- PDF
Radio with image
- PDF
Radio with image
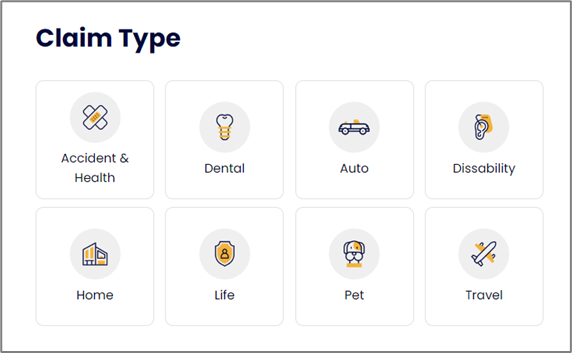
This component is similar to the Radio Question component but its different options include images, for example:

Figure 1: Radio with image example
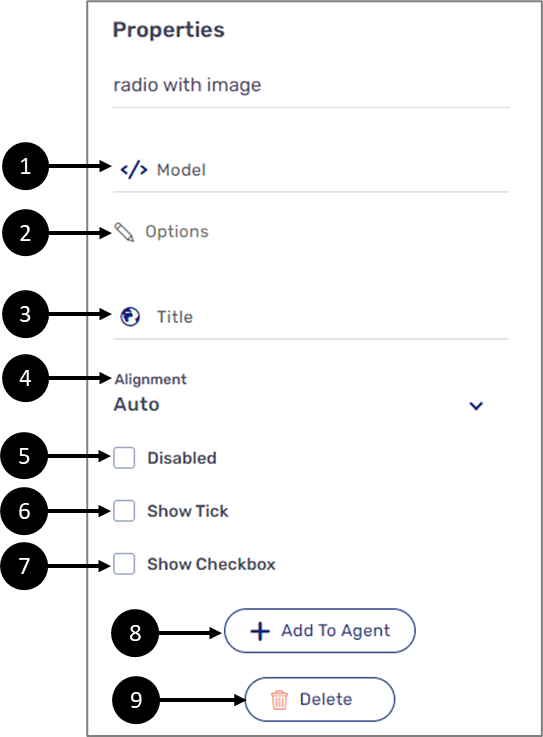
Figure 2 and Table 2 describe the properties of the Radio Question component:

Figure 2: Radio with image Properties Section
Table 2: Radio with image Properties Section
Number | Icon | Name | Description |
1 |
| Model | Enables to connect the component to the Model by:
NOTE
|
| 2 |  | Options | Displays the Options window NOTE For optimal results, ensure that all images have similar dimensions. |
3 |
| Title | Enables to set the title of the component NOTE The globe icon allows you to set the title of the component in different languages and will appear only if the Webflow is set with more than one language, for additional information, see the Multi-Language article |
4 | - | Alignment | Enables to set the direction of the radio question image options:
|
5 | - | Disabled | Enables to set the direction of the radio question:
|
6 | - | Show Tick | Not in use |
7 | - | Show Checkbox |
|
8 | - | + Add to Agent | Enables to add the component to the Agent screen NOTE This button will only appear if the Journey Sender feature is enabled, for additional information, see the Journey Sender article |
9 | - | Delete | Enables to delete the component from the canvas |
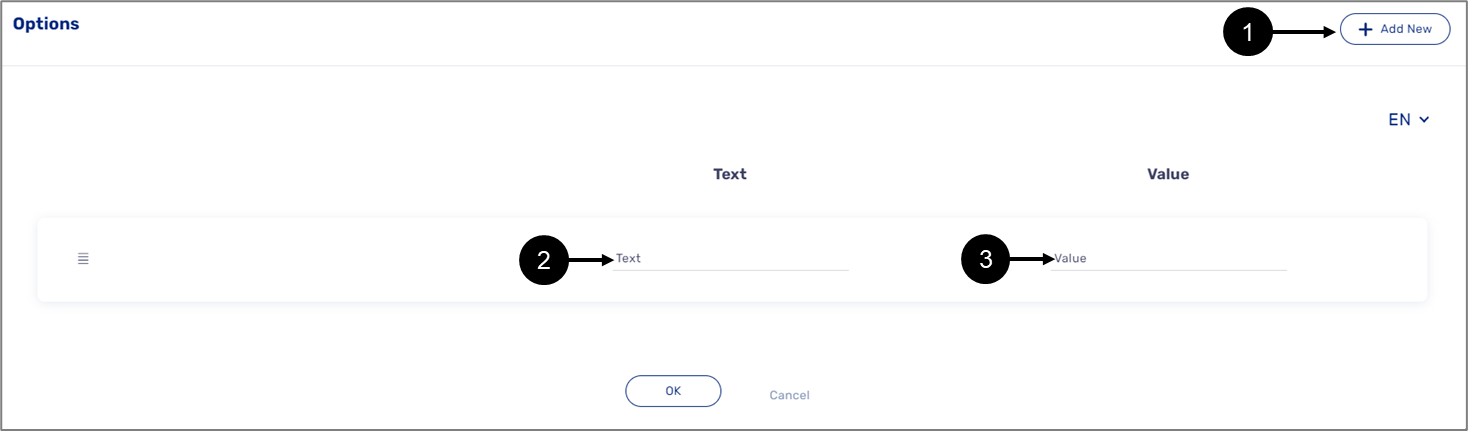
The Options Window
(See Figure 3)
the Options window enables you to add (1) and set the options of the Radio with image component. Each option is comprised out of a key (2), a value (3), and and image (4). Value is used for conditions, expressions, or for displaying the selected radio question option on top of a PDF. For additional information, see the Model Implementation and the Creating and Defining a PDF articles

Figure 3: Options Window



