit the condition as well:

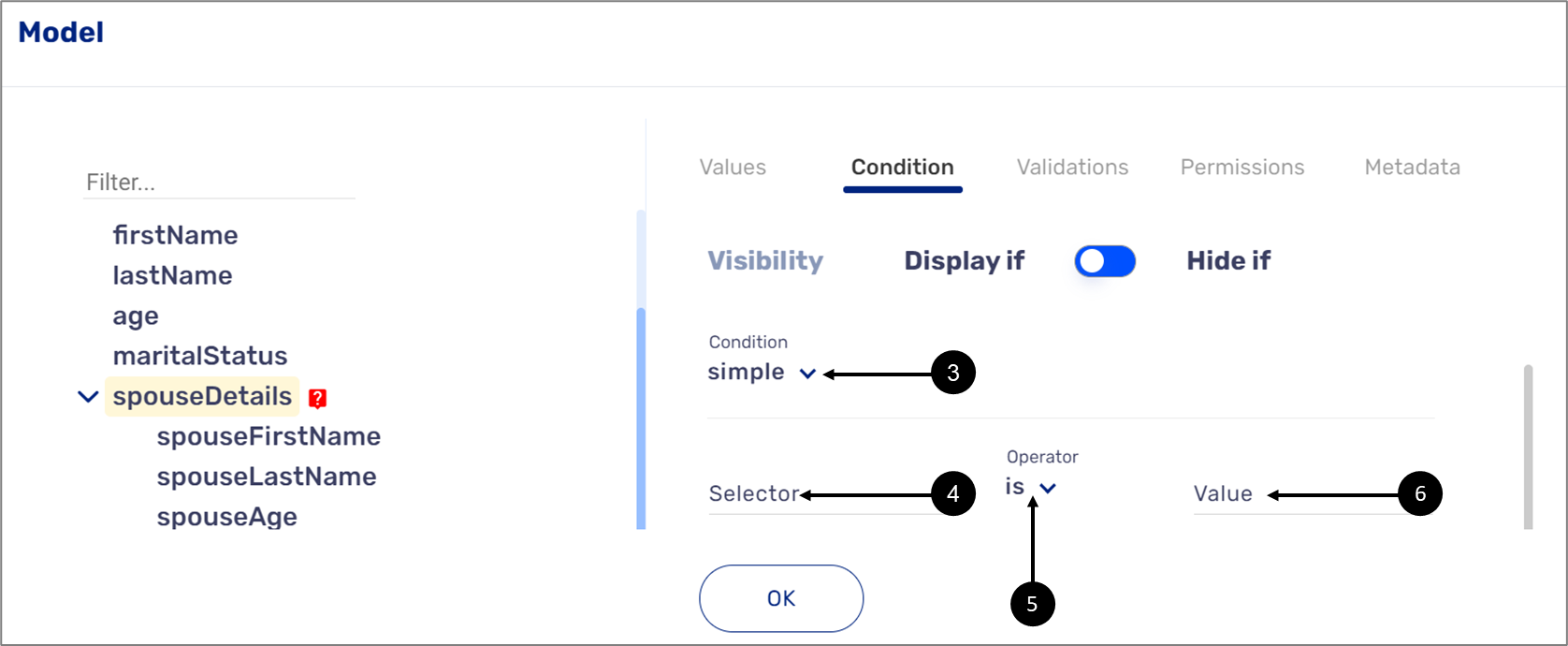
Figure 4: The Model
The type of the condition is set to no by default. When changing it to simple (3), the logical expression parameters - Selector (4),
Operator (5) and Value (6) appear. In addition, the icon will appear next to the transaction data item that is implemented with the condition (see Figure 5):
icon will appear next to the transaction data item that is implemented with the condition (see Figure 5):

Figure 5: simple Condition
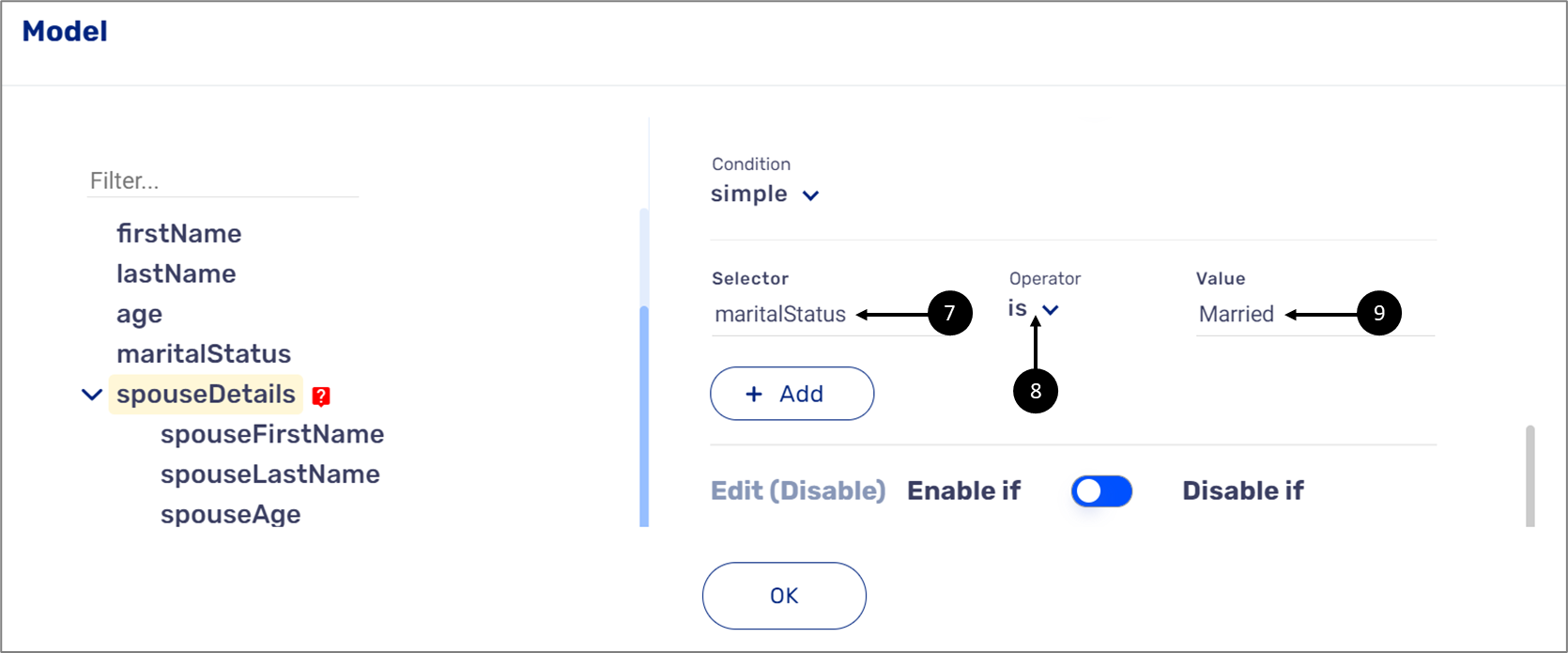
The spouseDetails transaction data item object and the transaction data items nested inside will appear only if the following condition is met (see Figure 6):
- maritalStatus (Selector) (7).
- is (Operator) (8).
- Married (Value) (9).

Figure 6: Setting the Condition
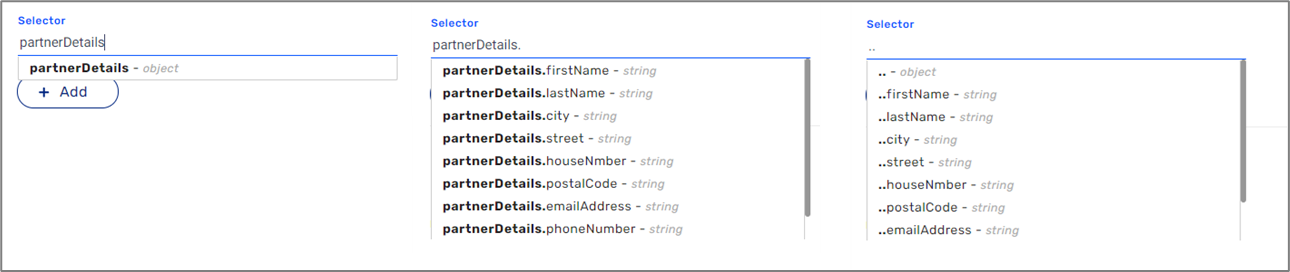
If the transaction data item to add is nested inside an object, write and select the object first and then input a dot (.) and select the transaction data item within the object. It is also possible to input two dots (..) and then select the transaction data item within the object (see Figure 7):

Figure 7: Nested Transaction Data Item
When the Webflow is active, at first, the fields for the spouse’s information are not visible (see Figure 8):

Figure 8: Webflow 1 of 2
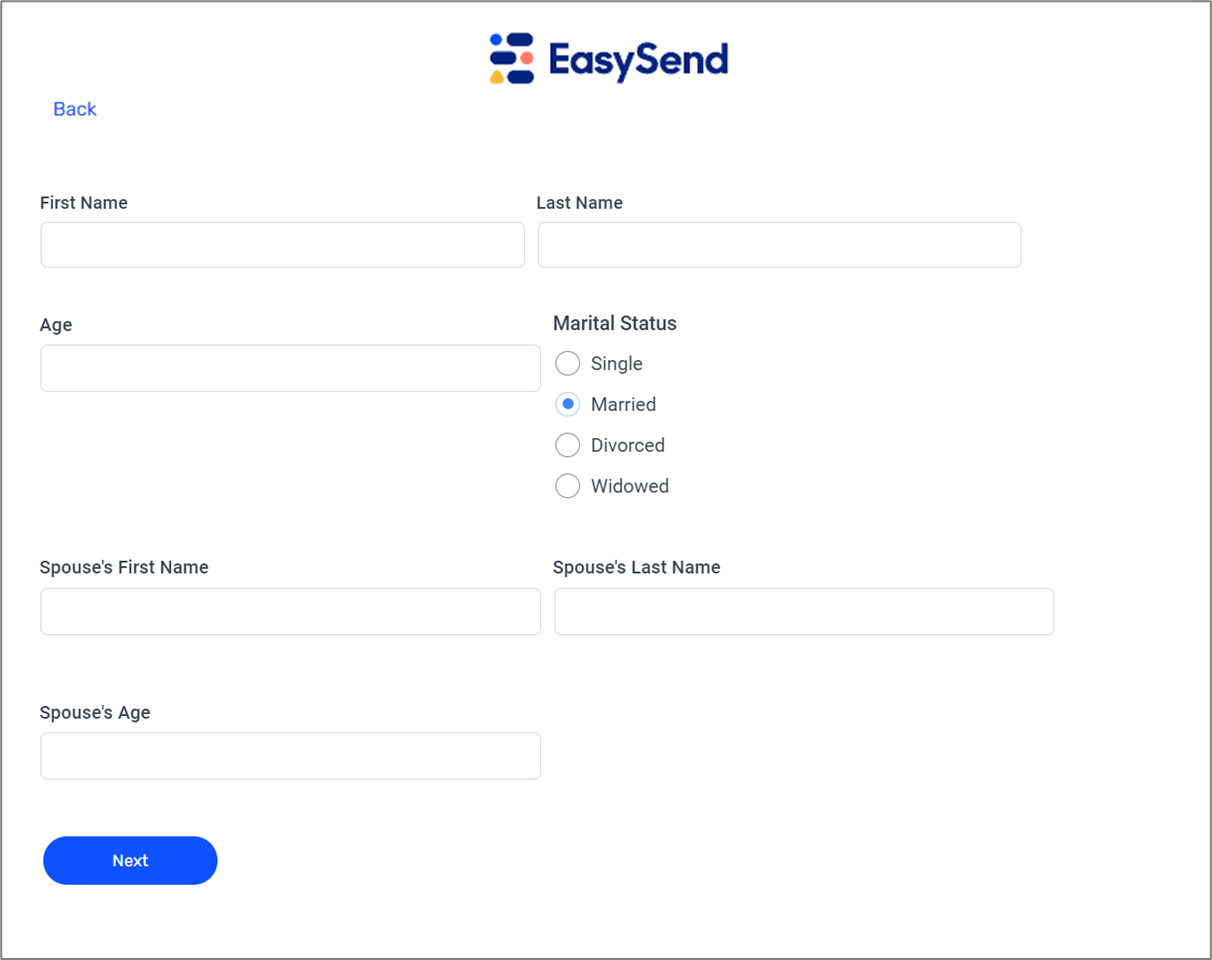
but when the marital status is set to Married, the condition specified in the Model is met, and the spouse fields appear (see Figure 9):

Figure 9: Webflow 2 of 2
How to Videos
To quickly learn how to use simple conditions, watch the following videos:
- Simple Condition Visibility:
- Simple Condition Edit:
- Formula Editor:






