Welcome Page
- PDF
Welcome Page
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Article Overview
The following article describes the Design properties of the Welcome Page component.
Viewing Design Properties
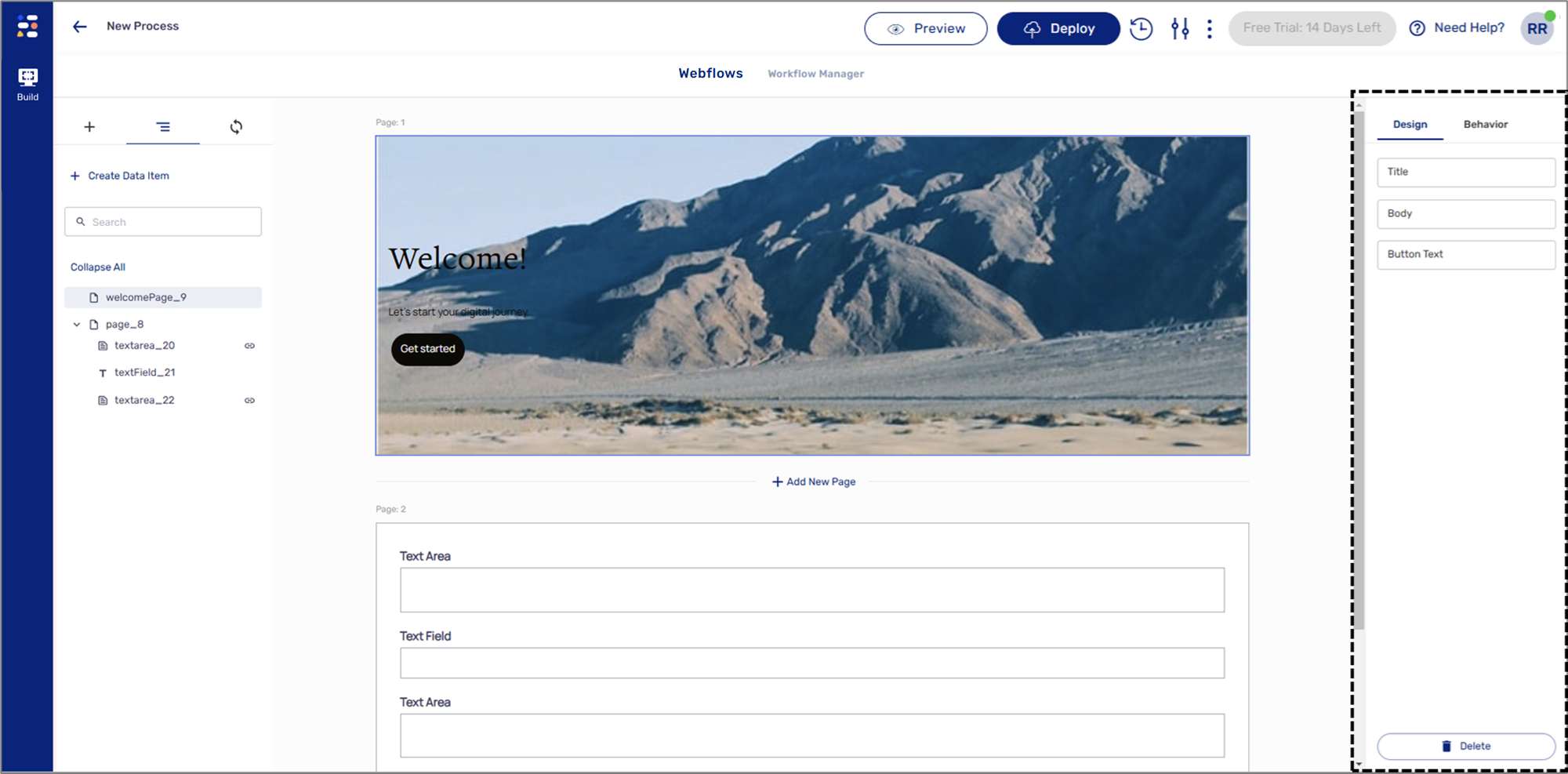
(See Figure 1)
To view the design properties of the Welcome Page component perform one of the following:
- Click the + Add Welcome Page option.
- If the component is already added to the canvas, locate and click it.
- If the component is already added to the canvas, locate and click it using the Navigator.
The Design properties will appear in the right section under the Design tab.

Figure 1: Design Properties
Welcome Page Design Properties
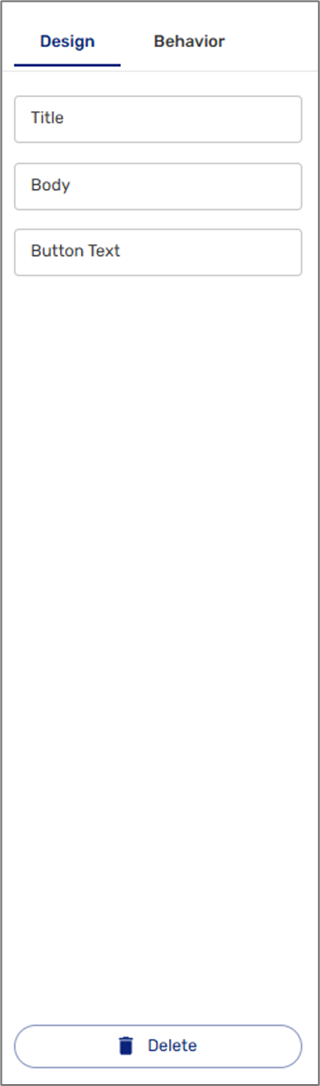
(See Figure 2)
The Welcome Page component has the following Design properties:
- Title - enables you to set the text of the title.
- Body - enables you to set the text of the body.
- Button Text - enables you to set the label of the button (navigate forward).
- Delete - removes the component from the canvas.

Figure 2: Welcome Page Design Properties
NOTE
The colors, background, fonts, and design buttons of the Welcome Page component are set using a Theme. For additional information about themes, click here.
Was this article helpful?

