- PDF
Setting Up the Model
- PDF
Article Overview
This article describes how to access the Model, how to create transaction data items, and how to associate them with Webflow components. The article also details how to enforce the Model logic and how to deal with malfunctions that may occur when trying to perform the actions described in this article and their solutions.
Creating the Data Structure and Enforcing Logic
After adding components to a Webflow, transaction data items are needed to contact them to the Model. Transaction data items are associated with Webflow components and are used to define the data structure of the Webflow and to enforce logic by:
- Select field types.
- Implement values.
- Create conditions.
- Apply validations.
- Set permissions.
How to Access the Model
(See Figure 1 and Figure 2)
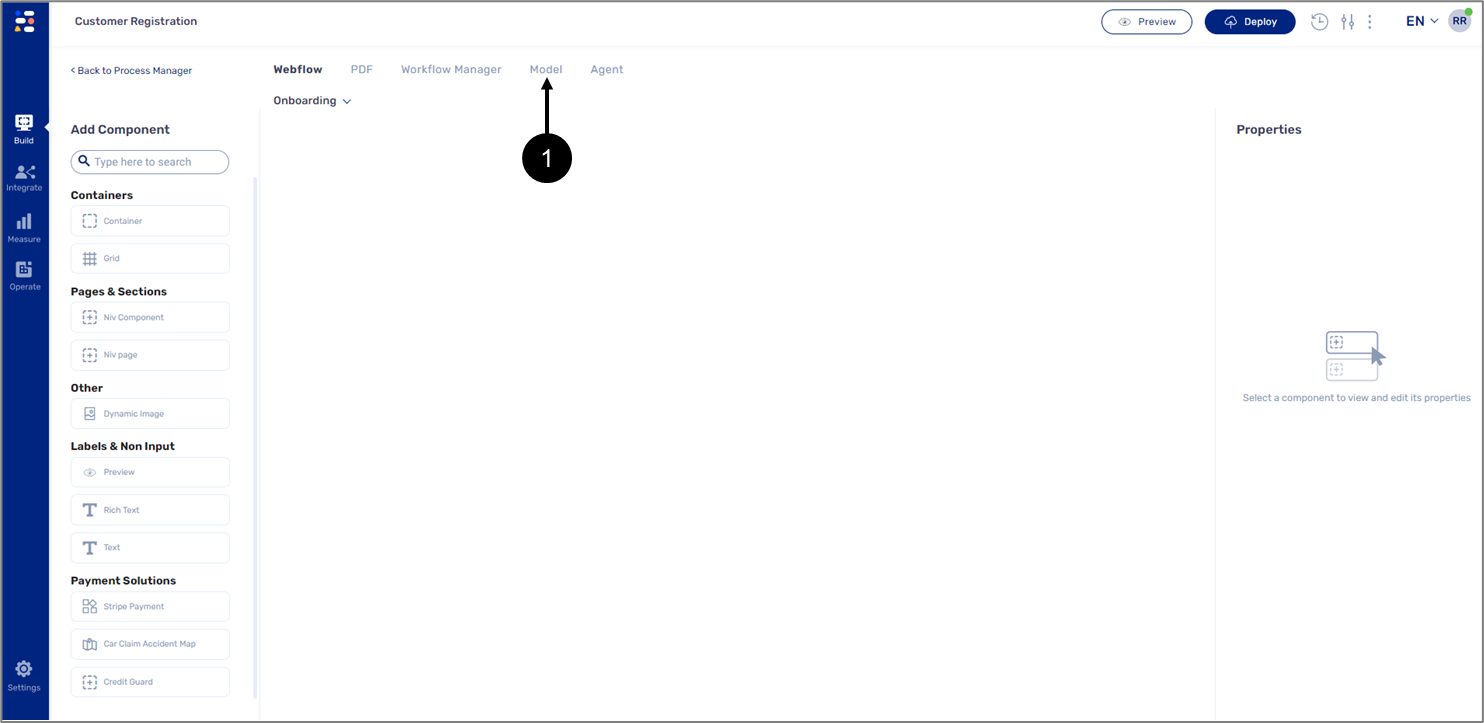
There are two ways to access the Model. The first way is by clicking the Model tab (1):

Figure 1: Model Tab
The second way to access the Model is through the Properties section after adding a component to the canvas of a Webflow:
- Drag or click a component to add it to the canvas.
Result:
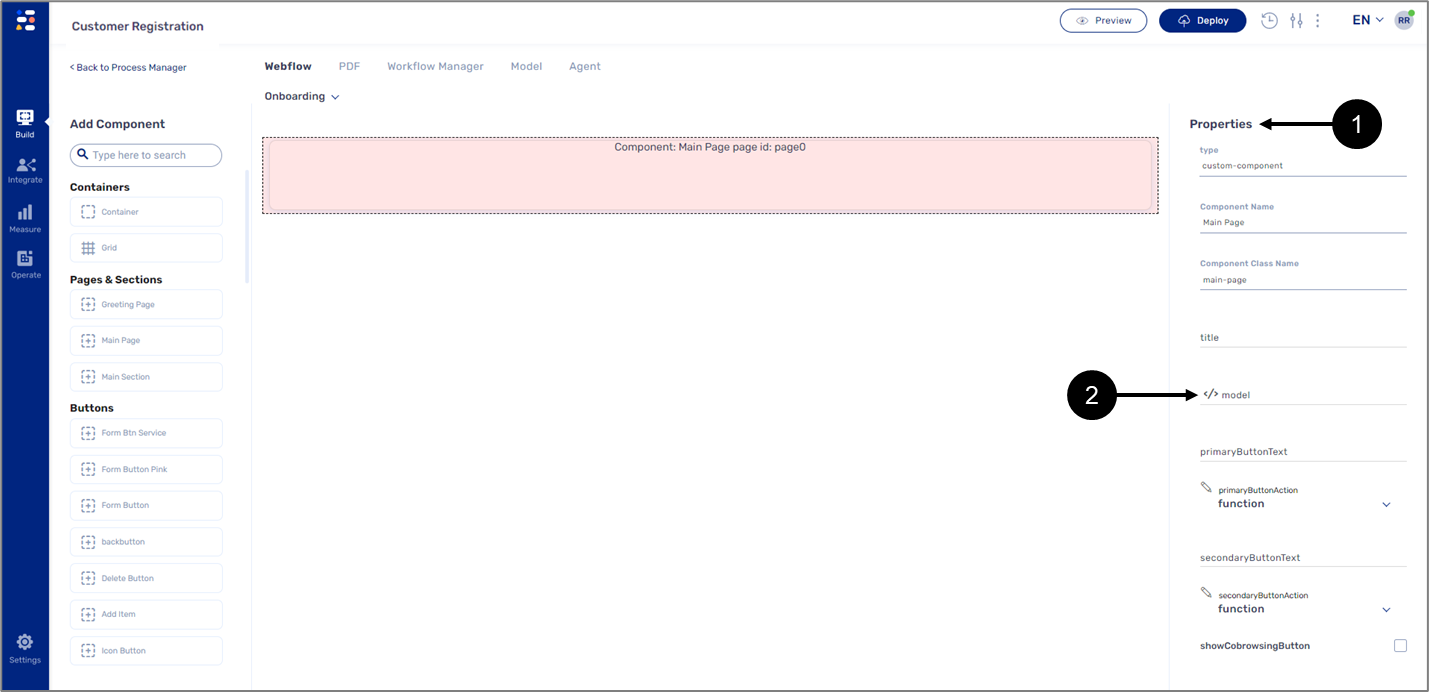
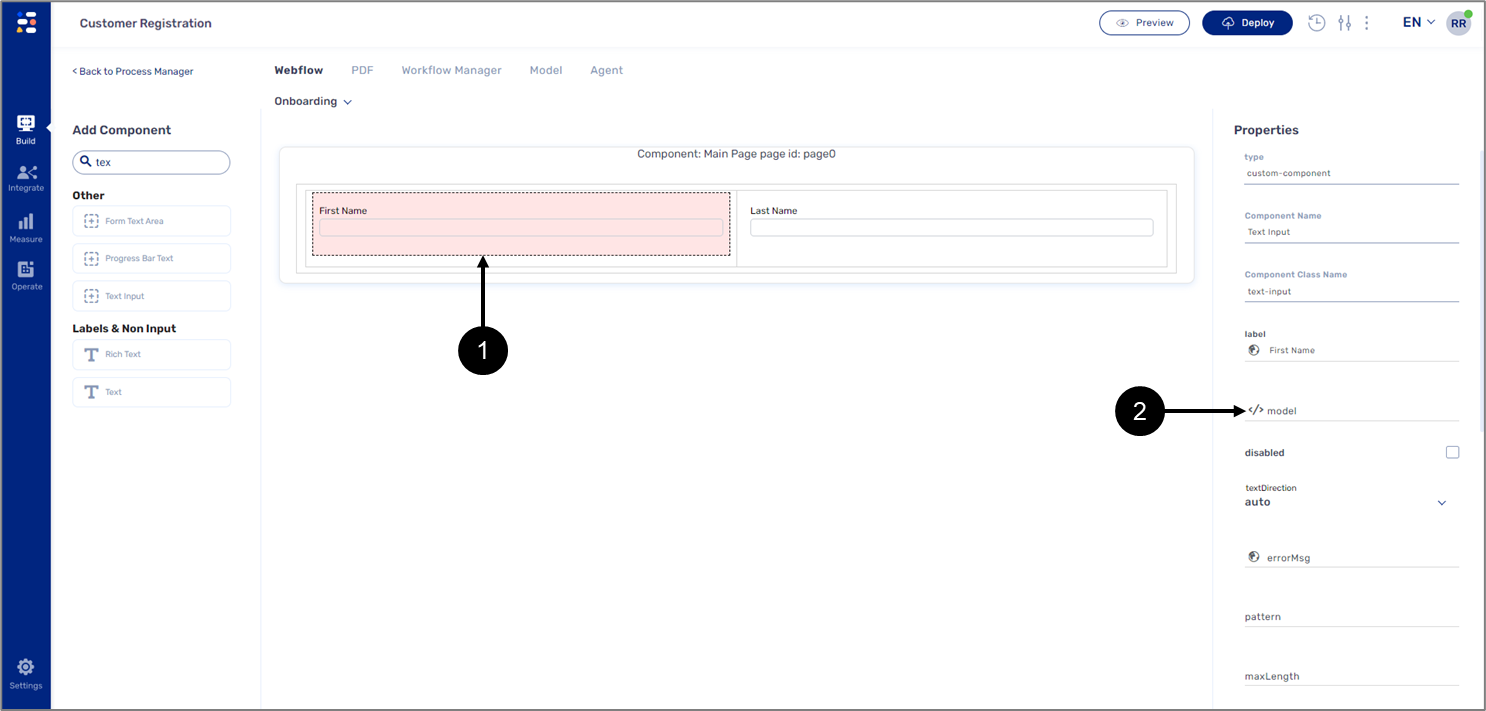
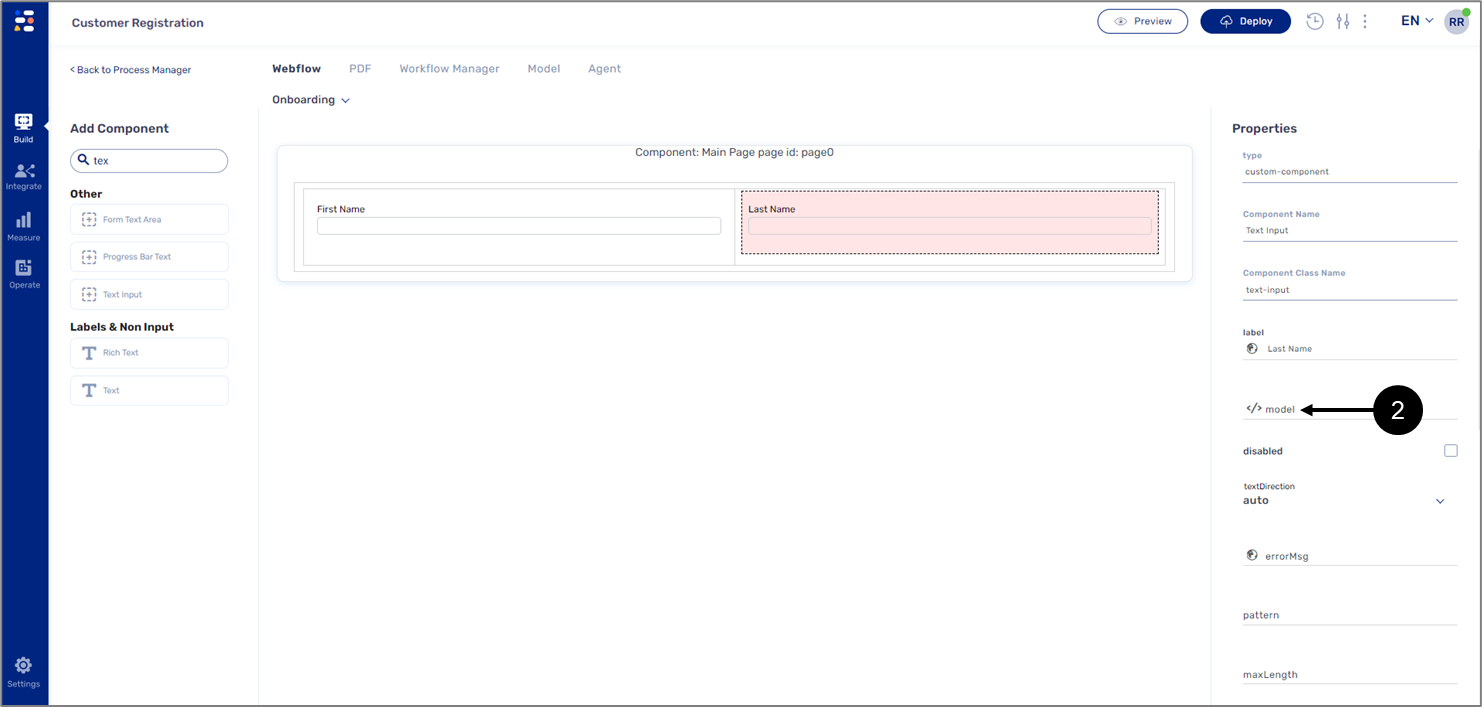
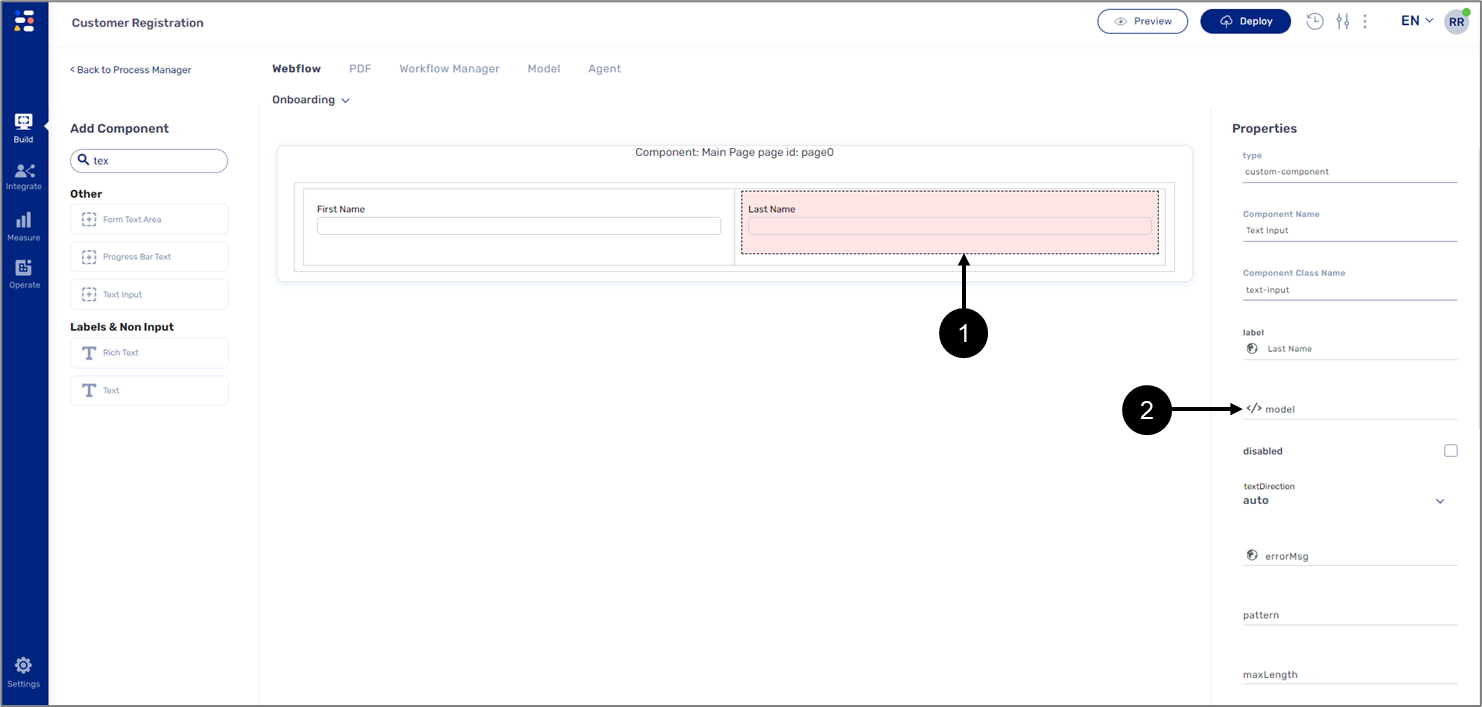
The Properties section appears on the right side of the screen (1):

Figure 2: Properties Section
- On the Properties section, click the </> icon (2).
- The second method is usually used for connecting components to the Model, for operational usage, please use the first method.
- Some components, like the Grid, do not have the Model option on their Properties section because connecting it to the Model is not required.
How to Create Transaction Data Items?
There are two ways to create a transaction data item:
- Using the Model screen.
- Using the Component/App Properties section.
Creating a Transaction Data Item Using the Model Screen
(See Figure 3 to Figure 5)
To create a transaction data item using the Model screen, perform the following steps:

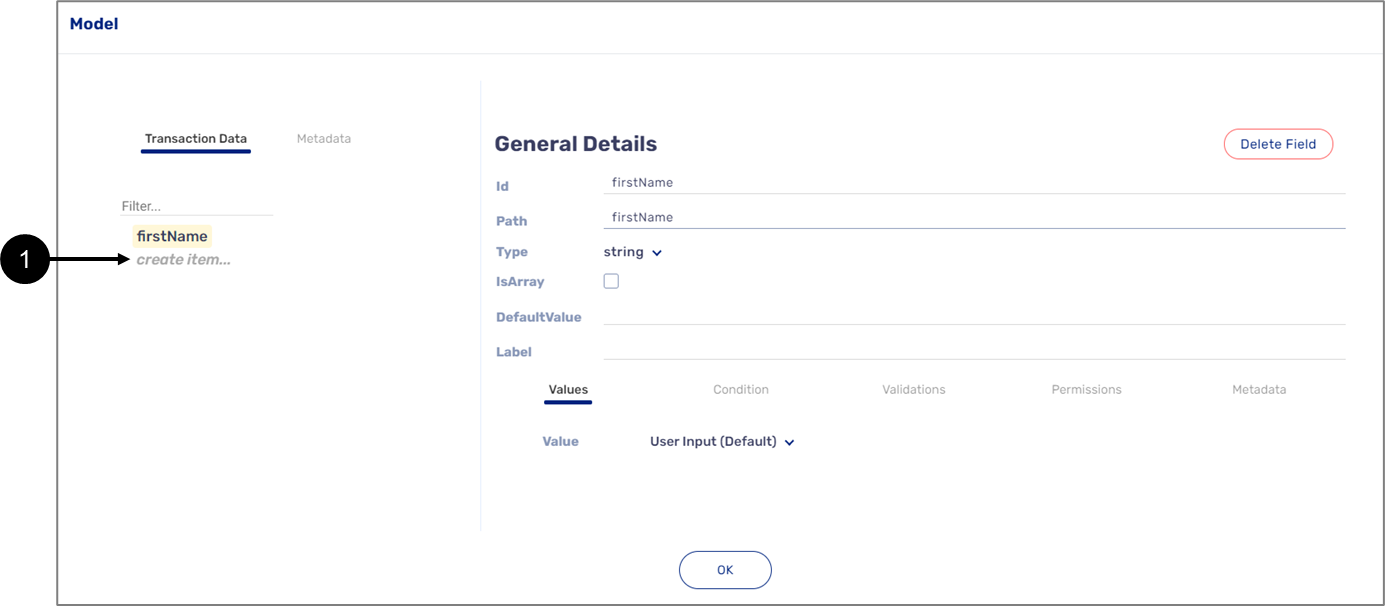
Figure 3: create item… Option
- Click the create item… option (1).
Result:
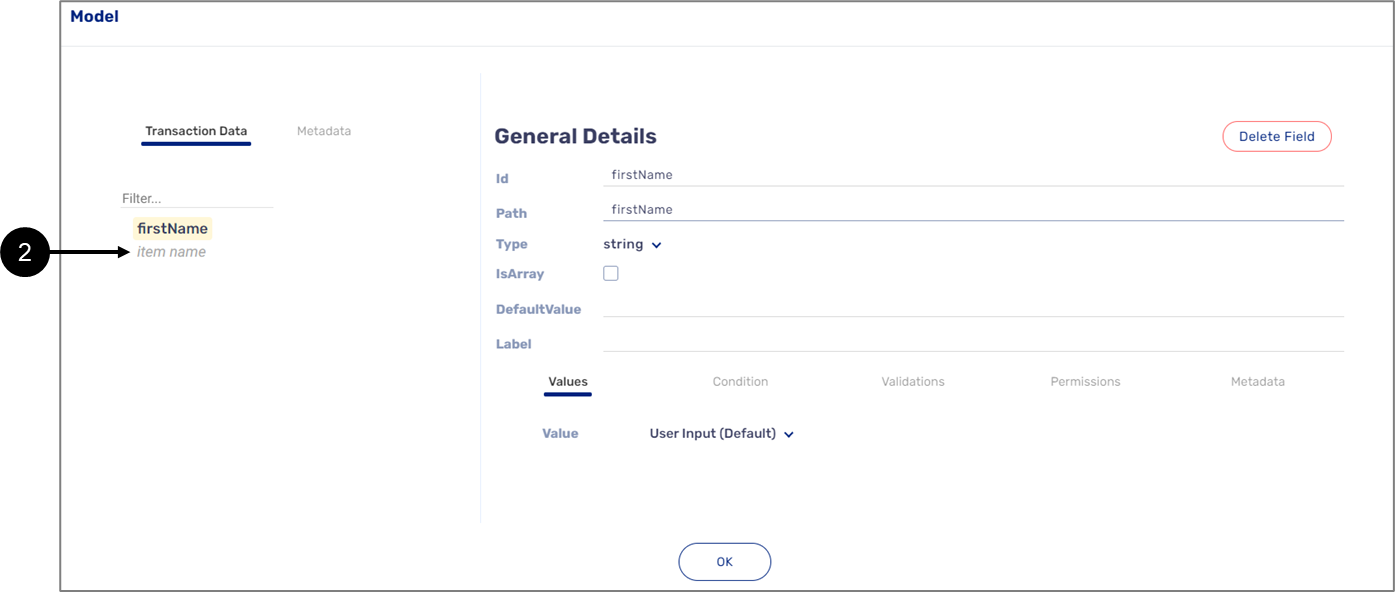
The create item… option disappears, and the item name field (2) appears:

Figure 4: item name field
- Click the item name field (2), input a name, and press enter.
- A transaction data item name must be unique.
- Suppose the transaction data item name contains two words or more. In that case, the first word will be written in all lowercase letters while the next words will also be written in lowercase letters excluding the first letter of each word, for example, firstName or customerFirstName.
- Numbers, special characters such as % or &, and spaces cannot be used.
- Some words such as name, true, and false cannot be used because they are reserved JavaScript keywords.
Result:
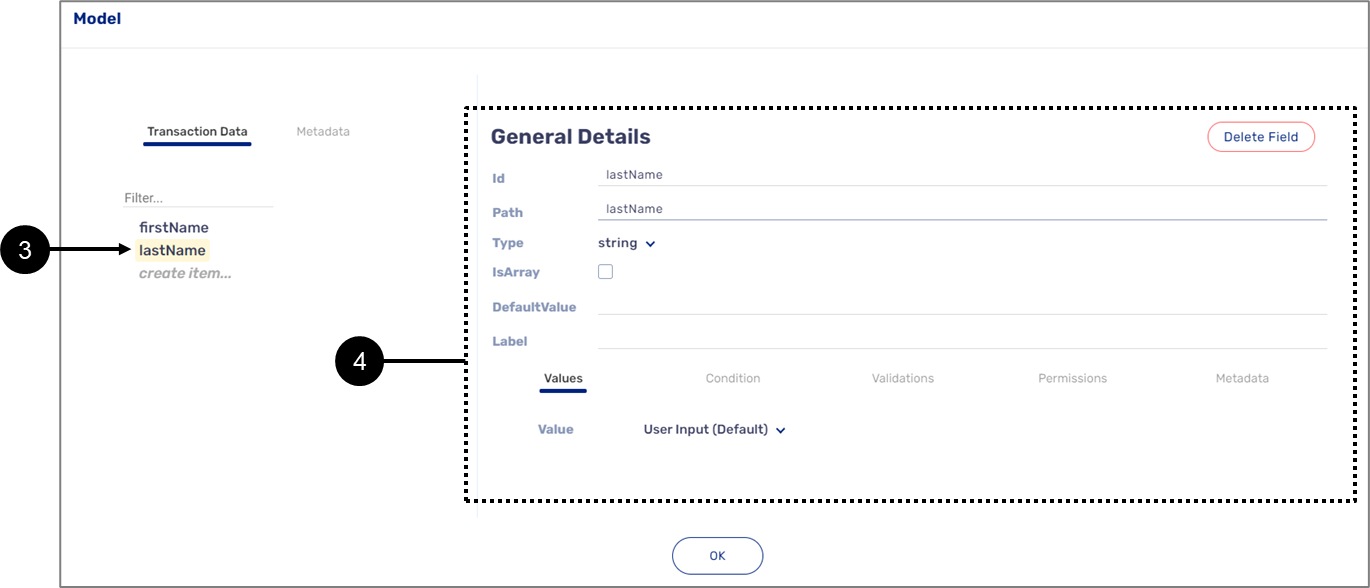
The transaction data item is saved (3), and its details appear on the right side of the screen (4):

Figure 5: Created Transaction Data Type Item and its Details
For more information about how to use the details of a transaction data item to configure additional Model features, see the Model Implementation articles.
Creating a Transaction Data Item Using the Properties Section
(See Figure 6 to Figure 9)
To create a transaction data item with data type using the Properties section, perform the following steps:
- Click a component (1) that was added to the canvas.
- Click the word appearing next to the </> icon (2).

Figure 6: Properties Section
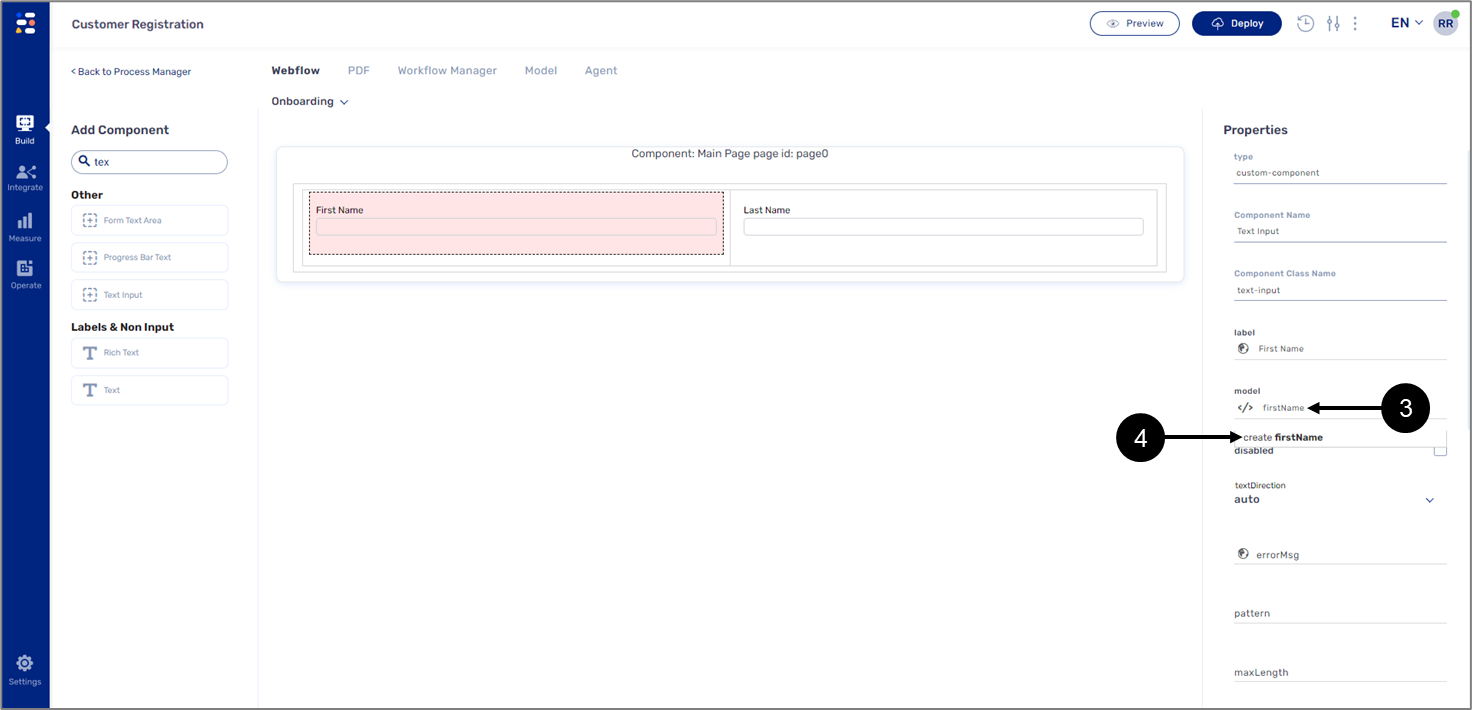
- Enter the transaction data name (3). When you are done, click the create option (4).

Figure 7: New Name and Create Option
- A transaction data item name must be unique.
- Suppose the transaction data item name contains two words or more. In that case, the first word will be written in all lowercase letters while the next words will also be written in lowercase letters excluding the first letter of each word, for example, firstName or customerFirstName.
- Numbers, special characters such as % or &, and spaces cannot be used.
- Some words such as name, true, and false cannot be used because they are reserved JavaScript keywords.
Result:
The transaction data item is saved:

Figure 8: Accessing the Model
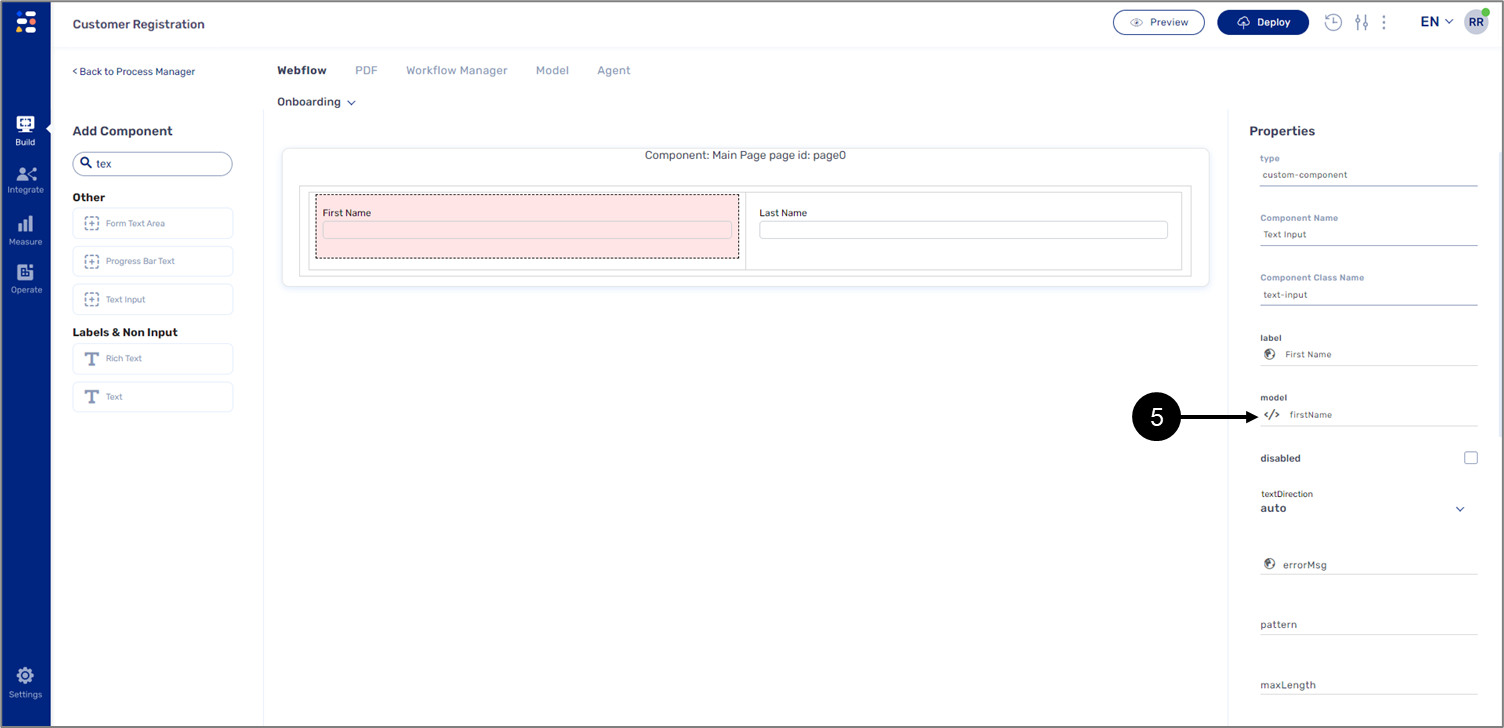
- Click the </> icon (5).
Result:
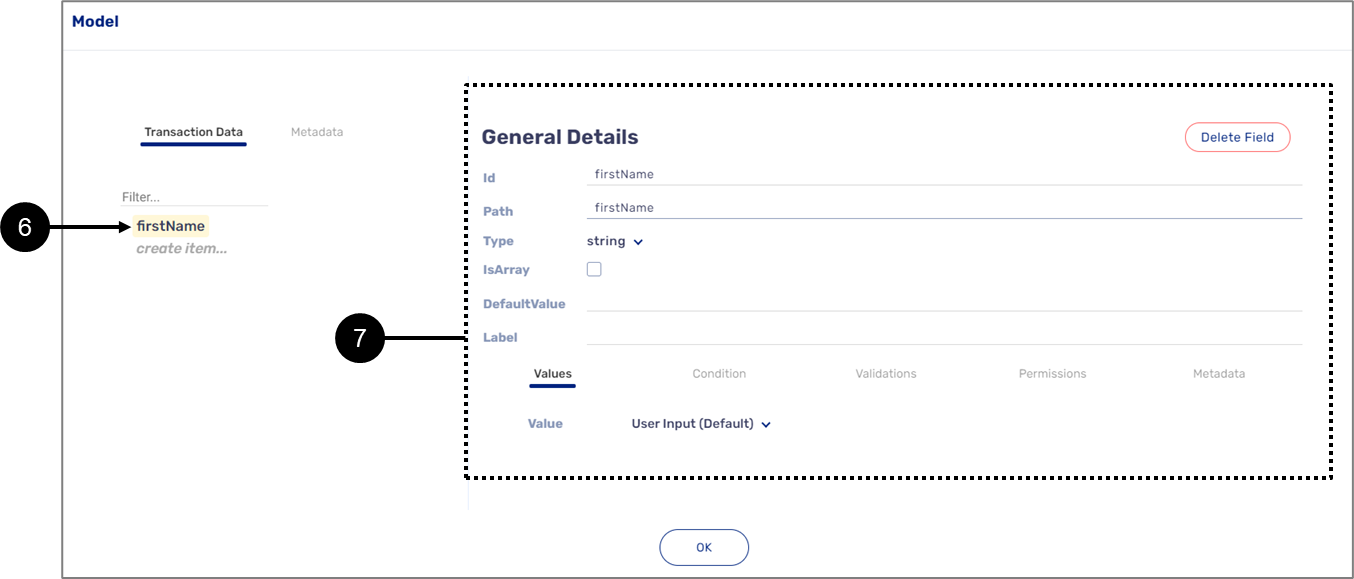
The Model main screen appears with the created transaction data item (6) and its details (7):

Figure 9: Created Transaction Data Type Item and its Details
How to Associate Components with a Transaction Data Item?
(See Figure 10 to Figure 15)
There are two ways to associate components with a transaction data item:
- The first way as previously described in the article (see the Creating a Transaction Data Item Using the Properties Section).
- The second way requires you to first create the transaction data item using the Model main screen:
- Perform the steps described in the Creating a Transaction Data Item Using the Model Screen section.

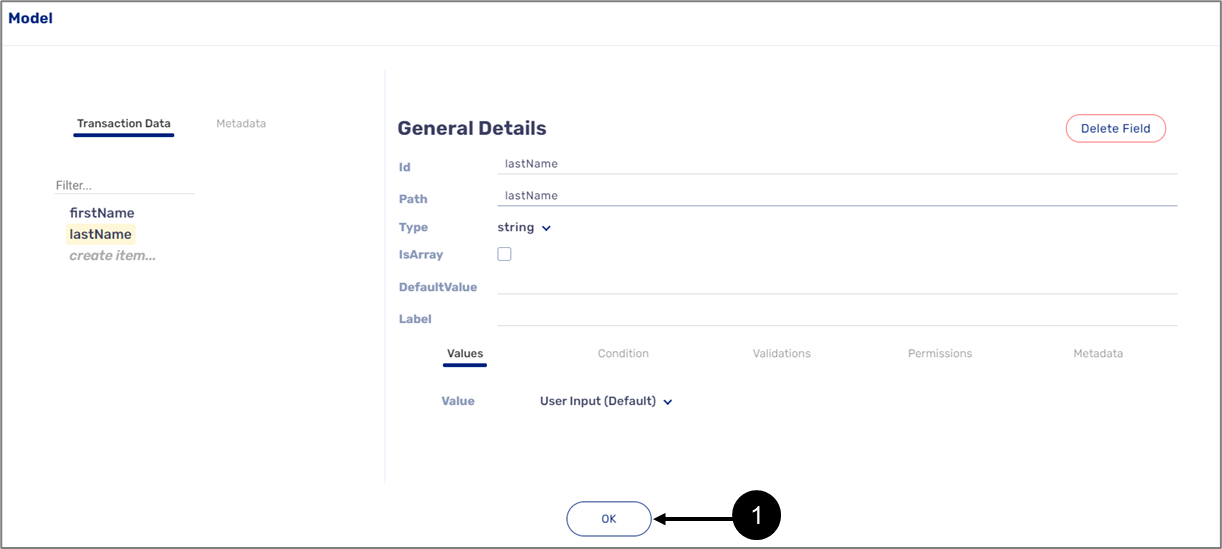
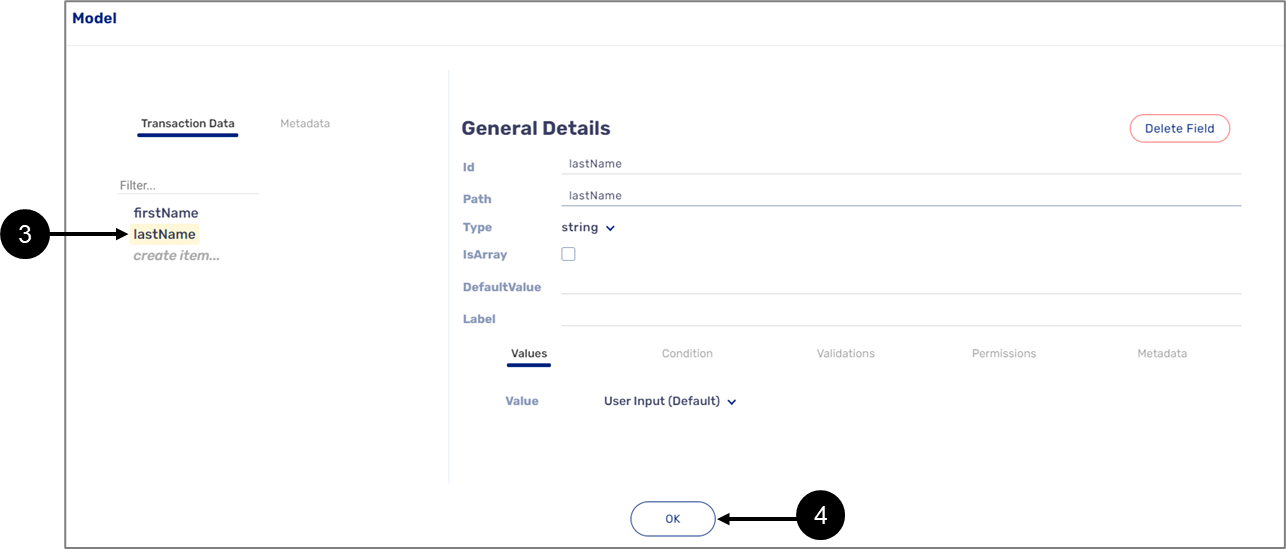
Figure 10: OK Button
- Click the OK button (1).
Result:
- The Model main screen closes.
- The Webflow main screen appears:

Figure 11: Properties Section
- Perform one of the following options:
- Option 1:
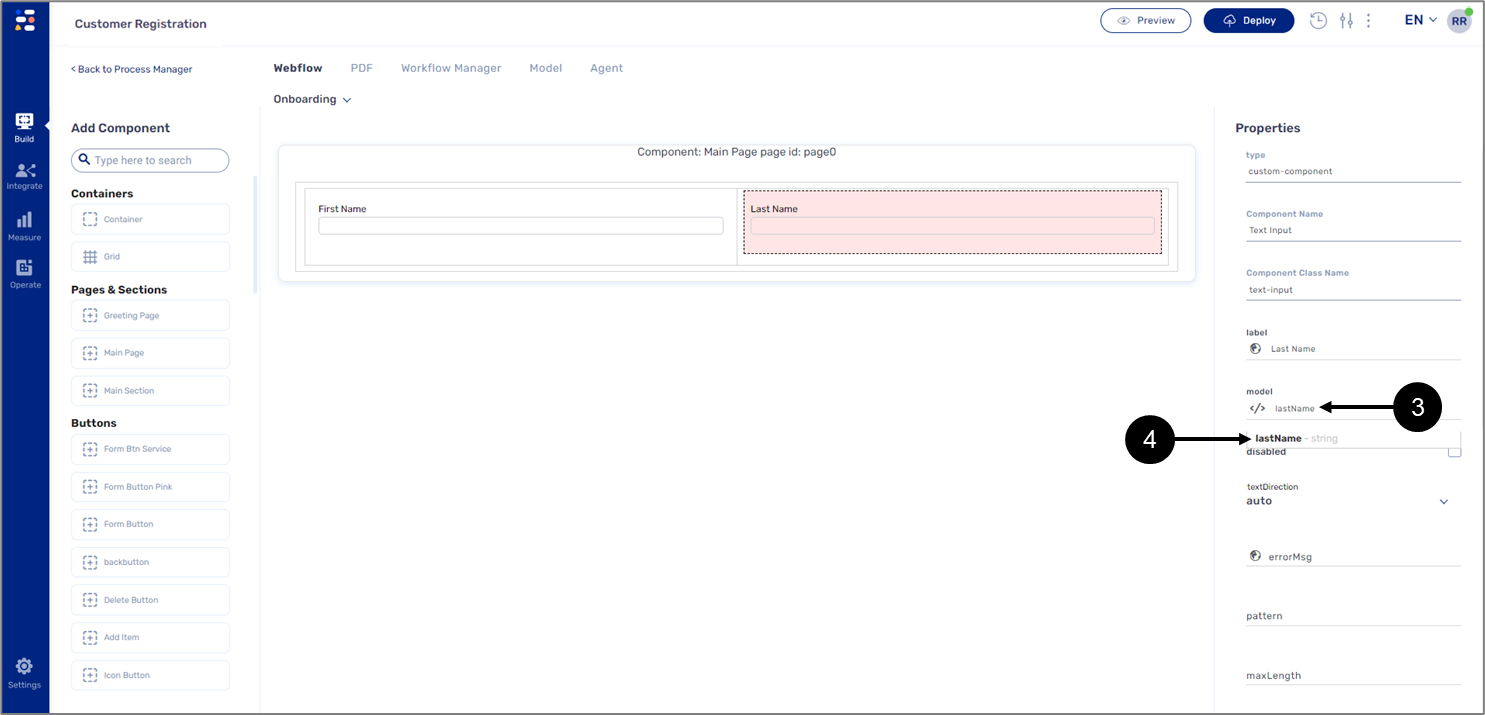
- Click the word appearing next to the </> icon (2).
- Type the name (3) of the transaction data item you created and click it (4).

Figure 12: Transaction Data Item Name
Result:
The component is associated with the transaction data item.
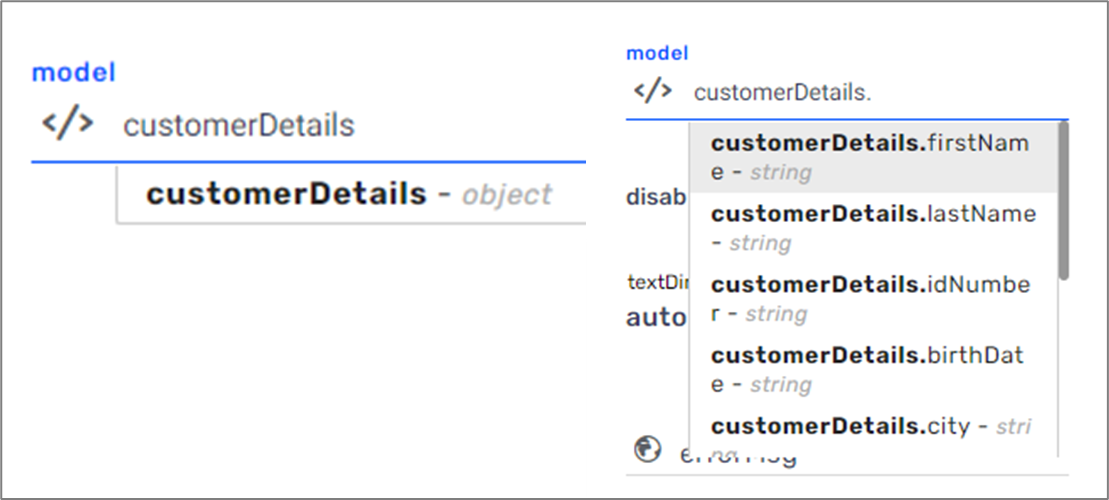
If the transaction data item to add is nested inside an object, write, and select the object first and then input a dot (.) and select the transaction data item within the object:

Figure 13: Nested Transaction Data Item
- Option 2:

Figure 14: Accessing the Model Main Screen
- Click the desired component (1).
- Click the </> icon (2).
Result:
The Model main screen appears:

Figure 15: Transaction Data Item Association
- Click the desired transaction data item (3).
- Click the OK button (4).
Result:
The component is associated with the transaction data item.
Implementing Values
(See Figure 17 and Figure 18)
To implement values on transaction data items, perform the following steps:

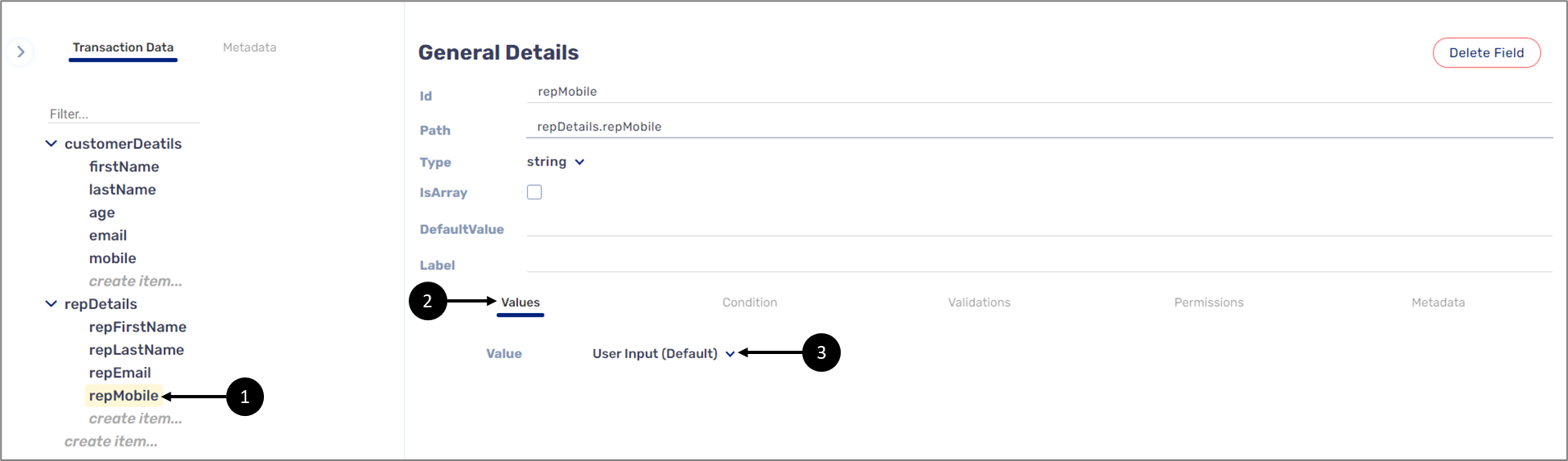
Figure 17: Implementing Values 1 of 2
- Click the desired transaction data item (1).
- Click the Values tab (2).
- Click the value options dropdown (3).
Result:
The value options appear (4):

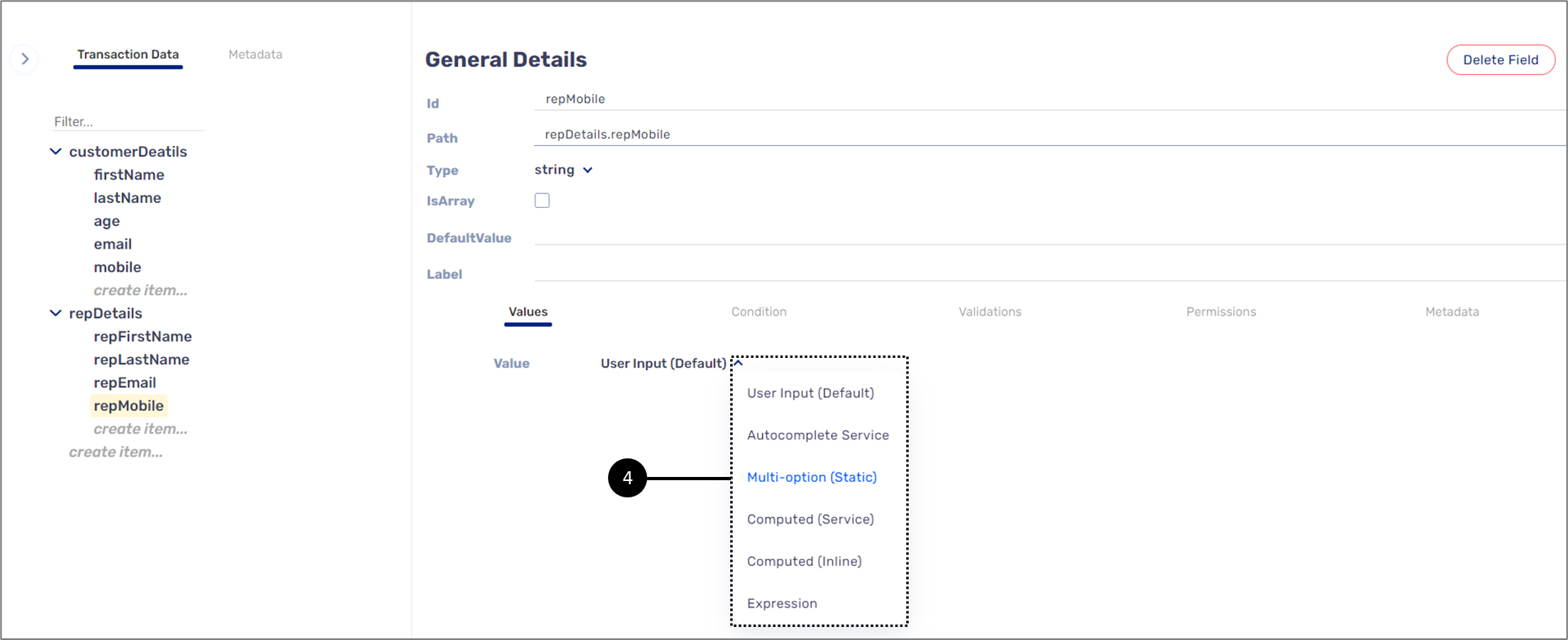
Figure 18: Implementing Values 2 of 2
- Select the desired value option from the List (4).
- Configure the selected option.
Creating Conditions
(See Figure 19 and Figure 20)
To create conditions for transaction data items, perform the following steps:

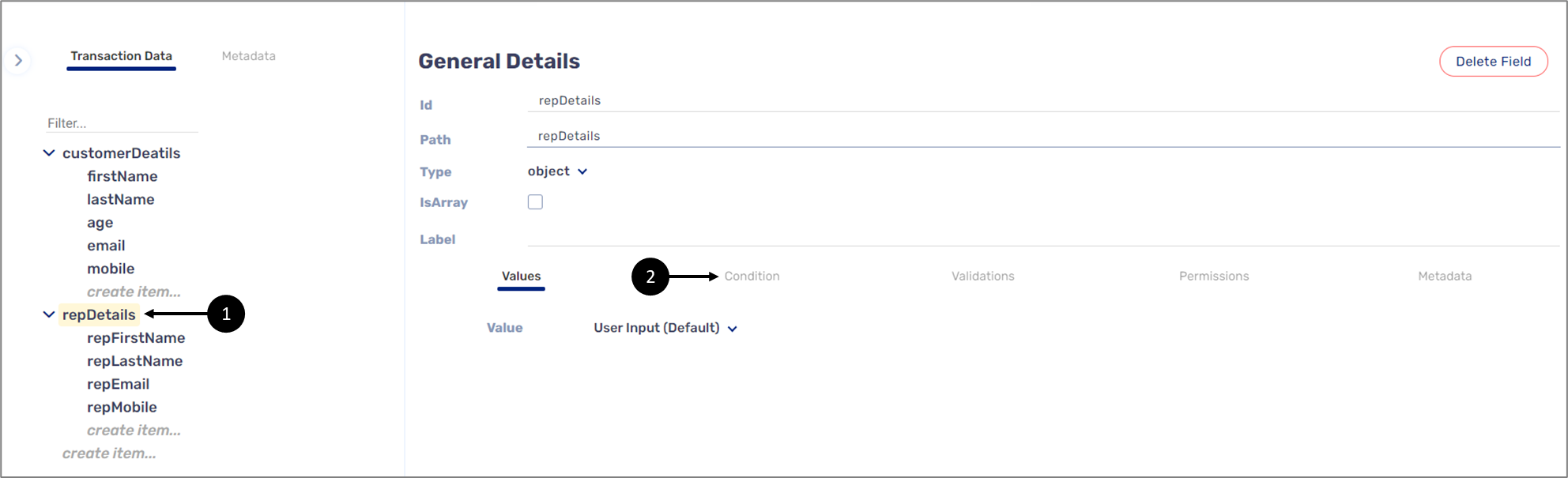
Figure 19: Creating Conditions 1 of 2
- Click the desired transaction data item (1).
- Click the Condition tab (2).
Result:
The different conditions and their options appear (3):

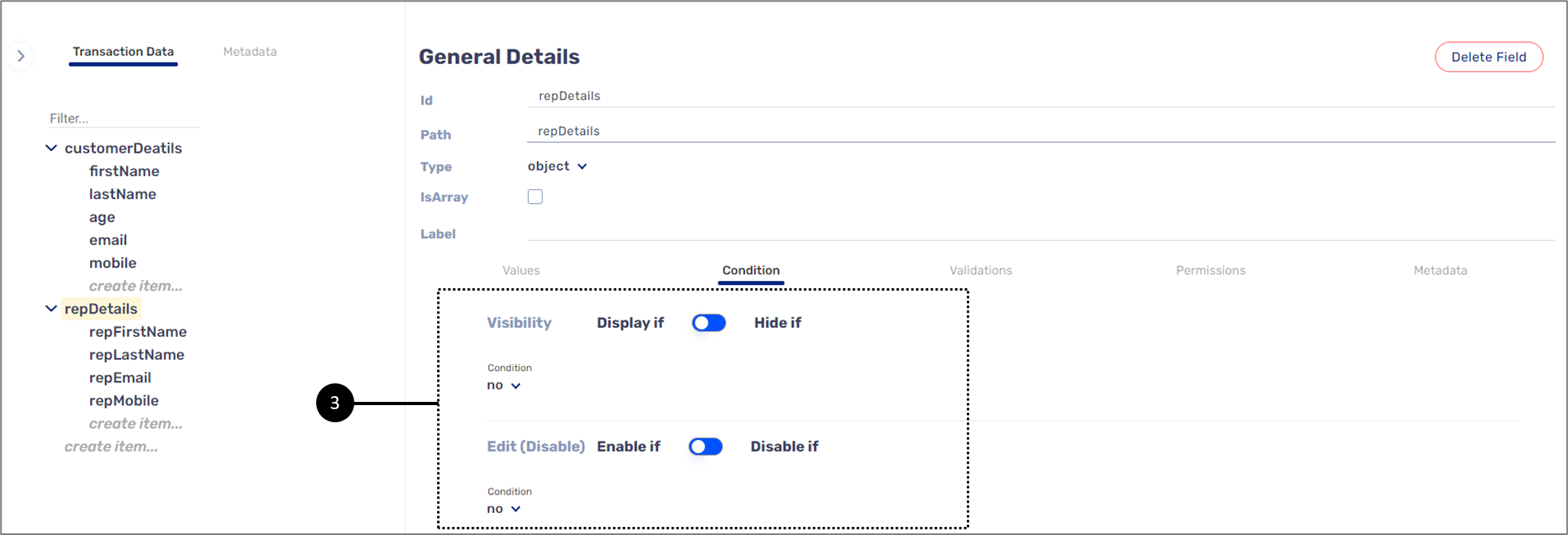
Figure 20: Creating Conditions 2 of 2
- Select and set the desired condition.
Applying Validations
(See Figure 21 to Figure 23)
To apply validations on transaction data items, perform the following steps:

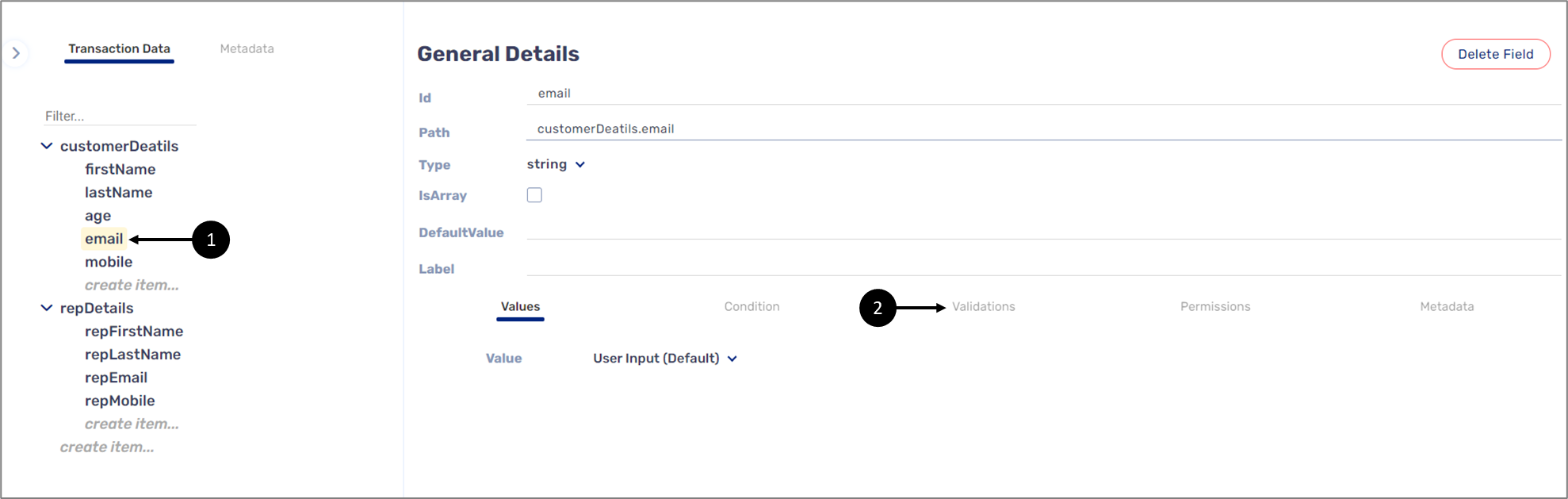
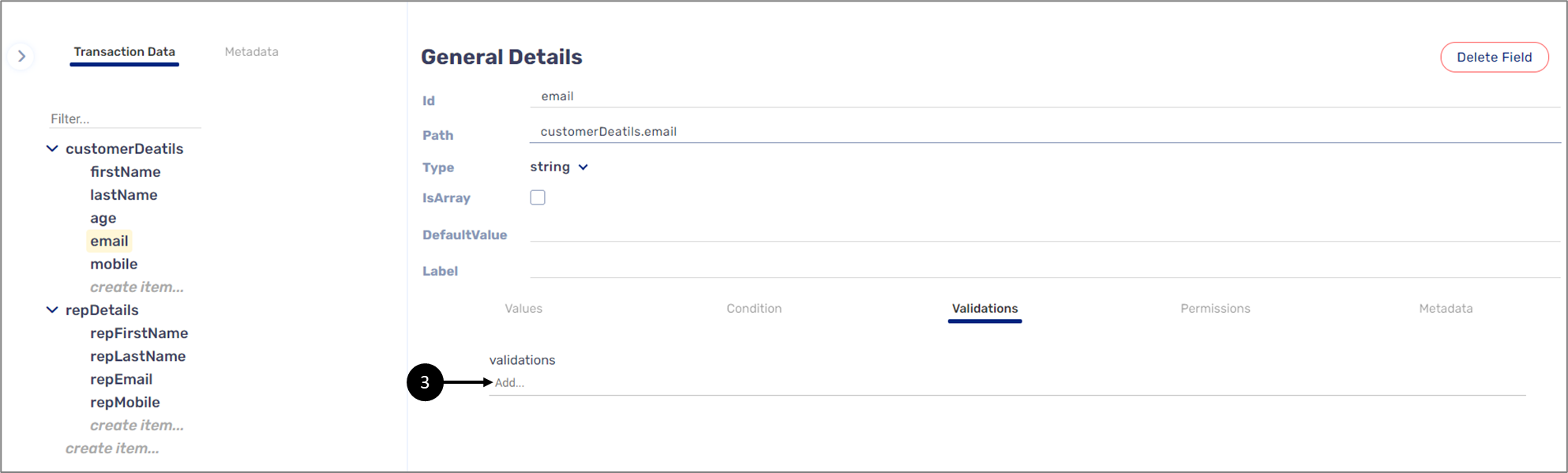
Figure 21: Applying Validations 1 of 3
- Click the desired transaction data item (1).
- Click the Validations tab (2).
Result:
The validation search bar (3) appears:

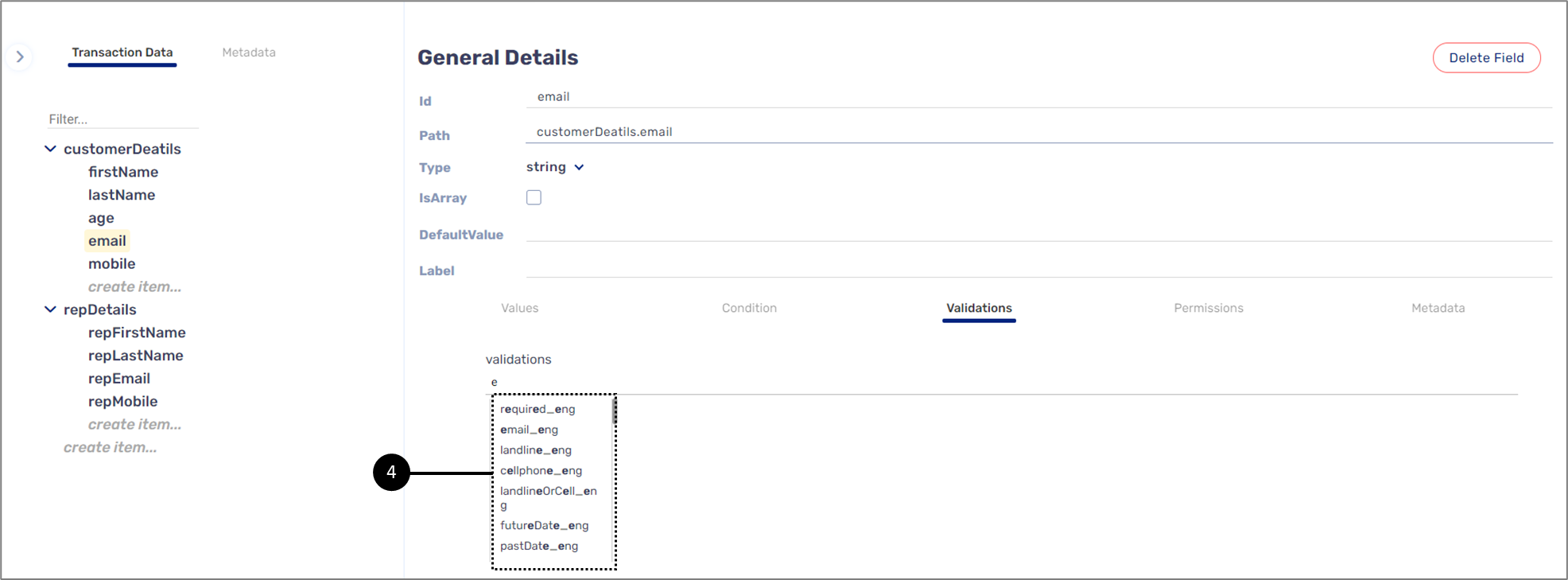
Figure 22: Applying Validations 2 of 3
- Input the name of the validation.
Result:
A list of matching validations (4) appears:

Figure 23: Applying Validations 3 of 3
- Click the desired validation to add it.
Setting Permissions
(See Figure 24 to Figure 26)
To set access permissions for transaction data items, perform the following steps:

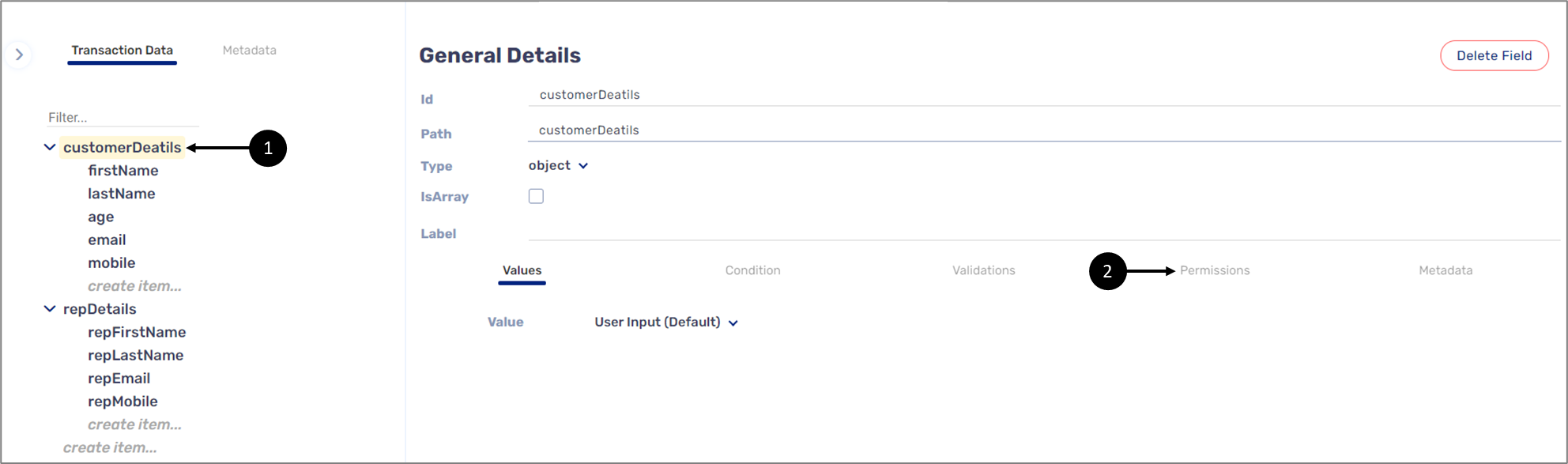
Figure 24: Setting Permissions 1 of 3
- Click the desired transaction data item (1).
- Click the Permissions tab (2).
Result:
The + Add button (3) appears:

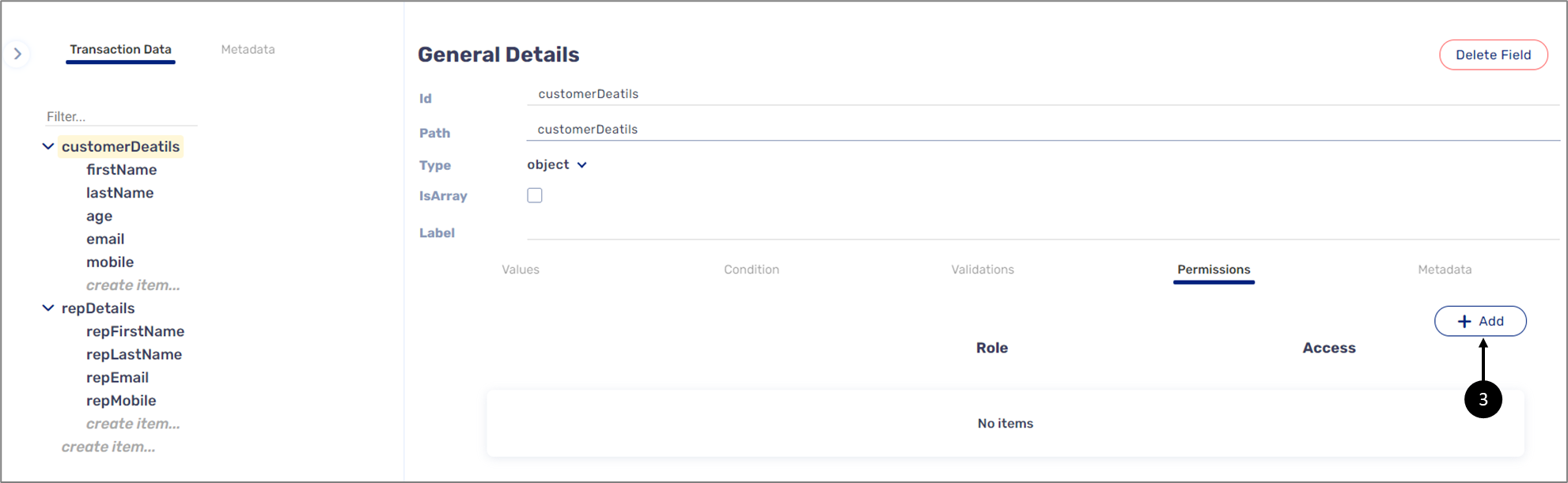
Figure 25: Setting Permissions 2 of 3
- Click the + Add button (3).
Result:
A role and its default access permission appear:

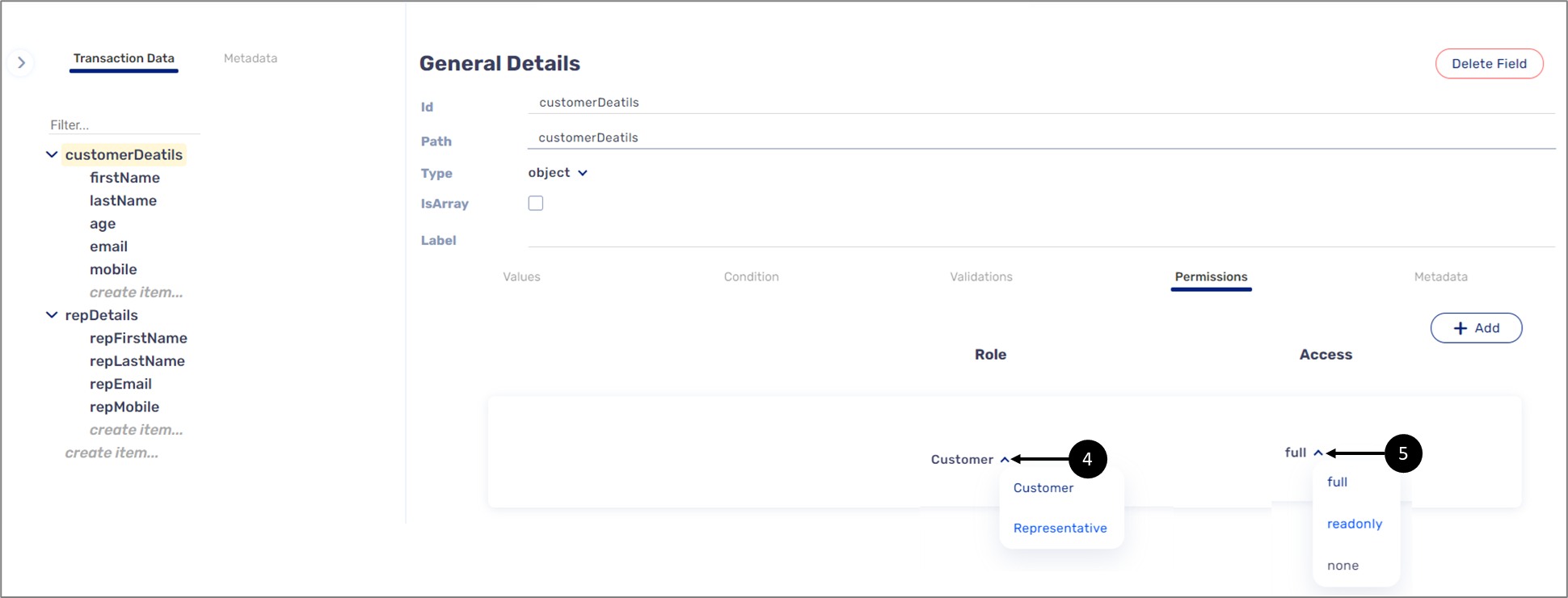
Figure 26: Setting Permissions 3 of 3
- Click the Role dropdown (4) to set the role.
- Click the Access dropdown (5) to set the access permission.
- Repeat steps 4 and 5 to add additional roles and access permissions.
For additional information about permissions, see the Permissions article.
Troubleshooting
Table 1 describes malfunctions that may occur when trying to create transaction data items, associate transaction data items with Webflow components, and enforce logic. The table also describes the reason/s for the malfunctions and provides possible solutions.
Table 1: Troubleshooting
Number | Malfunction | Reason/s | Solution/s |
| 1 | Cannot create a transaction data item | The name of the transaction data item is not written according to the rules | Create the transaction data item and provide a name according to the rules described in the How to create a Transaction Data Item? section |
| 2 | Transaction data items that need to be nested inside an object type transaction data item are not |
|
|
| 3 | Cannot associate a Webflow component with a transaction data item |
| Associate the Webflow component with the required transaction data item as described in the How to Associate Webflow Component with a Transaction Data Item? section |
| 4 | Autocomplete does not work | The Autocomplete Service is not connected to an integration | Configure the Autocomplete Service as described in the Values article |
| 5 | A user can input information instead of choosing one a Multi-option (Static) value | The Multi-option (Static) is not used to validate | Set the Multi-option (Static) to Also use to validate as described in the Values article |
| 6 | Cannot find the required transaction data items to connect to the Model (Computed (Service)) | Transaction data item is nested inside an object | Locate the transaction data item according to the rules described in the Values article |
| 7 | Cannot find the required transaction data items to use as alias (Computed (Inline)) | ||
| 8 | Cannot find the required transaction data items to use as dynamic fields (Expression) | Transaction data item is nested inside an object | Locate the transaction data item according to the rules described in the Values article |
| 9 | Cannot find the required transaction data items to use as a condition selector (Expression, Condition) | ||
| 10 | Computed (Service) does not work |
|
|
| 11 | Creating a condition with two or more logical expressions does not work as expected (Expression, Condition) | An operation between the logical expressions is not set or not set correctly | Set the operation between the conditions as described in the Conditions article |
| 12 | Validation is missing | The validation is not located in the Validations screen | Please contact our support team |
| 13 | Validation is added but not implemented | The validation was added but the adding process was not completer or failed | Add the validation again until the icon appears next the name of the transaction data item as described in the Validations article icon appears next the name of the transaction data item as described in the Validations article |
| 14 | Cannot add roles and access permissions | Roles are not created | Create roles as described in the Configuring a Workflow article |
How to Videos
To quickly learn how to setup the Model, watch the following videos.
Conditions
To quickly learn how to use simple conditions, watch the following videos:
- Simple Condition Visibility:
- Simple Condition Edit:
Values
To quickly learn how to use the different Value options, watch the following videos:
- Model Values - Arithmetic:
- Model Values - Advanced Expressions:
- Model Values - Simple Expressions:
- Model Values - Multi-Option (static):
- Model Values - Computed Service:
- Model Values - Computed Inline:
- Model Values - Autocomplete Service:
Validations
To quickly learn how to use validations, watch the following videos:
- Exact Characters Number:
- Maximum Number of Characters:
- Email:
- Only Letters:
- Only Numbers:
- Past Date:
- Minimum Number of Characters:
- Required Fields:
- Valid Date:
- Future Date:
Permissions
To quickly learn how to set permissions, watch the following video.

