- PDF
Web Content Accessibility Guidelines - Level A
- PDF
Article Overview
The following article describes level A Web Content Accessibility Guidelines (WCAG) and how to implement them using EasySend's platform.
EasySend and the WCAG
WCAG were developed by the World Wide Web Consortium (W3C) and are widely accepted as the go-to standard for digital accessibility conformance. At the core of WCAG are testable requirements known as success criteria.
There are different success criteria, with each one assigned a level. It’s important to note that conformance at higher levels indicates conformance at lower levels. For example, by conforming to AA, a web page meets both the A and AA conformance levels. EasySend's platform supports success levels criteria A and AA. EasySend is committed to complying with accessibility standards to bring an easy way to create WCAG-compliant digital processes.
WCAG Level A – Basic accessibility
Considered the least strict, Level A success criteria are essential. A platform that does not conform with WCAG Level A may have serious accessibility issues that prevent users with disabilities from using it.
At this level, within the current guidelines (WCAG 2.1) there are different criteria that EasySend's platform meets (see Table 1):
Table 1: Level A Criteria
| Number | Version | Criterion | Link to Section |
| 1 | 1.1.1 | Non-Text Content | Click here |
| 2 | 1.3.1 | Info and Relationships | Click here |
| 3 | 1.3.2 | Meaningful Sequence | Click here |
| 4 | 1.3.3 | Sensory Characteristics | Click here |
| 5 | 1.4.1 | Use of Color | Click here |
| 6 | 2.1.1 | Keyboard | Click here |
| 7 | 2.1.2 | No keyboard Trap | Click here |
| 8 | 2.2.1 | Timing Adjustable | Click here |
| 9 | 2.4.2 | Page Titled | Click here |
| 10 | 2.4.3 | Focus Order | Click here |
| 11 | 2.4.4 | Link Purpose (In Context) | Click here |
| 12 | 2.5.1 | Pointer Gestures | Click here |
| 13 | 2.5.2 | Pointer Cancellation | Click here |
| 14 | 2.5.3 | Label in Name | Click here |
| 15 | 3.1.1 | Language of Page | Click here |
| 16 | 1.4.12 | Text Spacing | Click here |
| 17 | 3.2.2 | On Input | Click here |
| 18 | 3.3.1 | Error Identification | Click here |
| 19 | 3.32 | Labels or Instruction | Click here |
| 20 | 4.1.1 | Parsing | Click here |
| 21 | 4.1.2 | Name, Role, Value | Click here |
Non-Text Content
The following sections describe the Non-Text Content success criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that all non-text content that is presented to the user has a text alternative that serves the equivalent purpose.
General Usage Examples
- Always use the title attribute for additional info while using the alt attribute in image links
How to Implement Using EasySend's Platform
(See Figure 1)
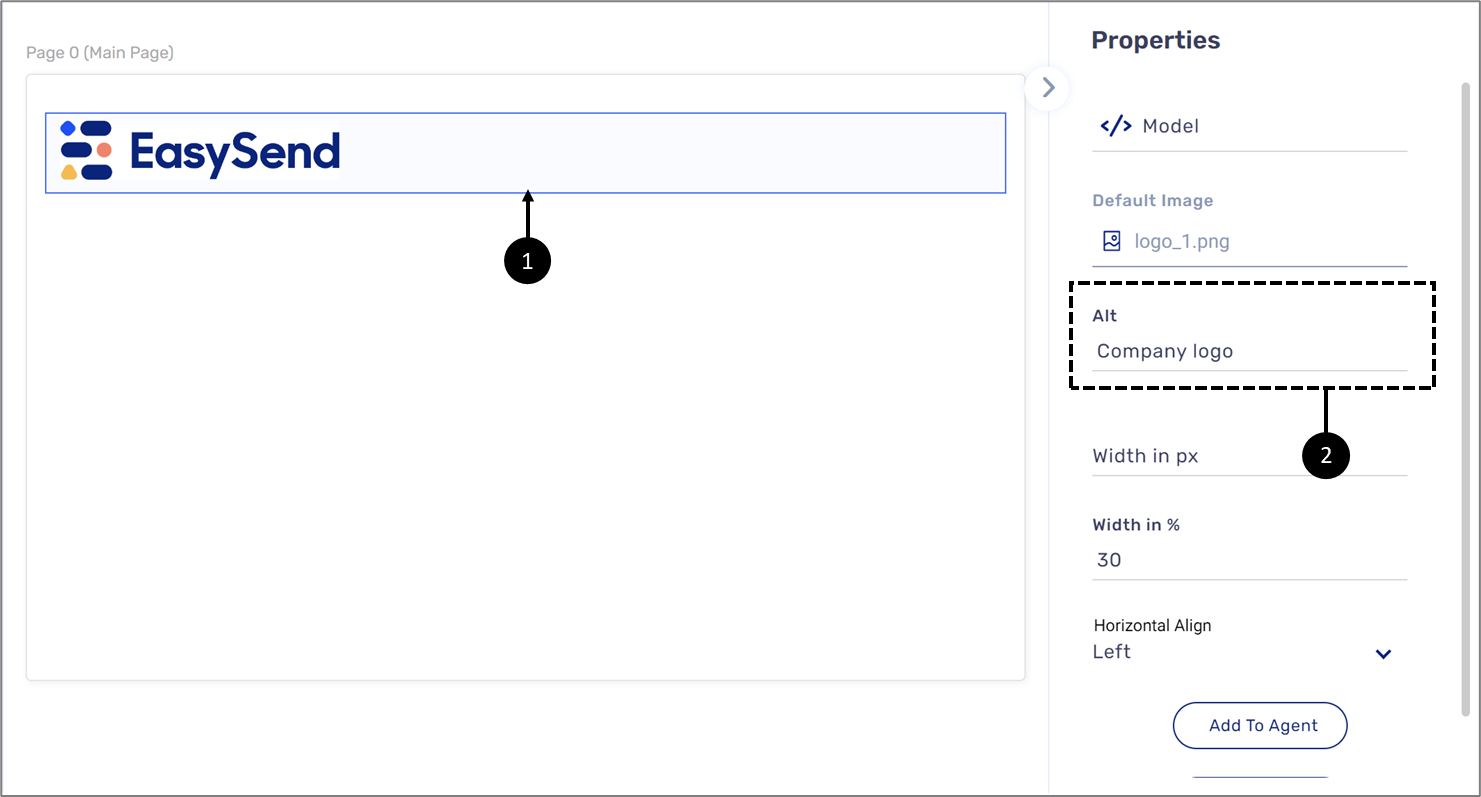
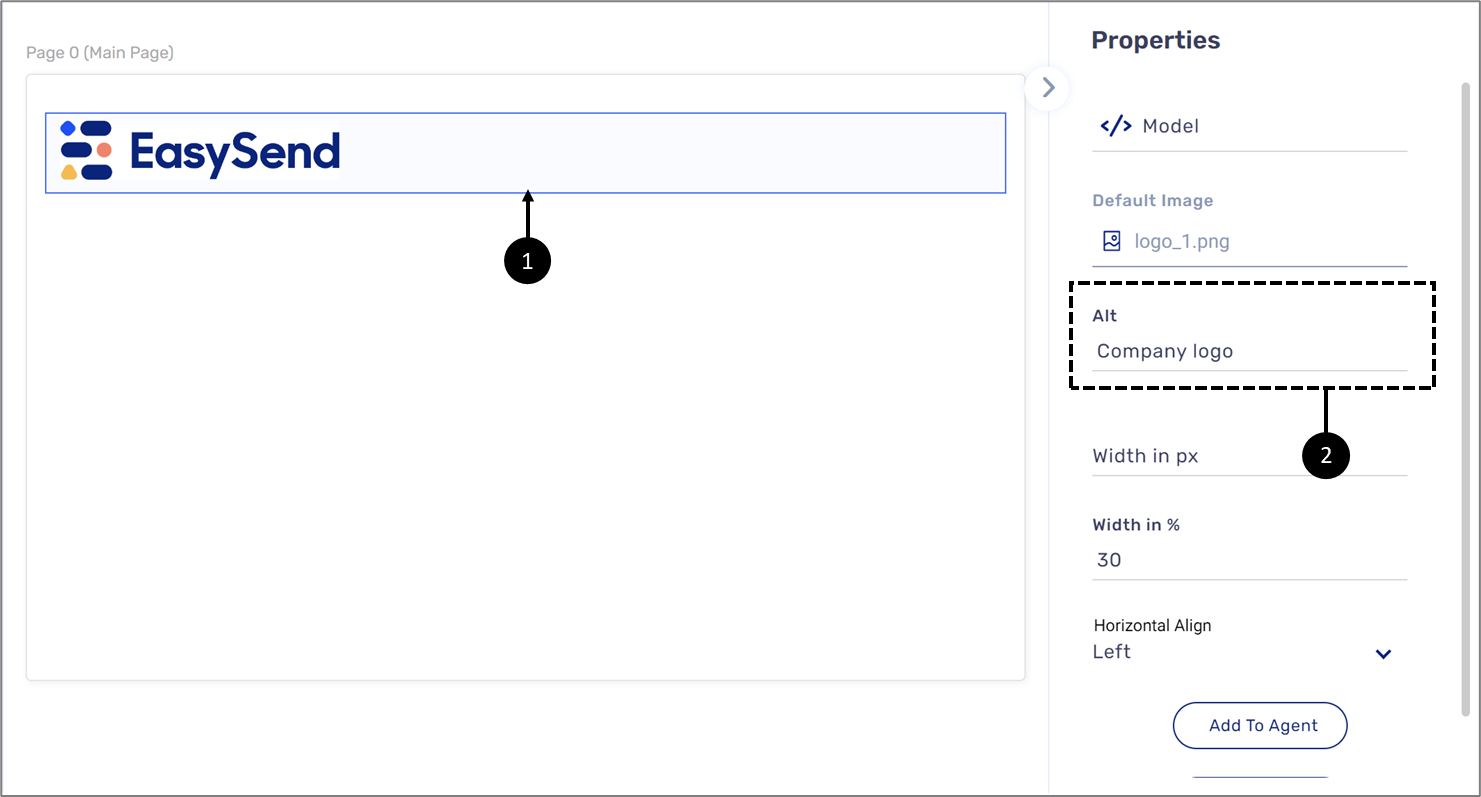
When adding a Dynamic Image component (1) to a Webflow, use the Properties section to provide alternative text (2), for example:

Figure 1: Dynamic Image and Alternative Text Property
Info and Relationships
The following sections describe the Info and Relationships success criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. This success criterion requires that presentation alone cannot show the information, structure, and relationship. Also, it stresses that the information, relationship, and presentation must be separated.
General Usage Examples
- Provide hierarchically logical heading markup for the contents table
- When using nested tables, consider the possibility of breaking the content into logical individual tables instead of nested tables Forms
- Markup the contents that logically fall into a list as ordered or unordered list, do not put huge text blocks that otherwise are paragraphs as lists Grouping
- Provide grouping and group-level labels to mark a group of components
How to Implement Using EasySend's Platform
(See Figure 2 to Figure 7)
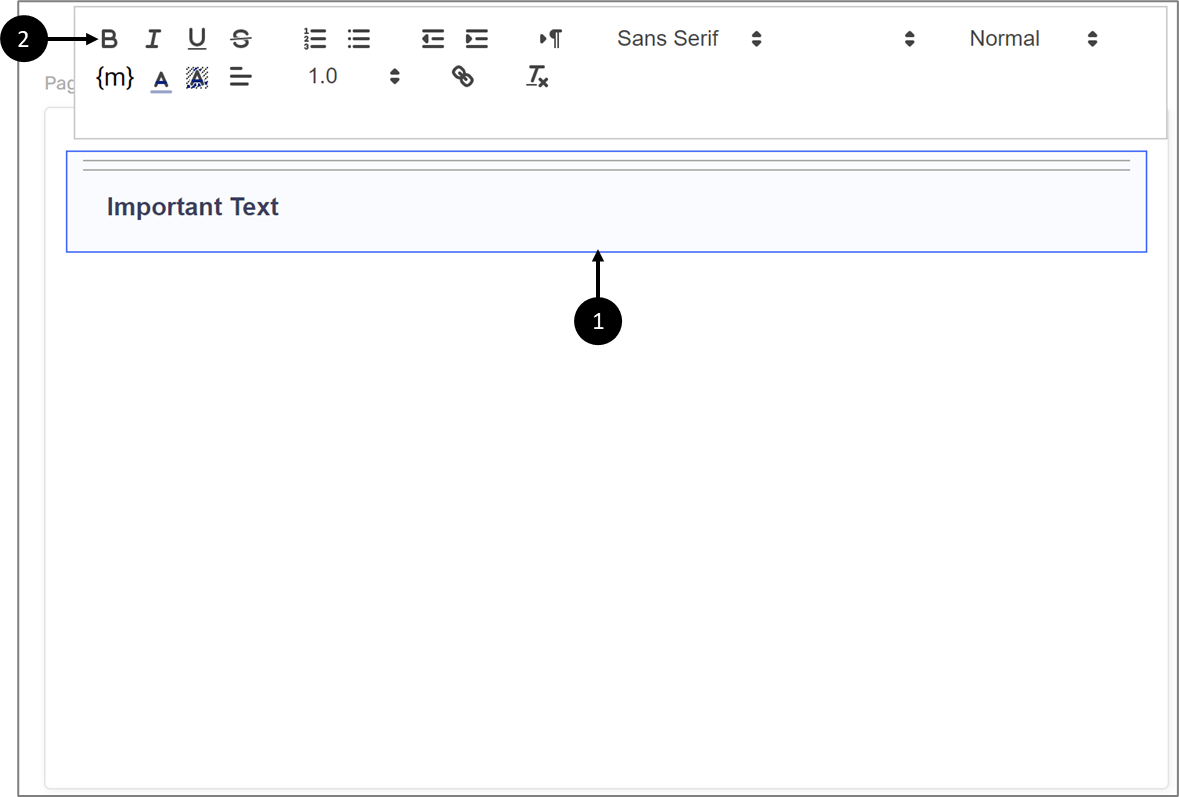
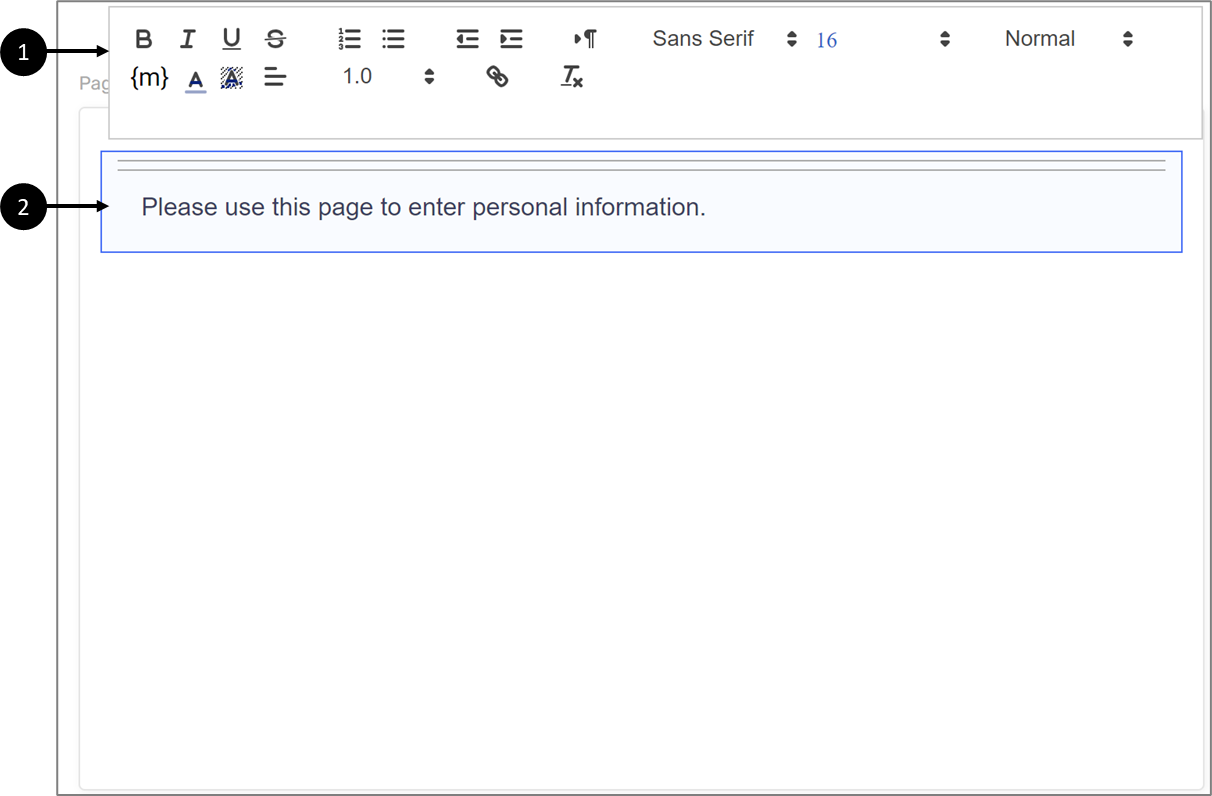
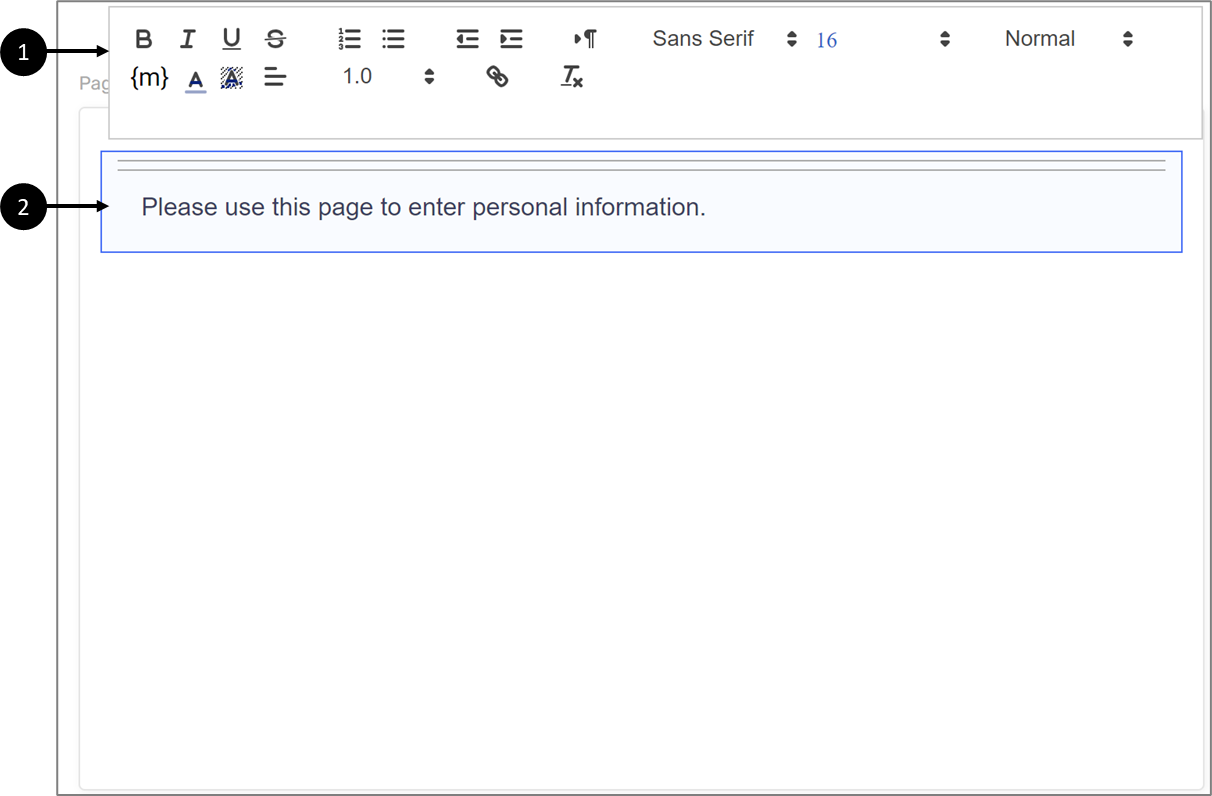
- Emphasis - using the Rich Text component (1) to highlight (2) important text, for example:

Figure 2: Emphasis Text With Rich Text Component
- Heading:
- When creating a custom page component - please contact EasySend support for additional information
- When creating a custom component for a heading - please contact EasySend support for additional information
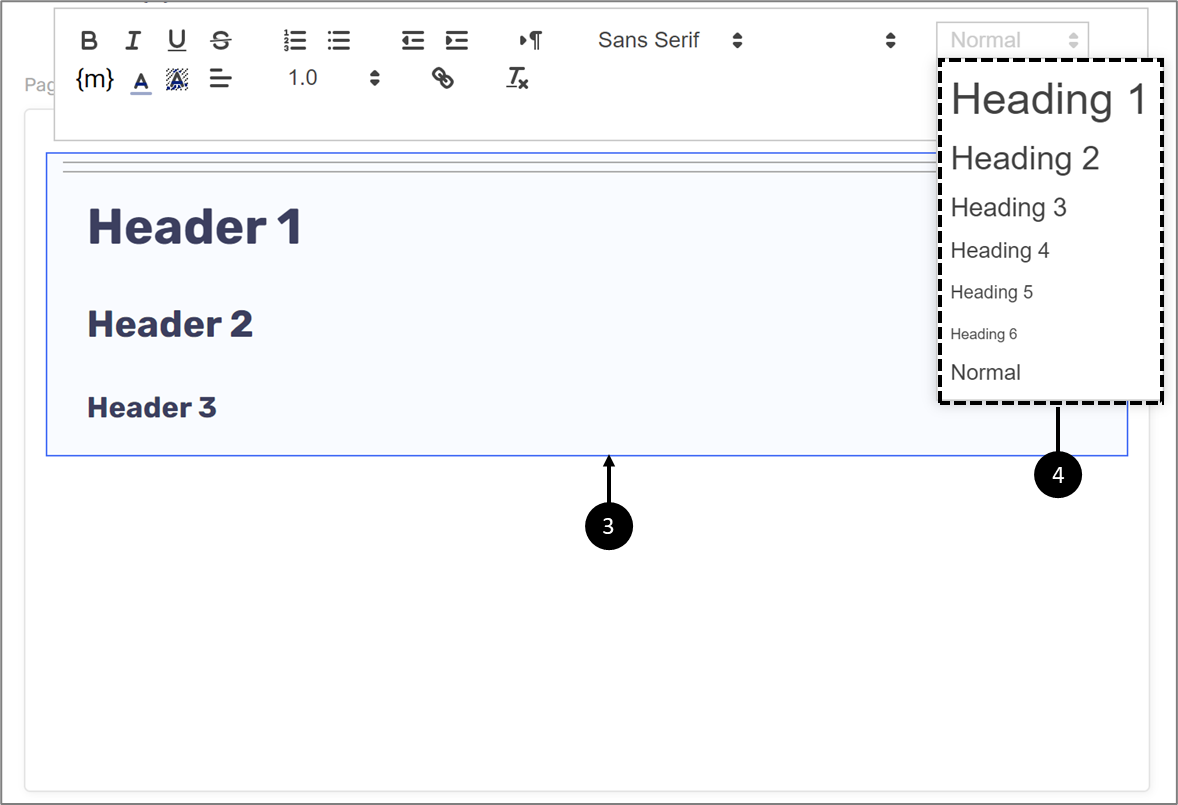
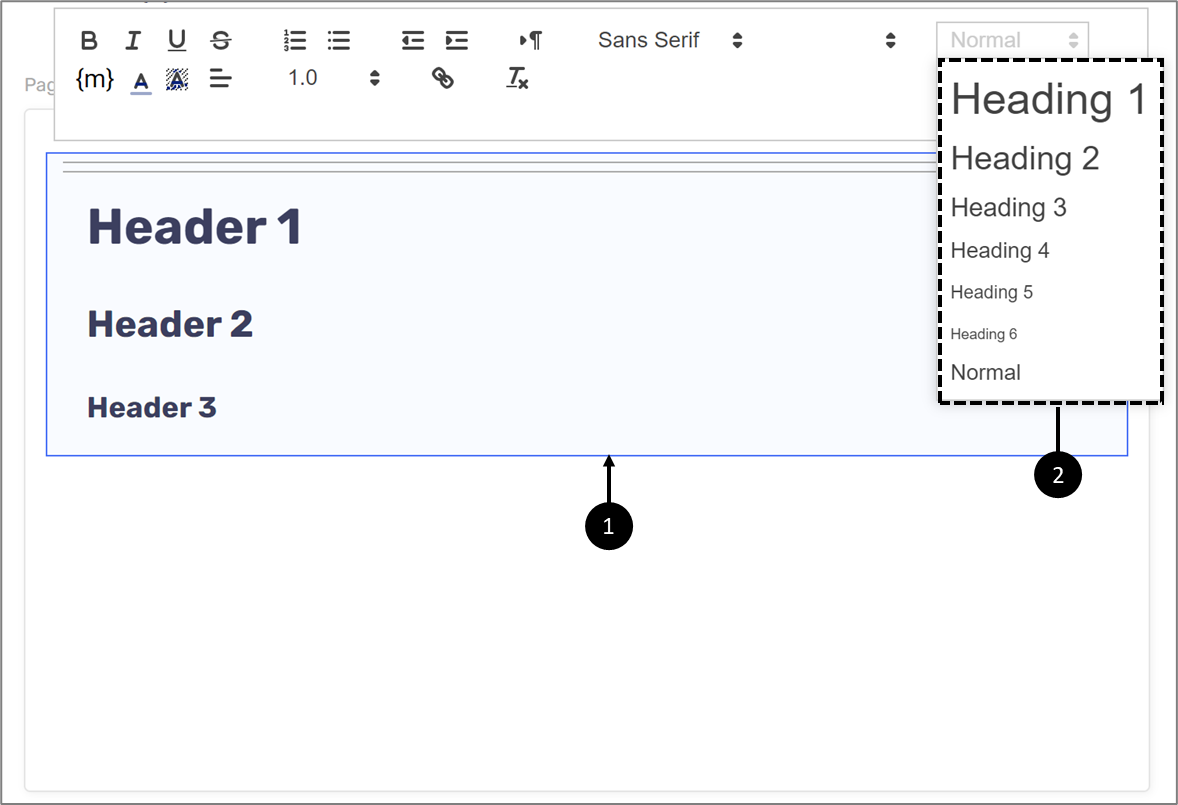
- Using the Rich Text component (3) to set heading levels (4), for example:

Figure 3: Using the Rich Text Component to Set Heading Levels
- Enter components label names and contexts correctly using their Properties section, for example:
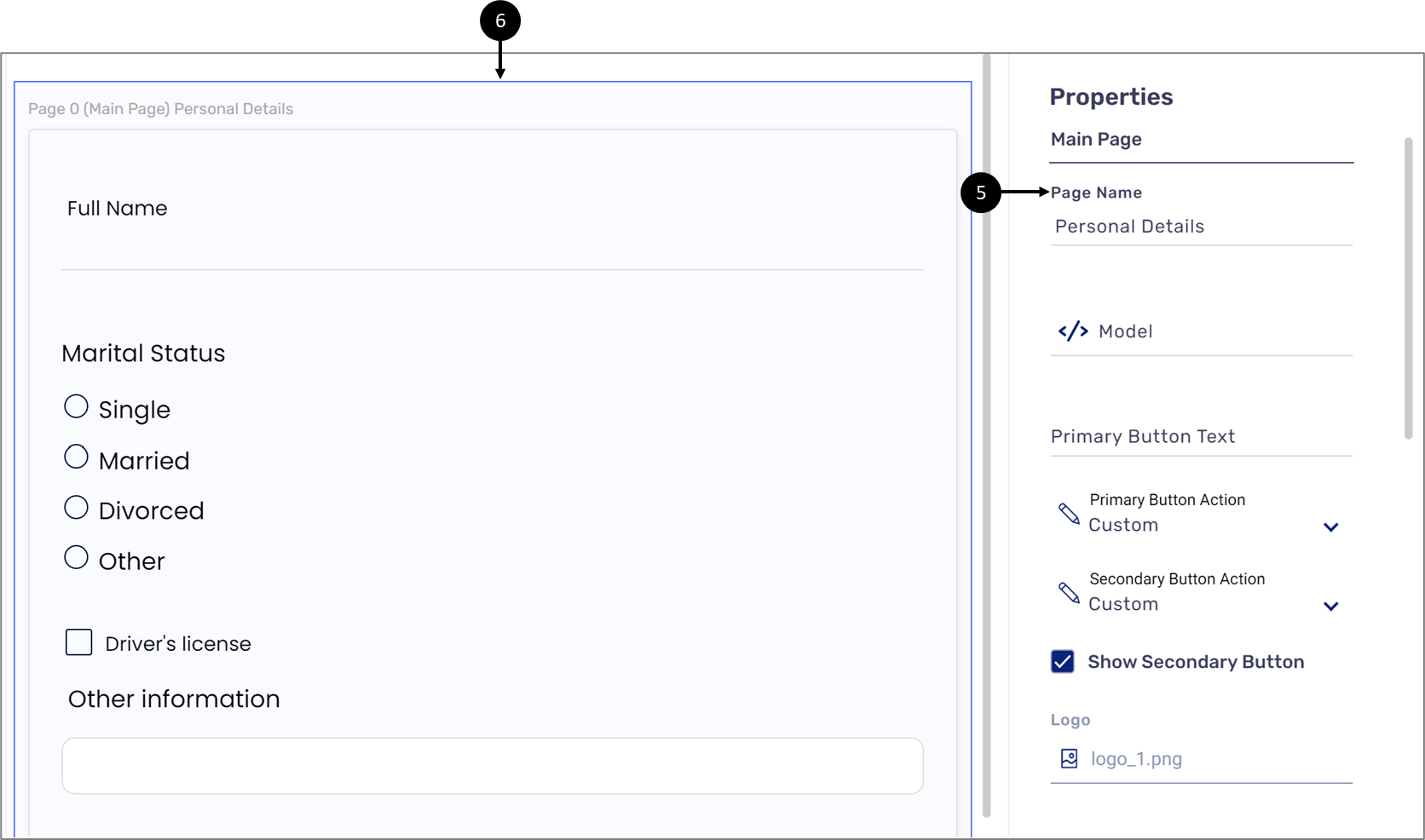
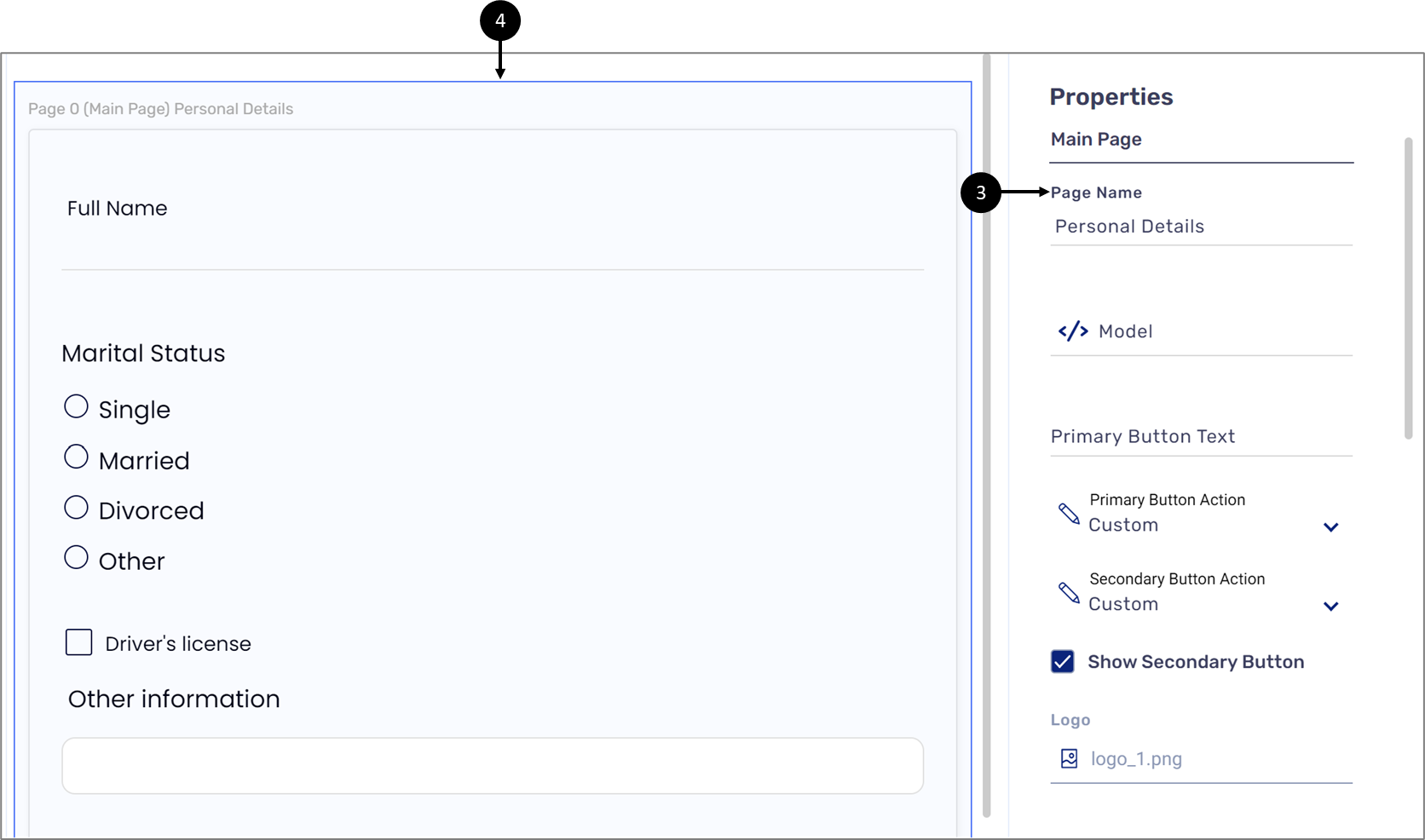
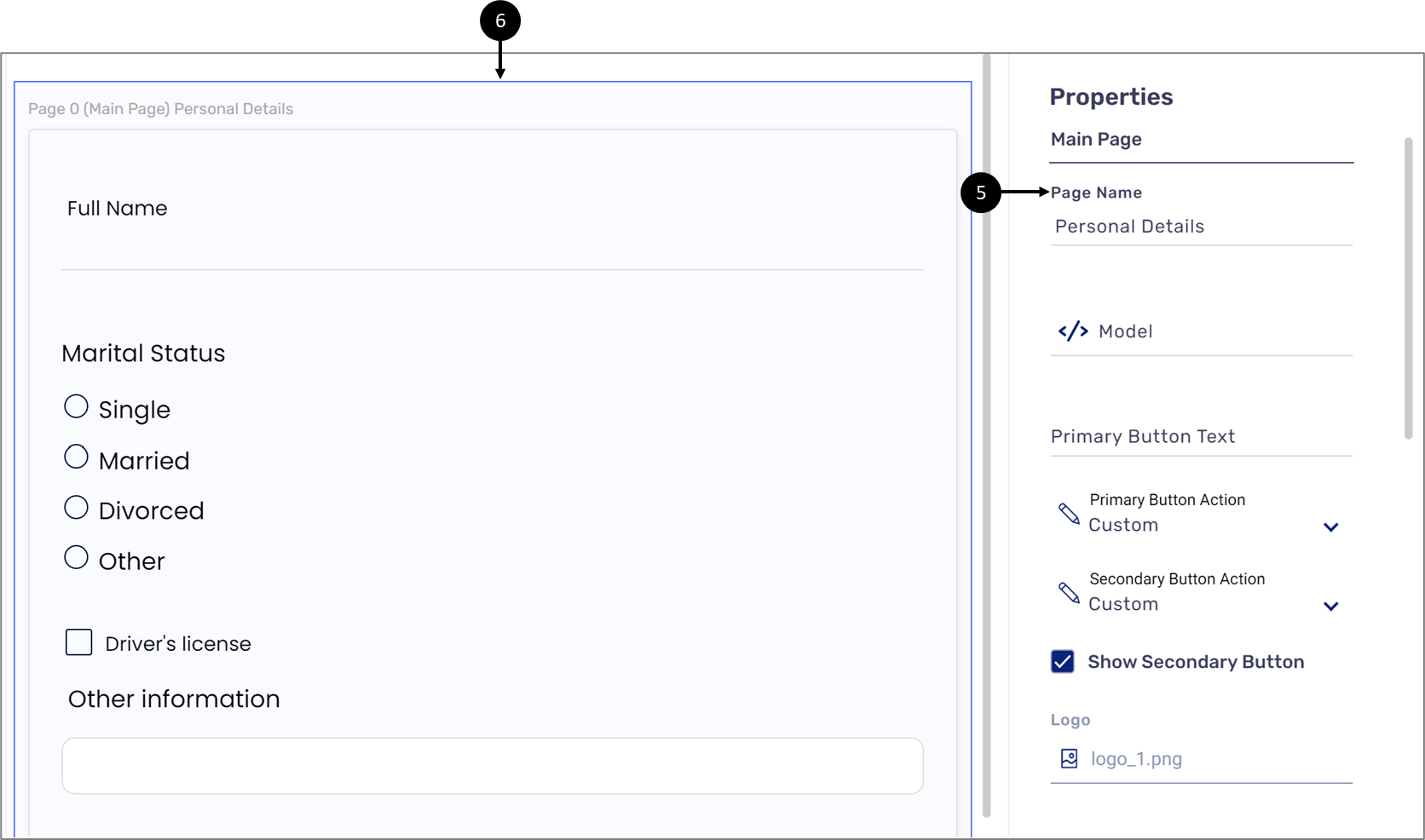
- The Page Name property (5) for the Main Page component (6)
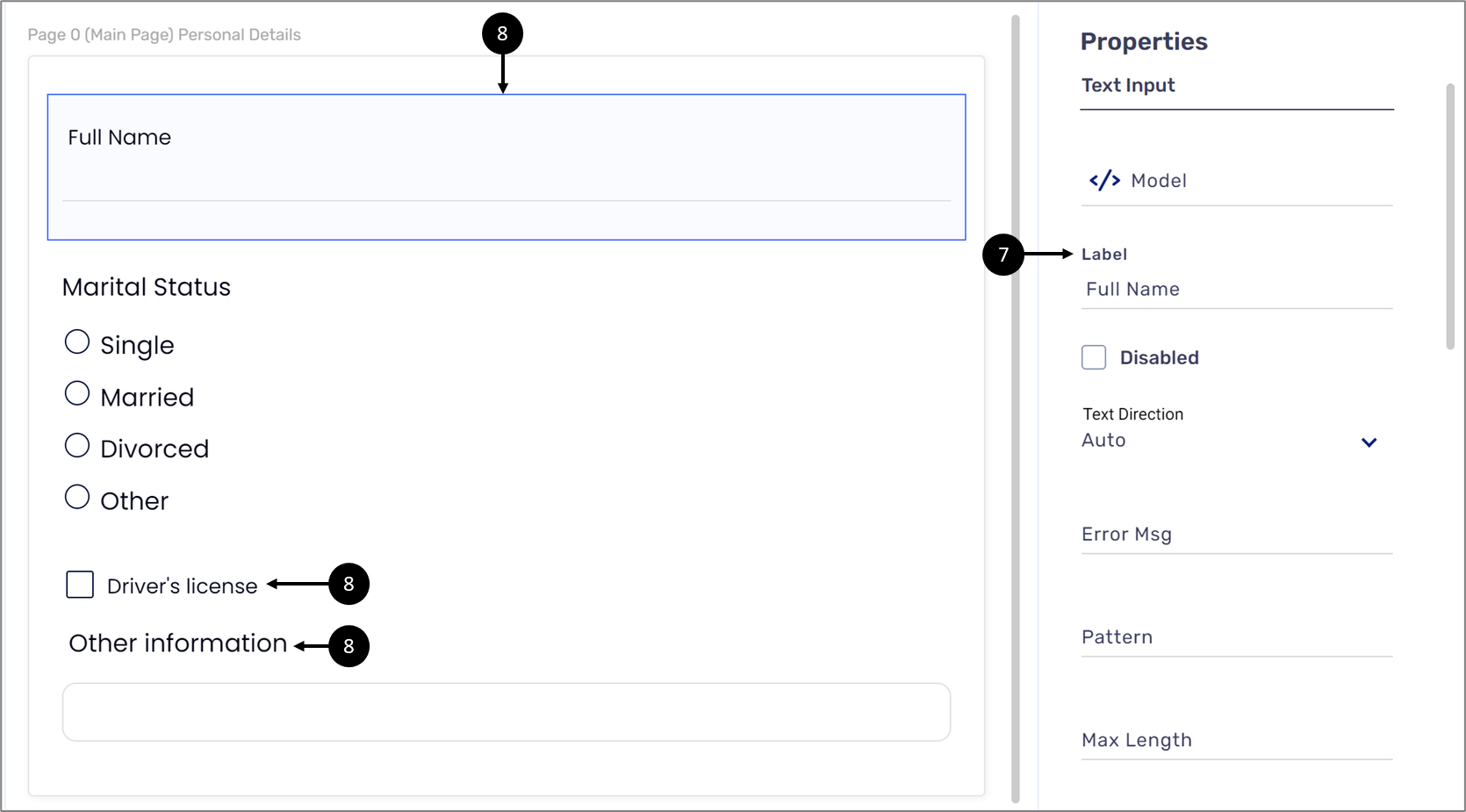
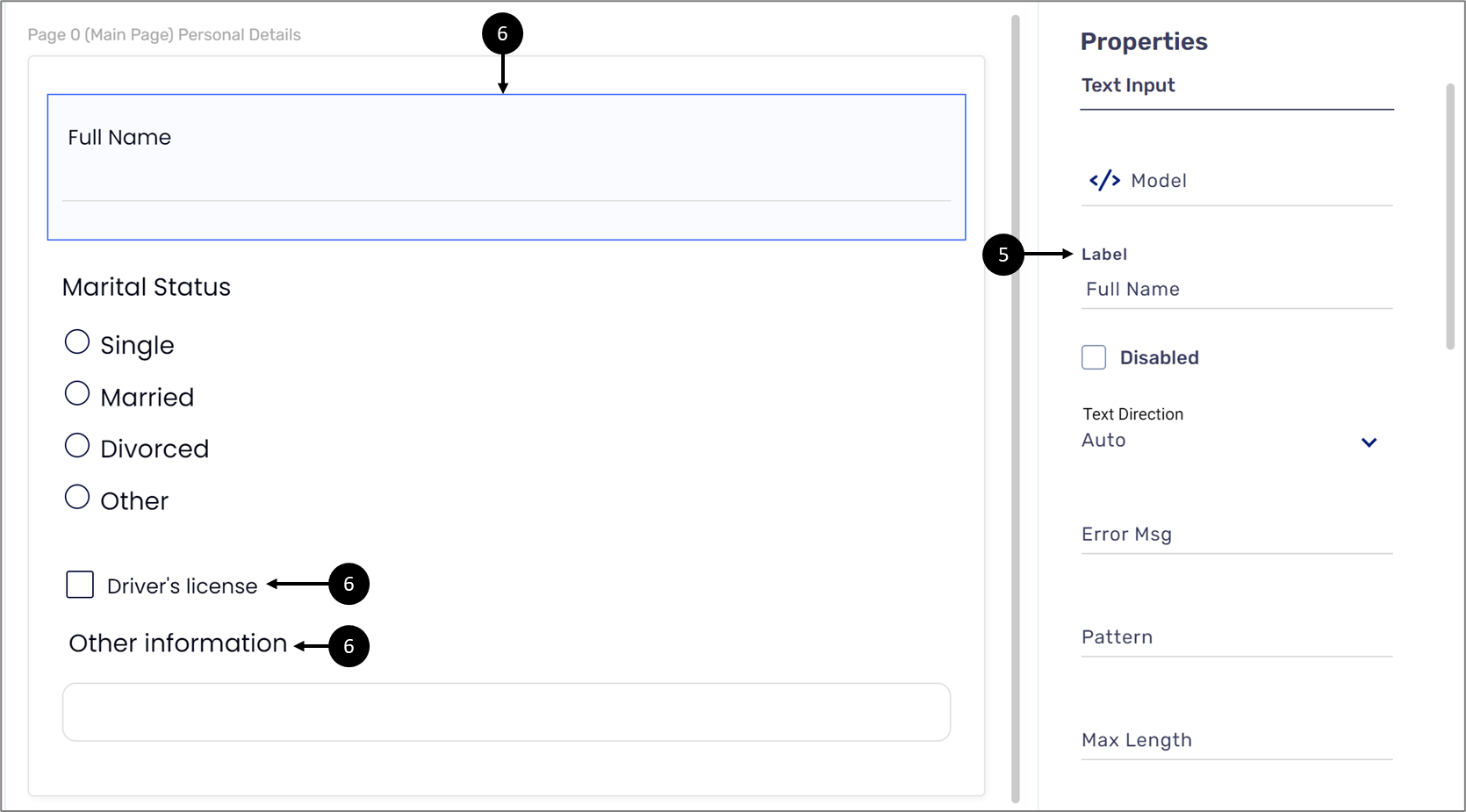
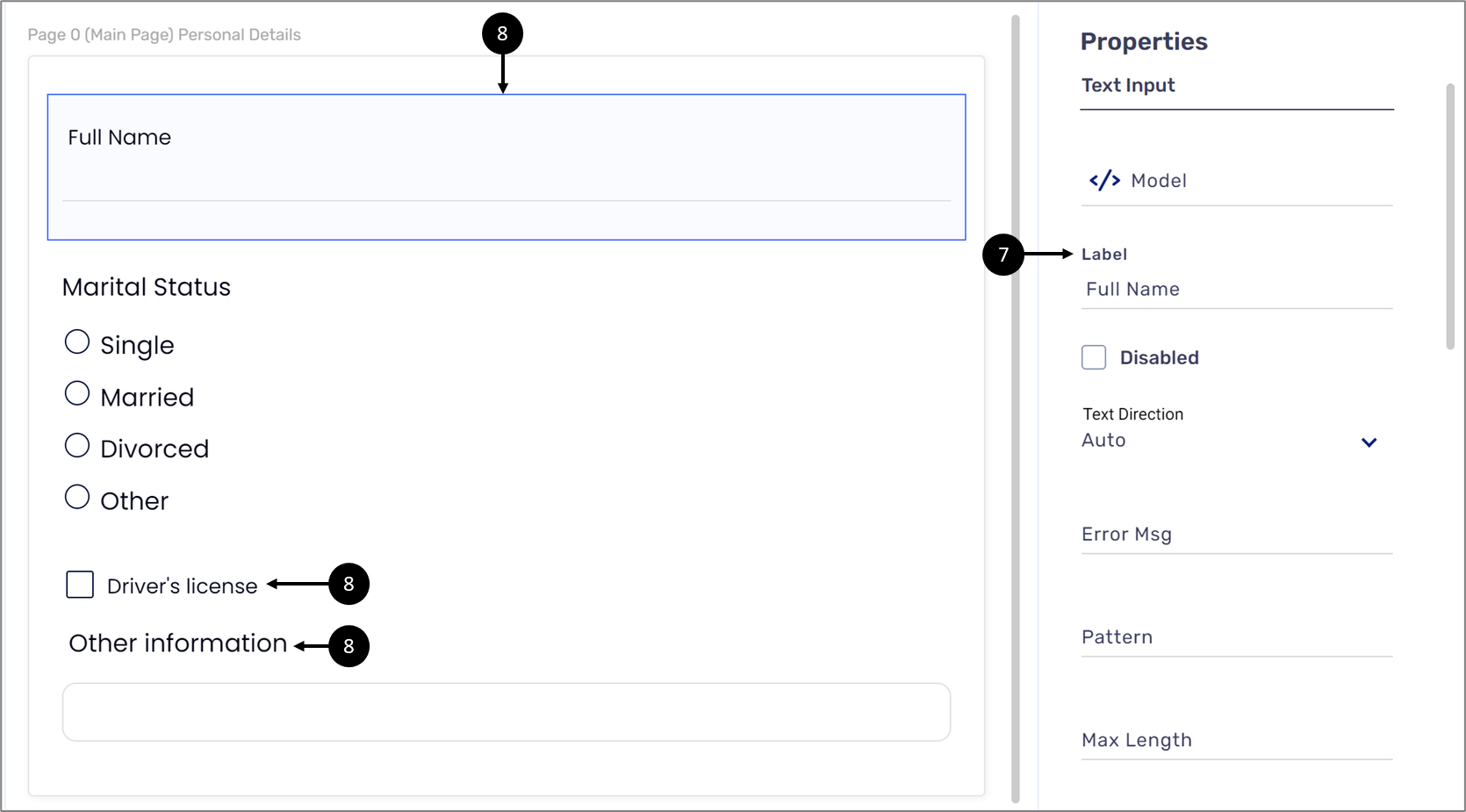
- The Label property (7) of the Text Input, Checkbox, and the Text Area components (8)
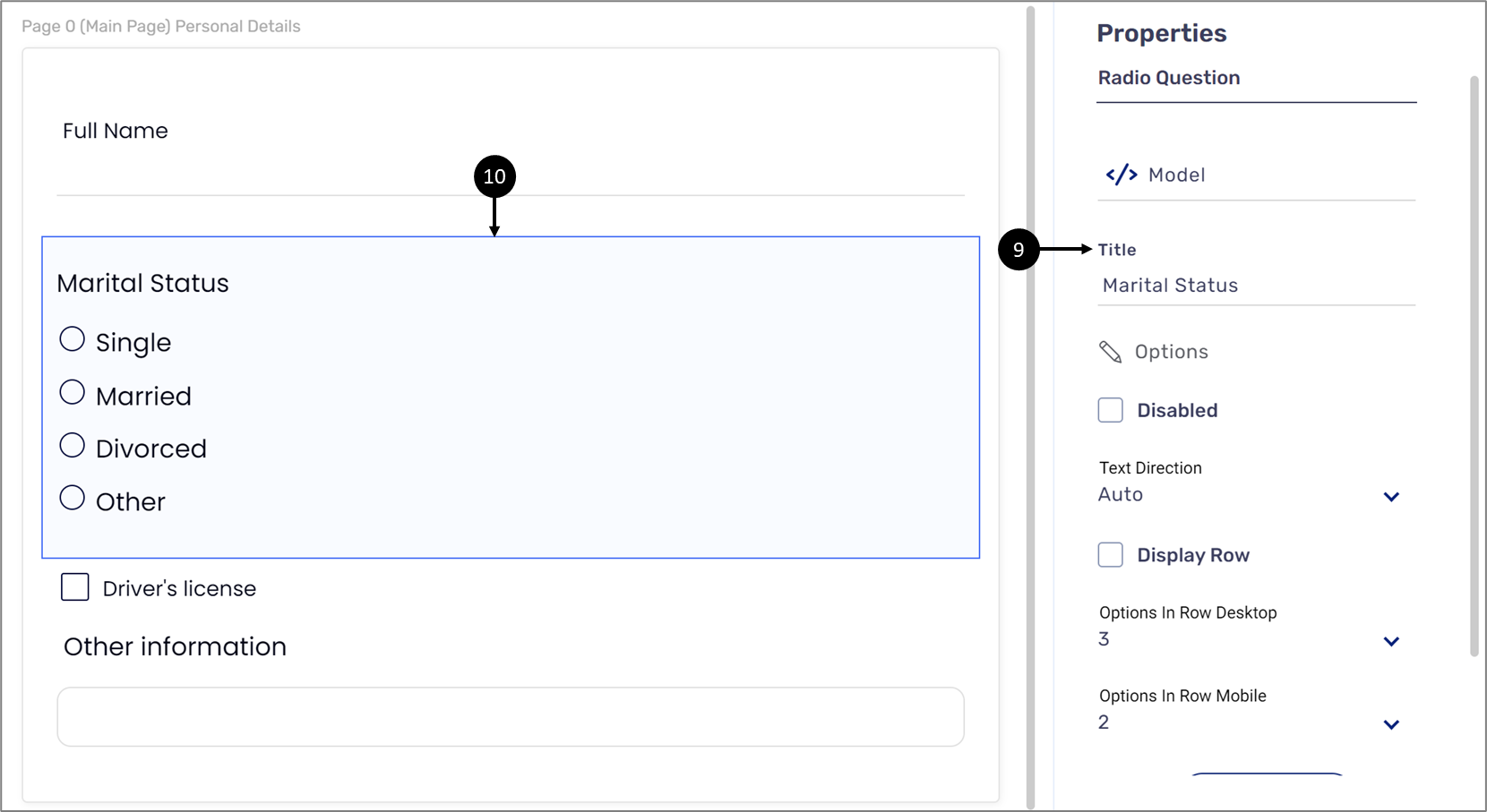
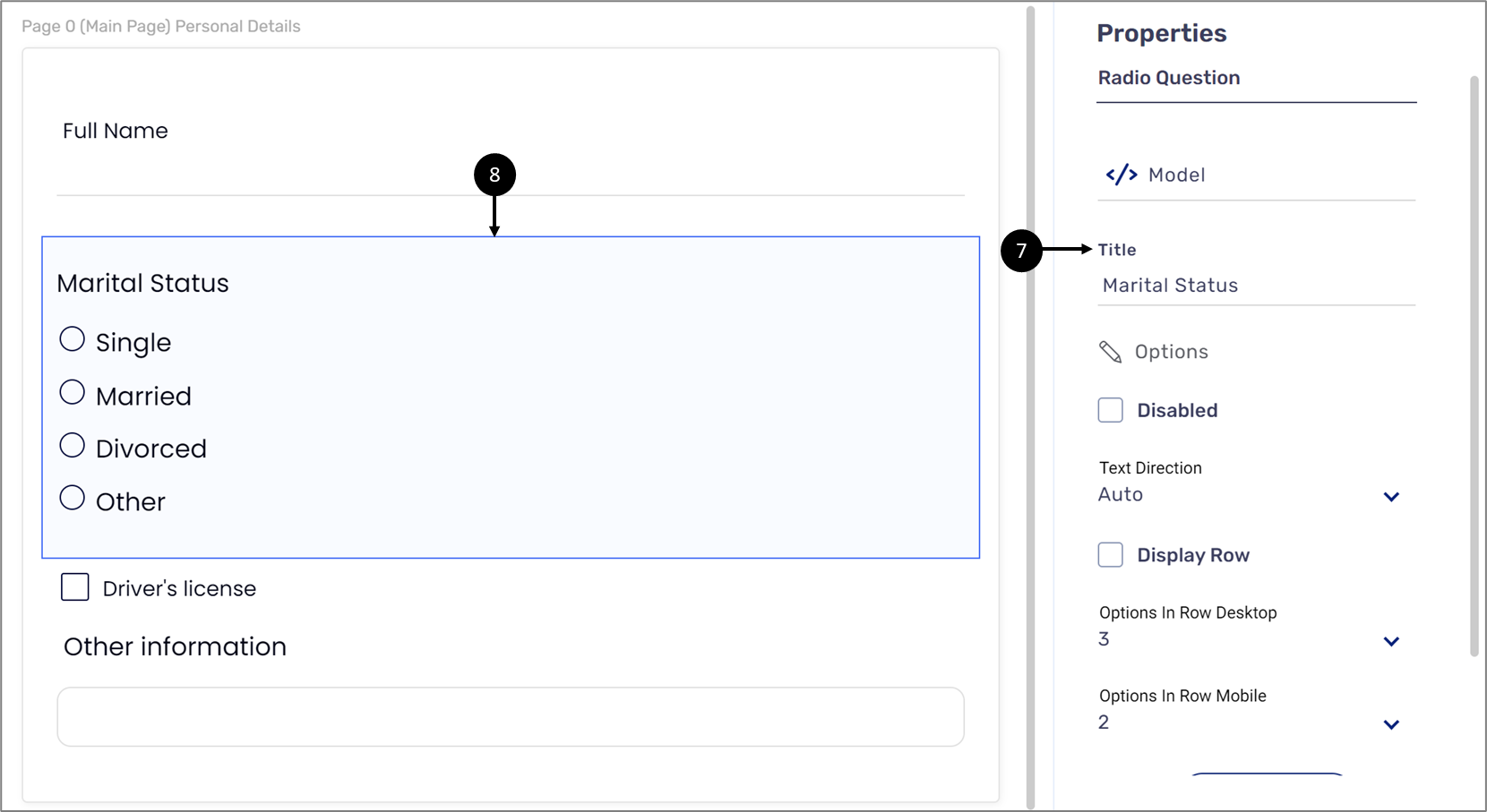
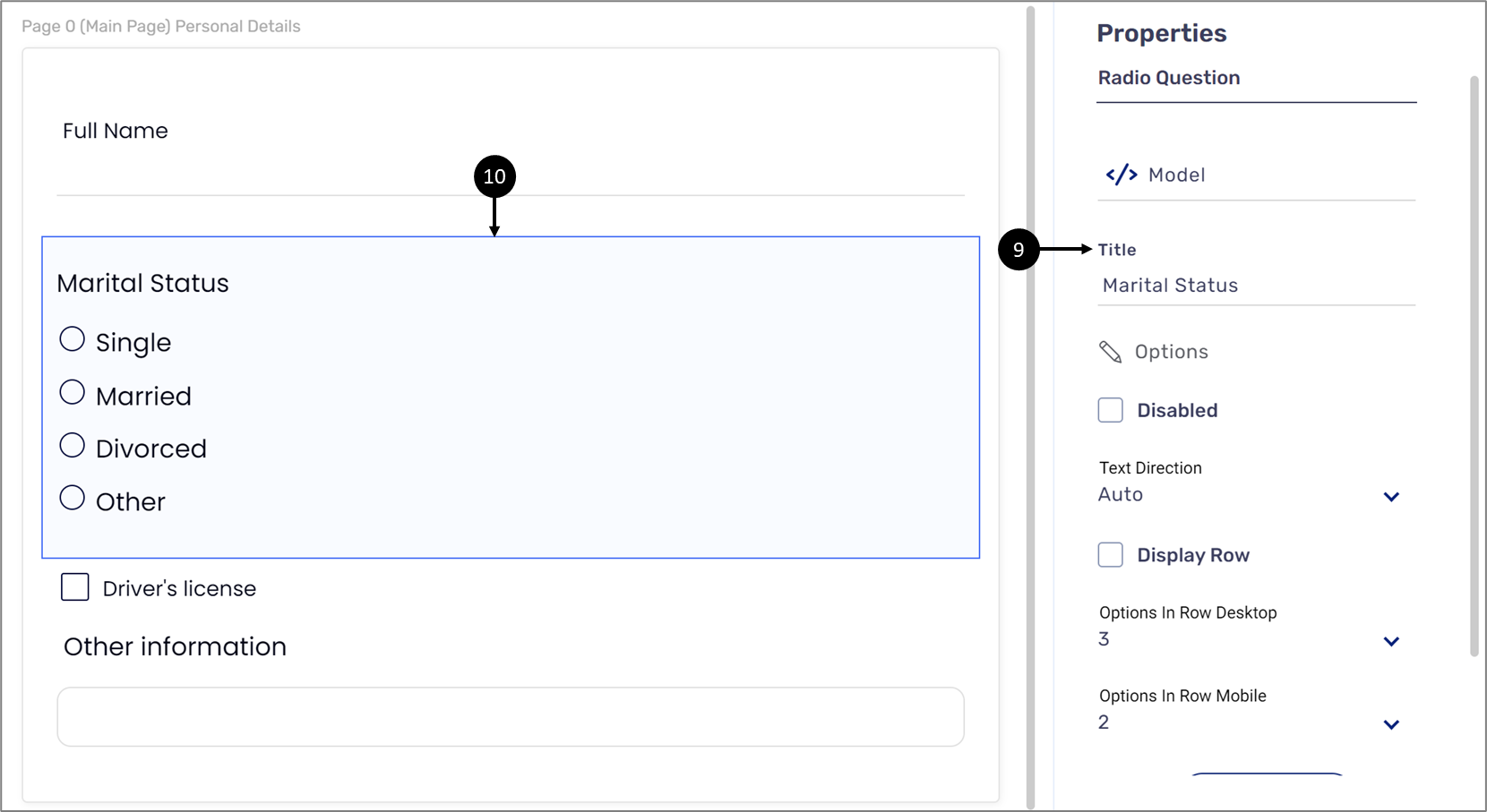
- The Title property (9) for the Radio Question component (10)

Figure 4: The Page Name Property for the Main Page Component

Figure 5: The Label Property for Multiple Components

Figure 6: The Title Property for the Radio Question Component
- Lists - create list by:
- Using custom code in the page components or custom components - please contact EasySend support for additional information
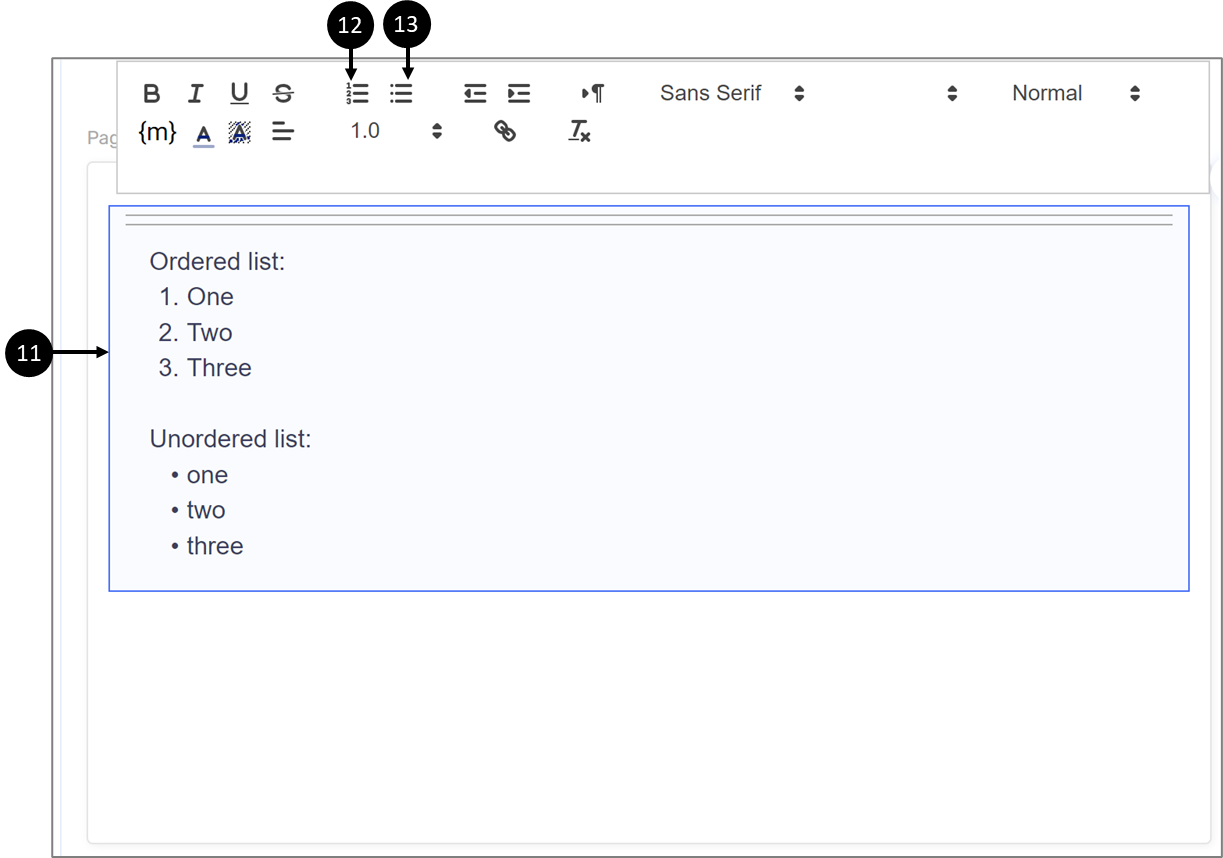
- Using the Rich Text component (11) to create ordered (12) or unordered (13) lists, for example:

Figure 7: Using the Rich Text Component to Create Lists
- Grouping - by using the accessibility properties of the Container component. For additional detailed information, click here.
Meaningful Sequence
The following sections describe the Meaningful Sequence success criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that content presented on the page must be meaningful during navigation to all users.
General Usage Examples
- Make sure that the content presented on the page is logical and intuitive
- Write HTML first and then manage design with CSS
- Make sure the visual order matches the Document Object Model (DOM) order
- Use headings, lists, and paragraphs to mark your content
- Make sure your users can differentiate the navigation menus from the main content
How to Implement Using EasySend's Platform
Layout and DOM order can be controlled mainly through the code of the custom page component - please contact EasySend support for additional information.
Sensory Characteristics
The following sections describe the Sensory Characteristics success criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that instructions or information to understand or operate the content do not use only visual or auditory clues. Such clues include shape, size, location, orientation, and sound clues.
General Usage Examples
- While using shape and or location, provide visible labels/names to the controls
- When combining color and shape/size/location/orientation, provide off-screen text for screen reader users
How to Implement Using EasySend's Platform
(See Figure 8 to Figure 12)
- Use the Rich Text component (1) to write textual instructions (2), for example:

Figure 8: Using the Rich Text Component to Write Textual Instructions
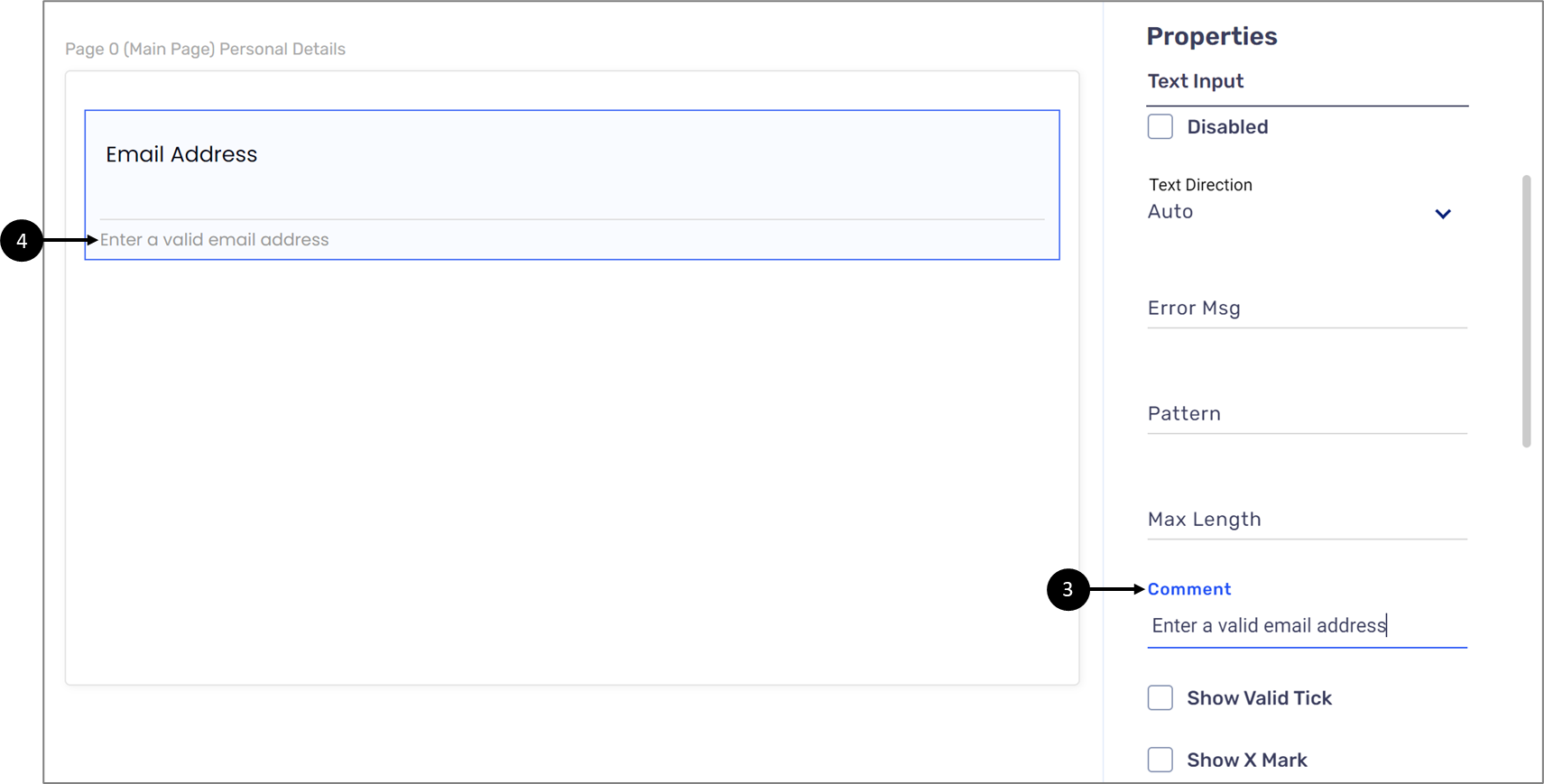
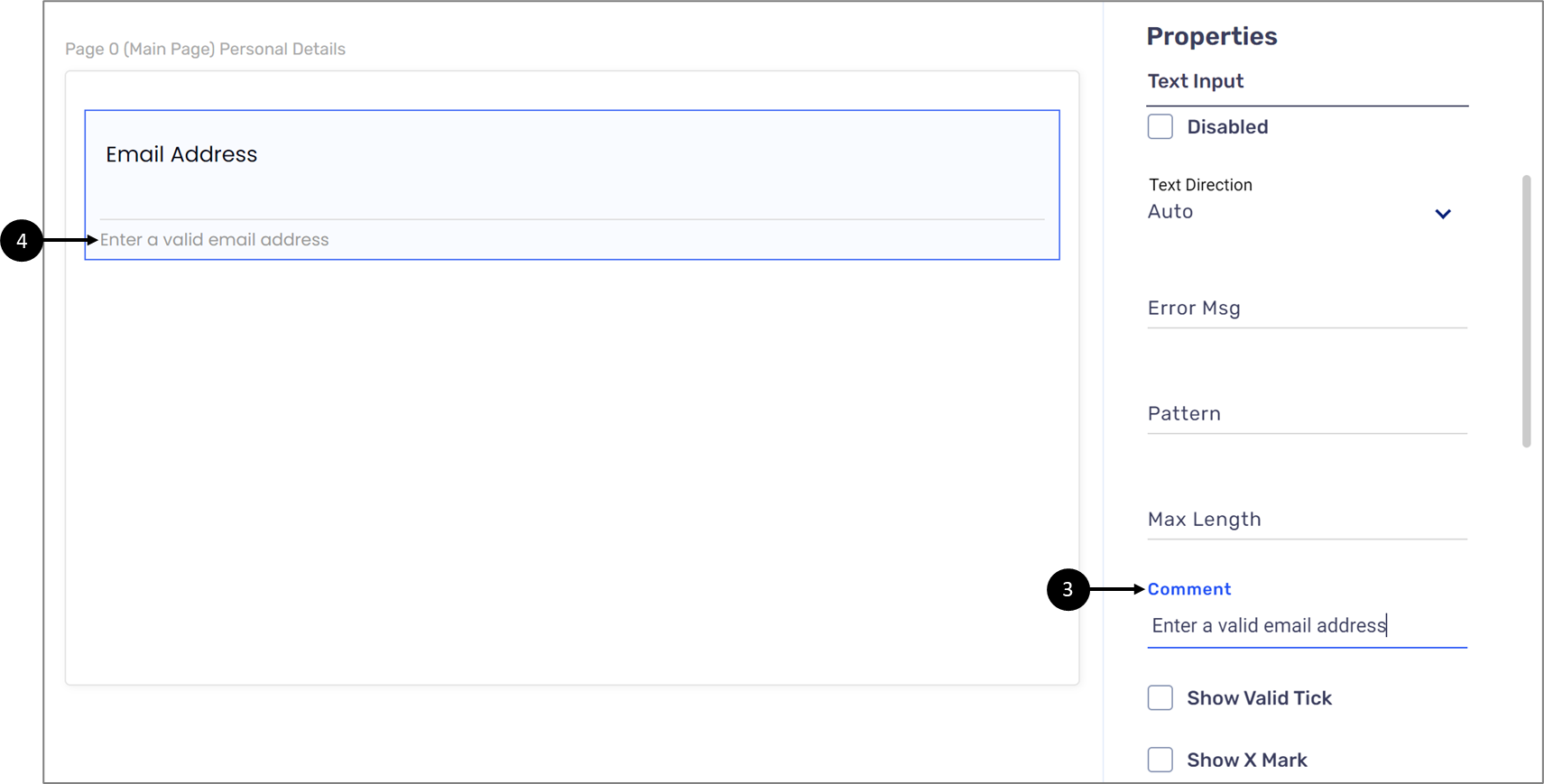
- Use the Comment property (3) of a Text Input to write textual instructions (4), for example:

Figure 9: Using the Comment Property to Write Textual Instructions
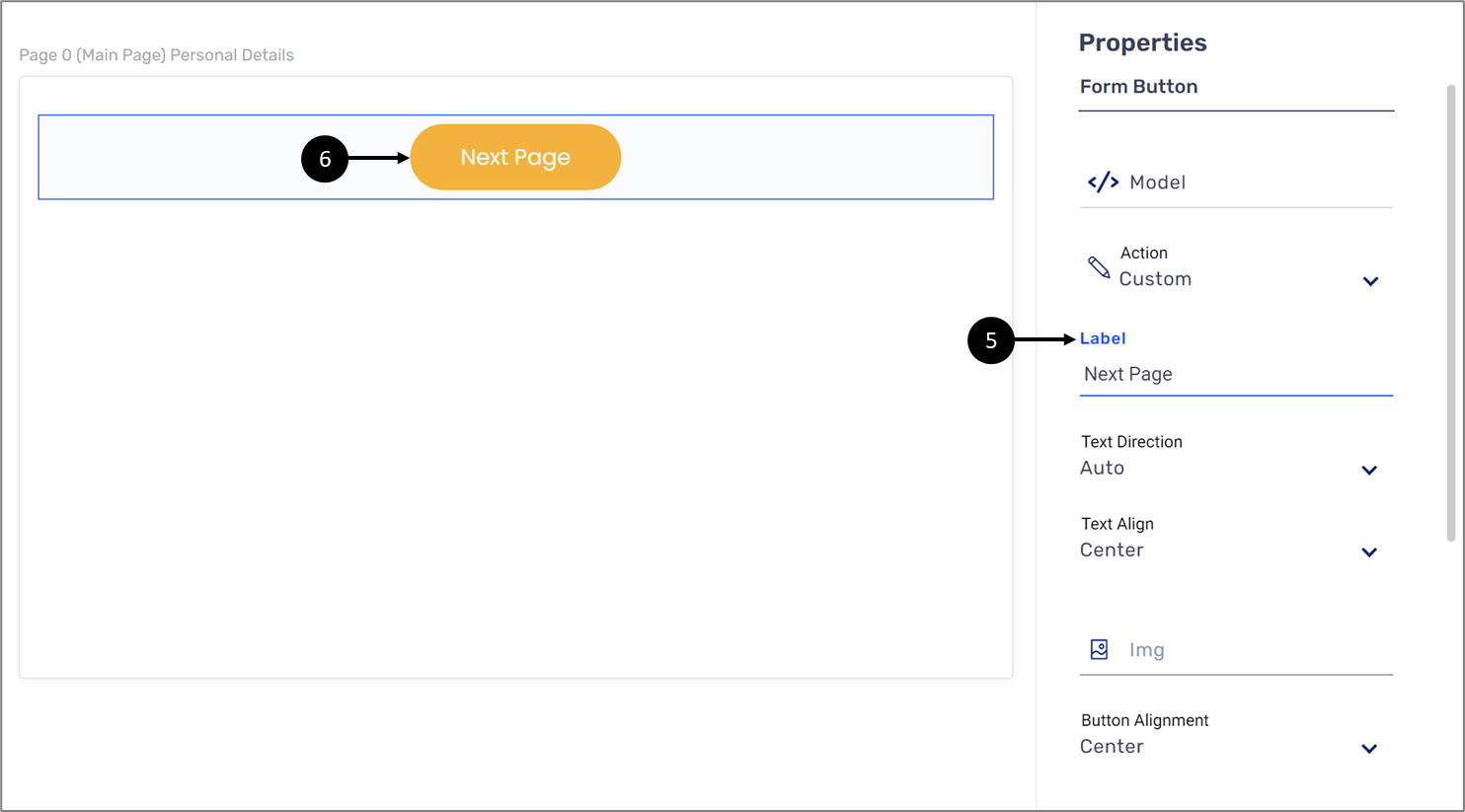
- Use the Label property (5) for the Button component (6), for example:

Figure 10: Using the Button Component Label Property
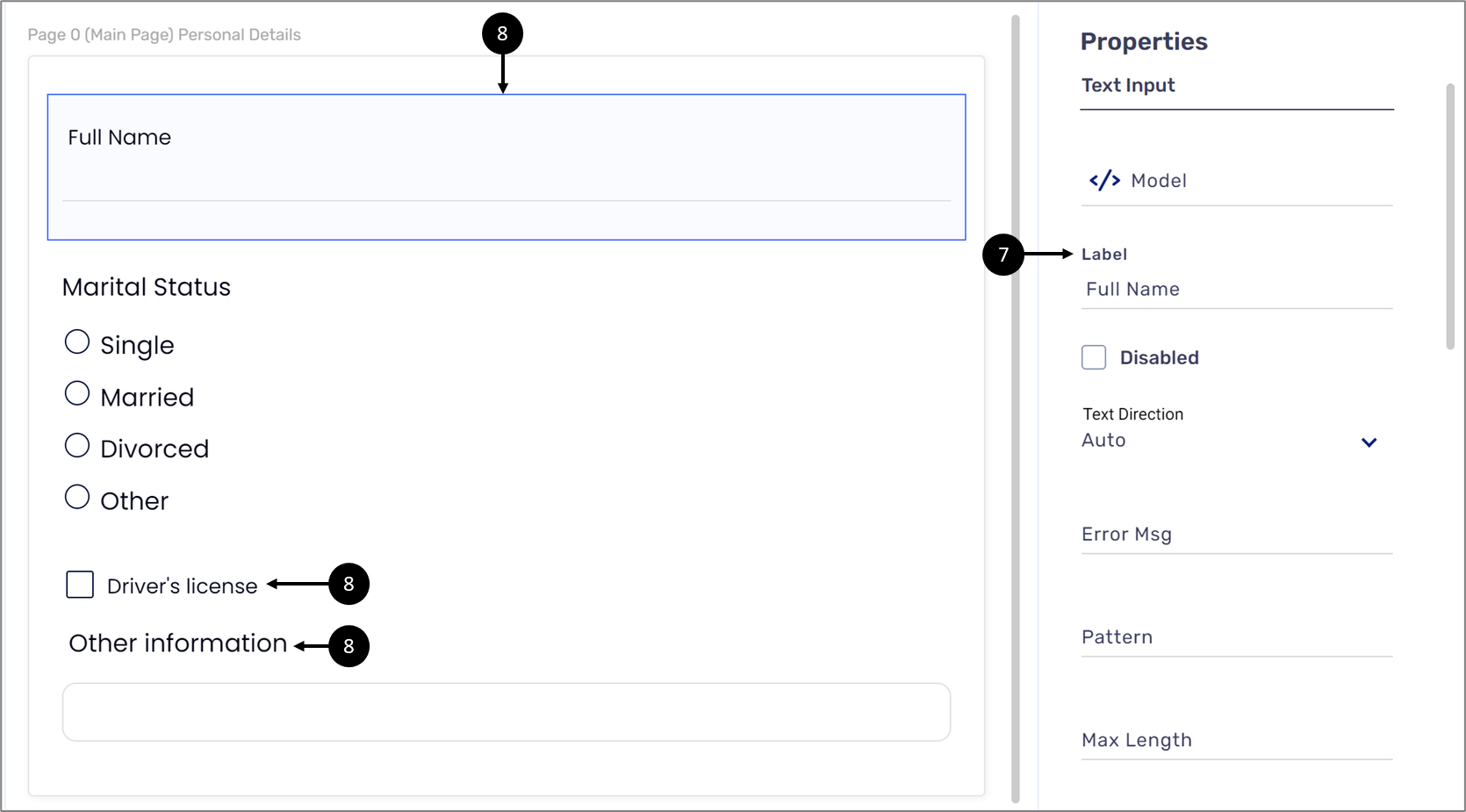
- Use the Label property (7) for other components (8) such as Text Input, Text Area, and Checkbox, for example:

Figure 11: The Label Property for Multiple Components
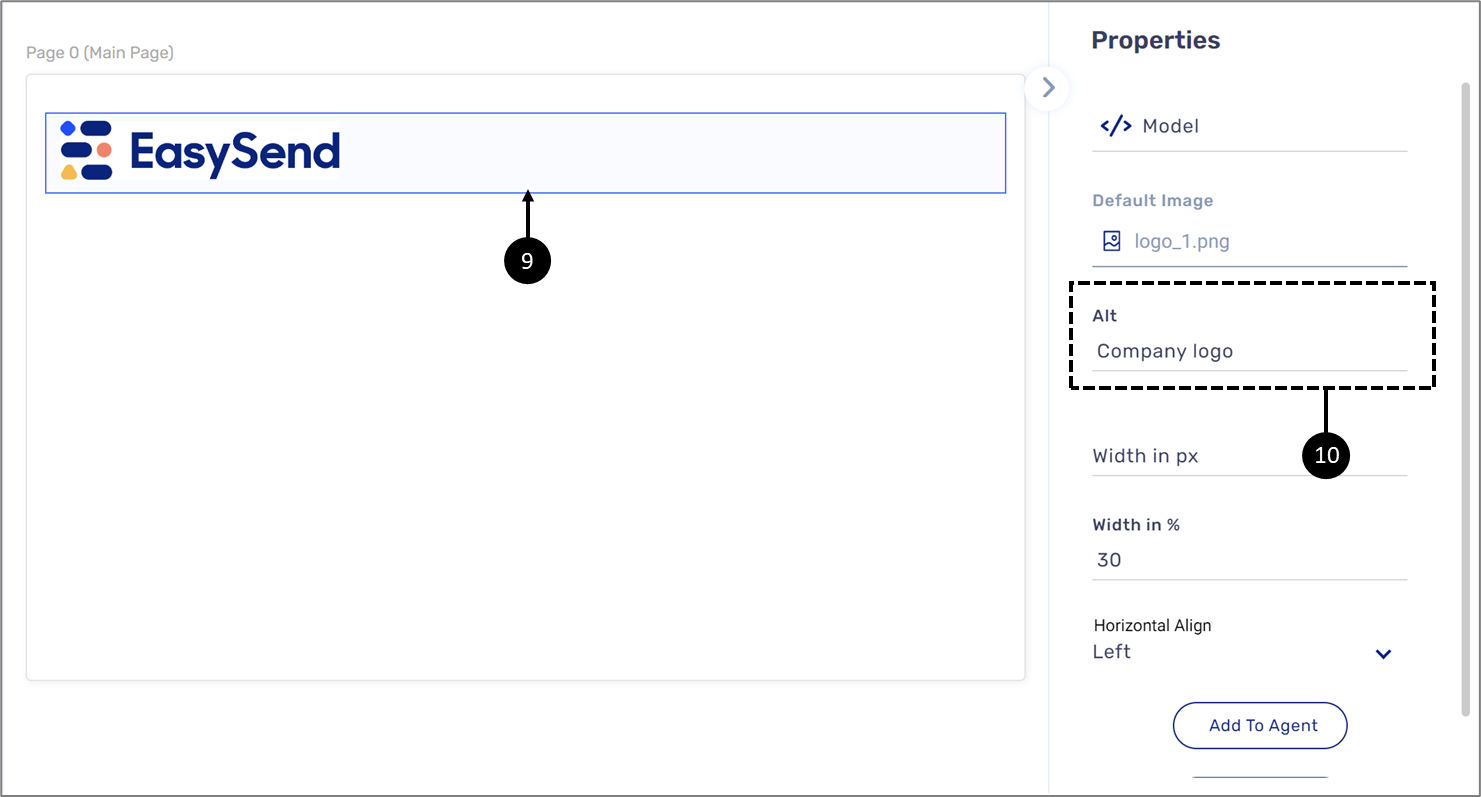
- When adding a Dynamic Image component (9) to a Webflow, use the Properties section to provide alternative text (10), for example:

Figure 12: Dynamic Image and Alternative Text Property
Use of Color
The following sections describe the Use of Color success criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that color should not be the sole method of conveying information to the users.
General Usage Examples
- Marking input fields in red color to convey errors or ‘required’ information
- Marking a button in green that performs the essential action like submitting a form
- Adding a text prompt that says “Click the green button to submit the form"
How to Implement Using EasySend's Platform
(See Figure 13 to Figure 15)
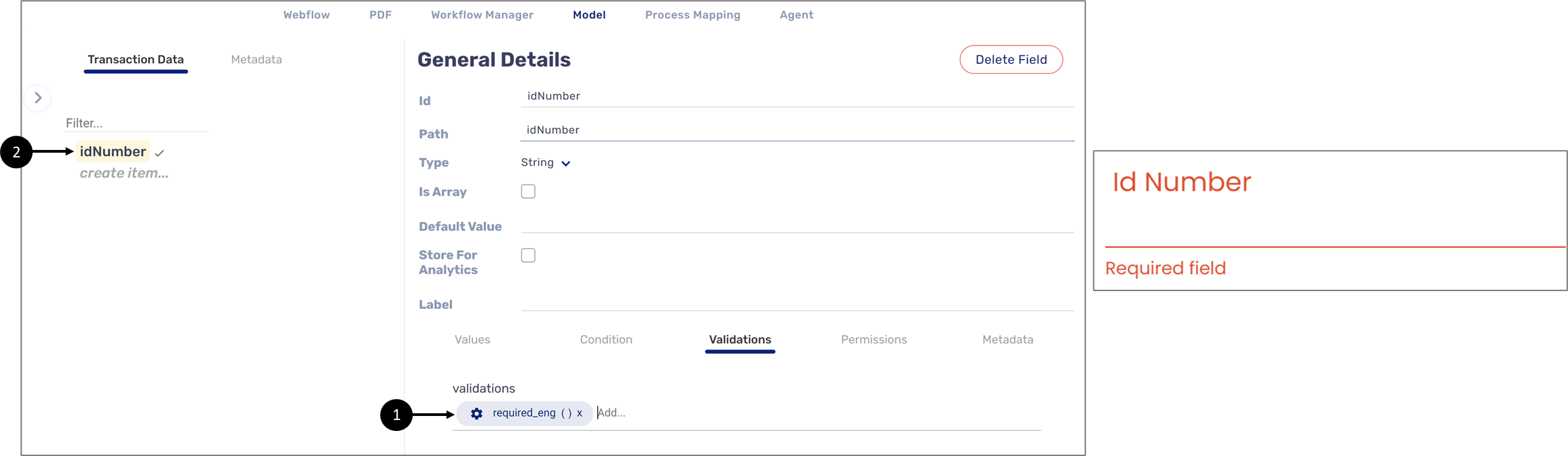
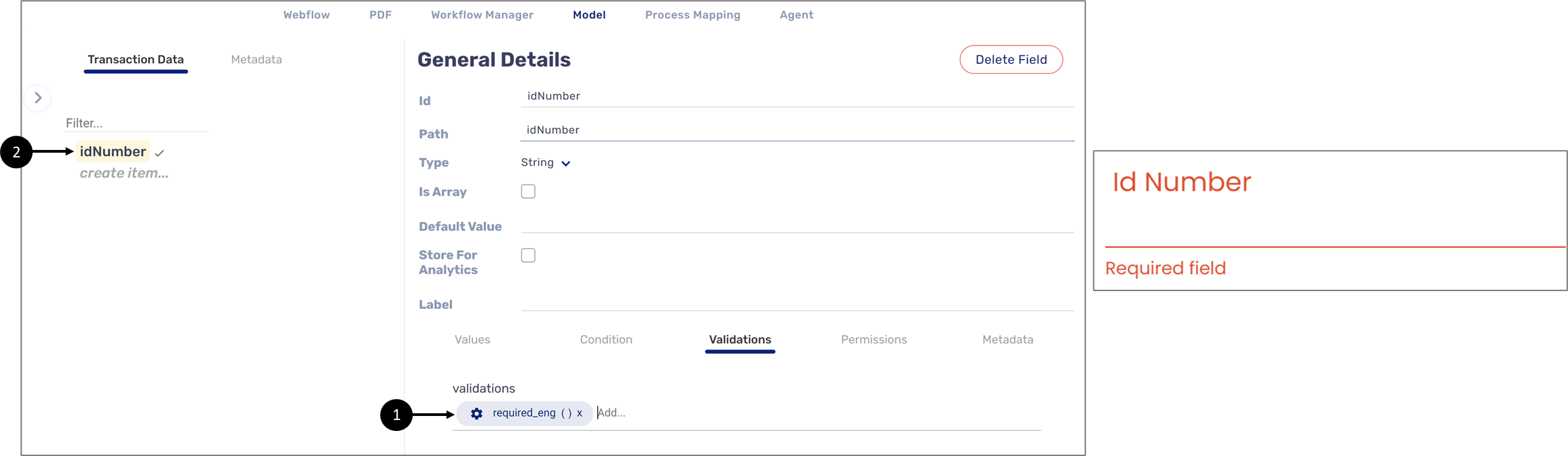
- Add validations (1) to data items (2) connected to input components, for example:

Figure 13: Required Validation
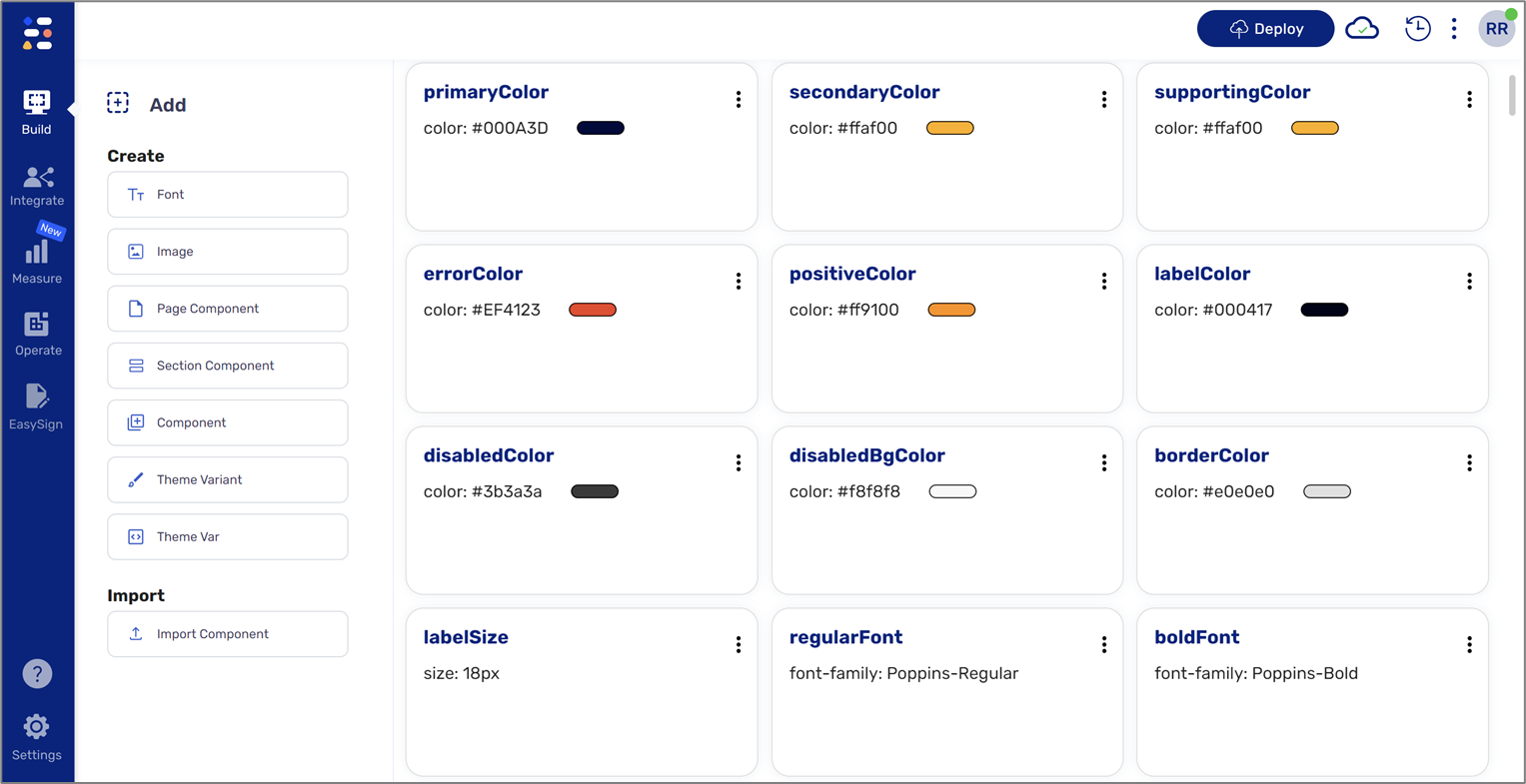
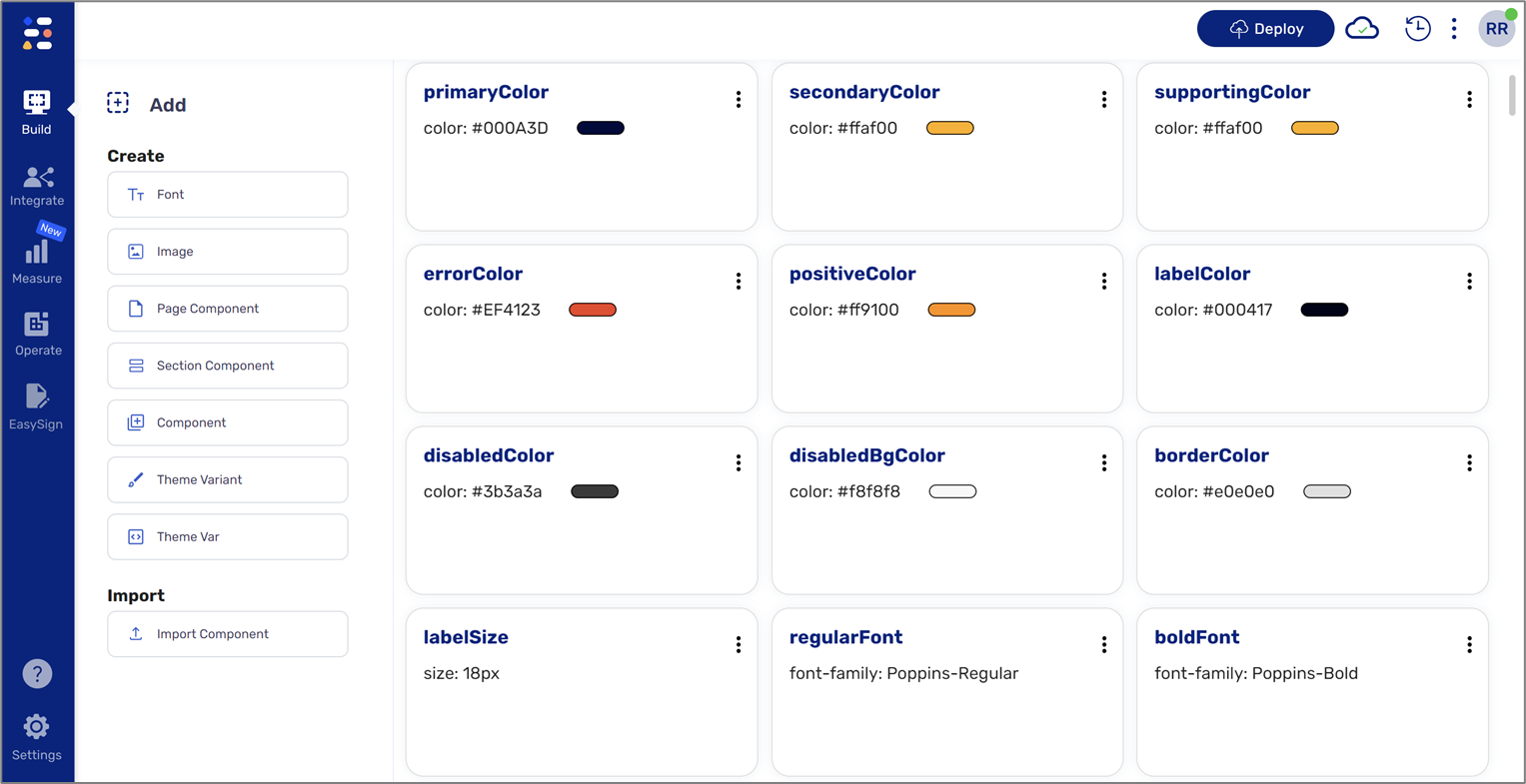
- Edit the Theme to display suitable colors for the validation message and the buttons, for example:

Figure 14: Theme
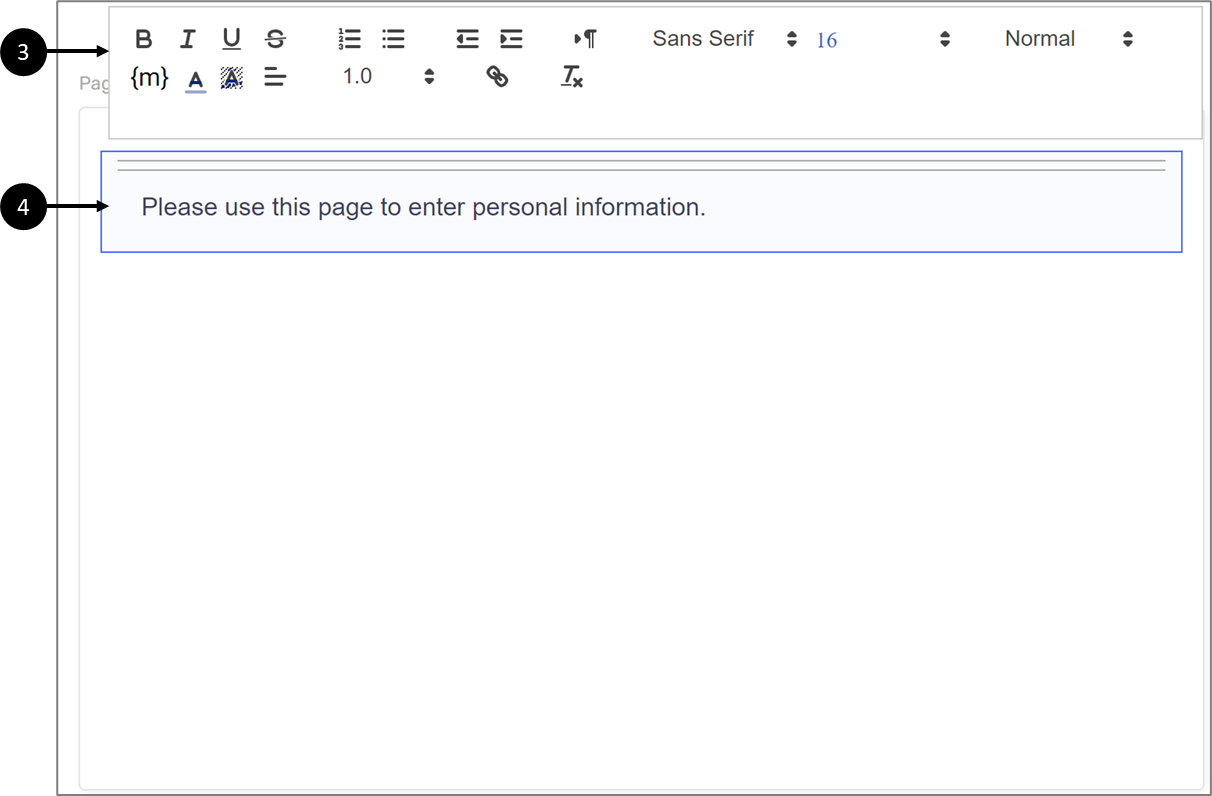
- Use the Rich Text component (1) to write textual instructions (2), for example:

Figure 15: Using the Rich Text Component to Write Textual Instructions
Keyboard
The following sections describe the Keyboard criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that all functionalities must be accessible and operable to users using a keyboard.
General Usage Examples
- Make sure all components on the Page component such as buttons, links, and form controls are reachable by the tab key
- Make sure that users can activate the buttons, links & form controls using the enter and/or spacebar keys
- Make sure that there is a visible focus on all the components on the Page component
How to Implement Using EasySend's Platform
(See Figure 16 and Figure 17)
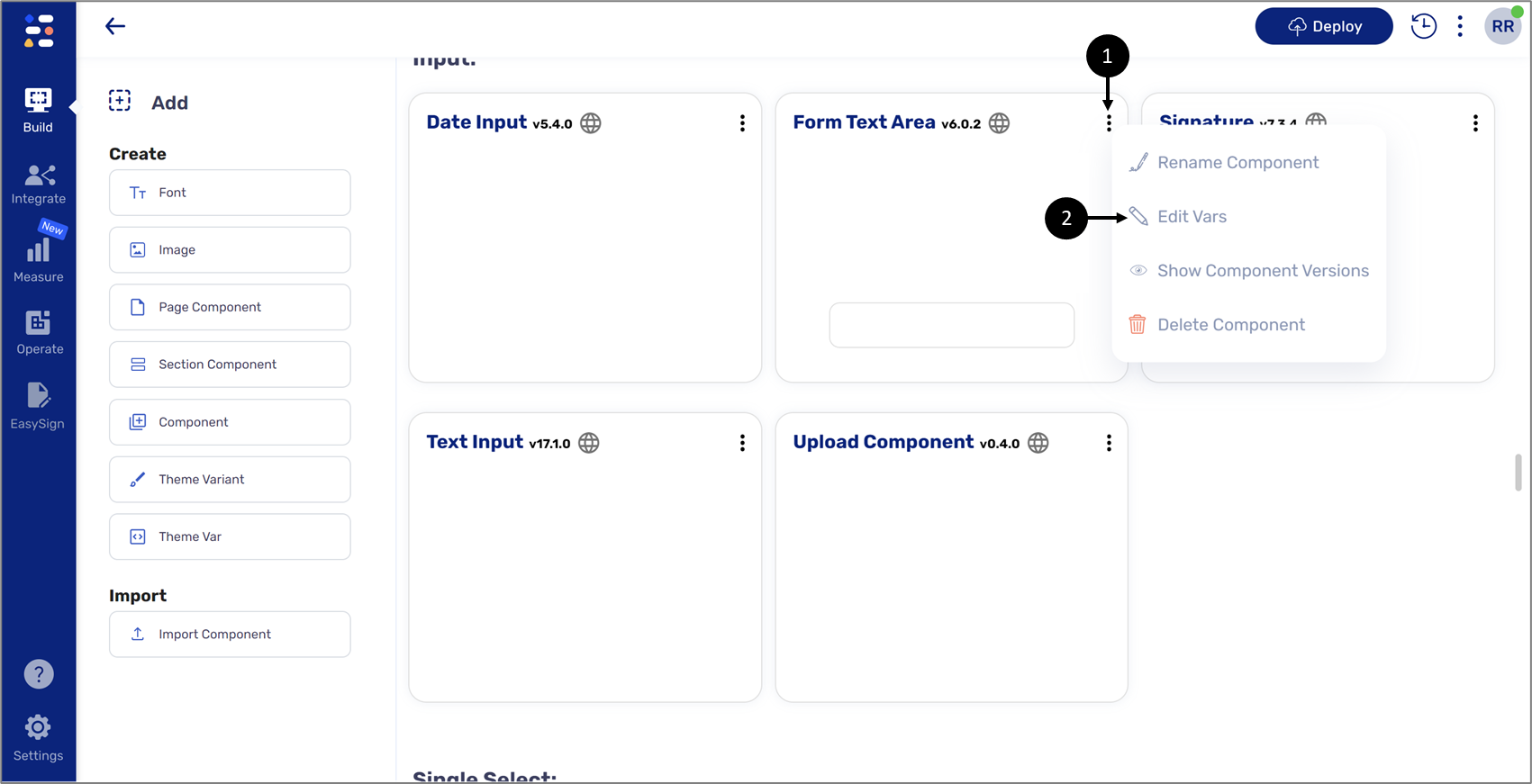
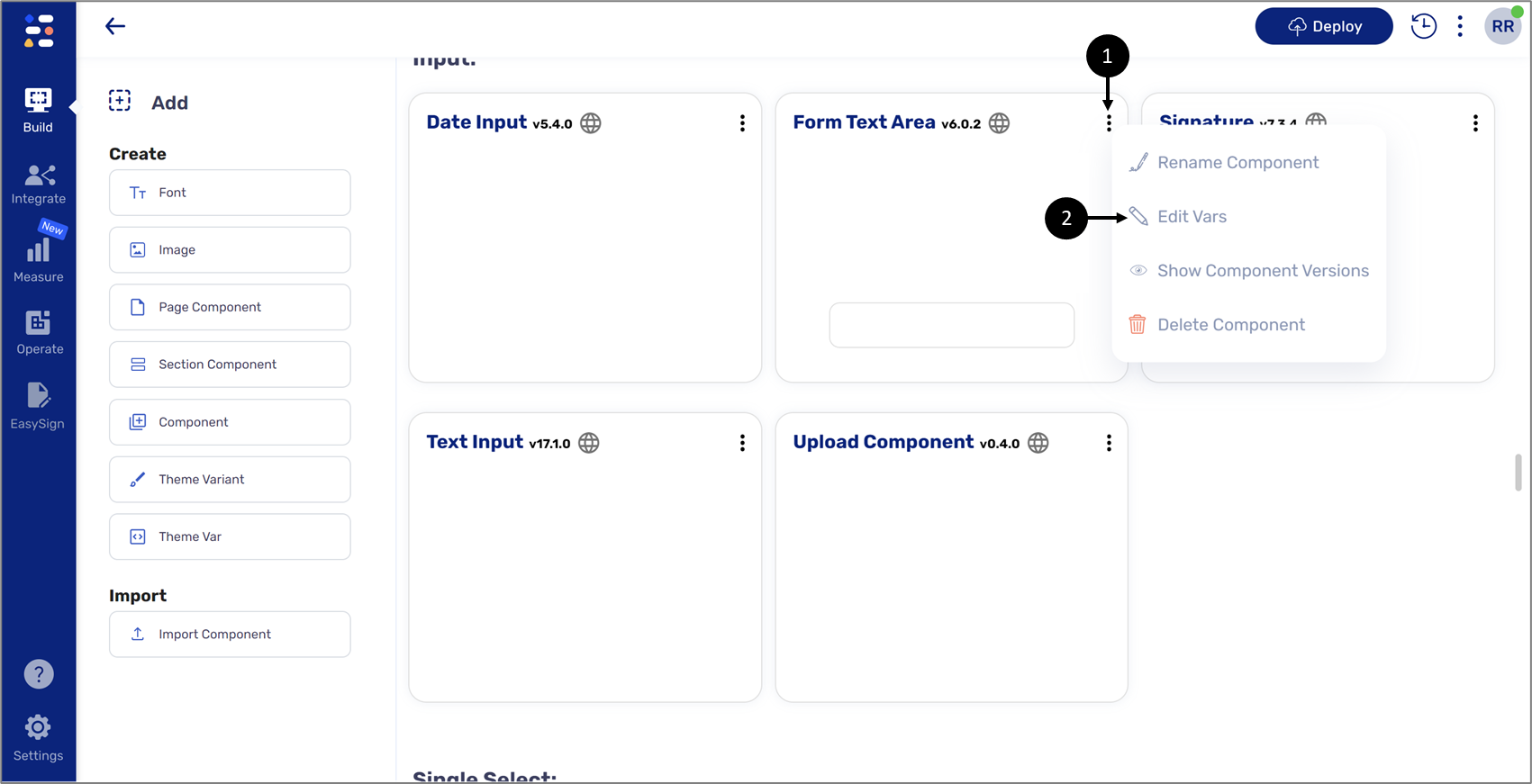
To apply visible focus on digital process components, access the relevant theme, locate the global component, click the three dots (1), and then Edit Vars (2), for example:

Figure 16: Global Component Edit Vars
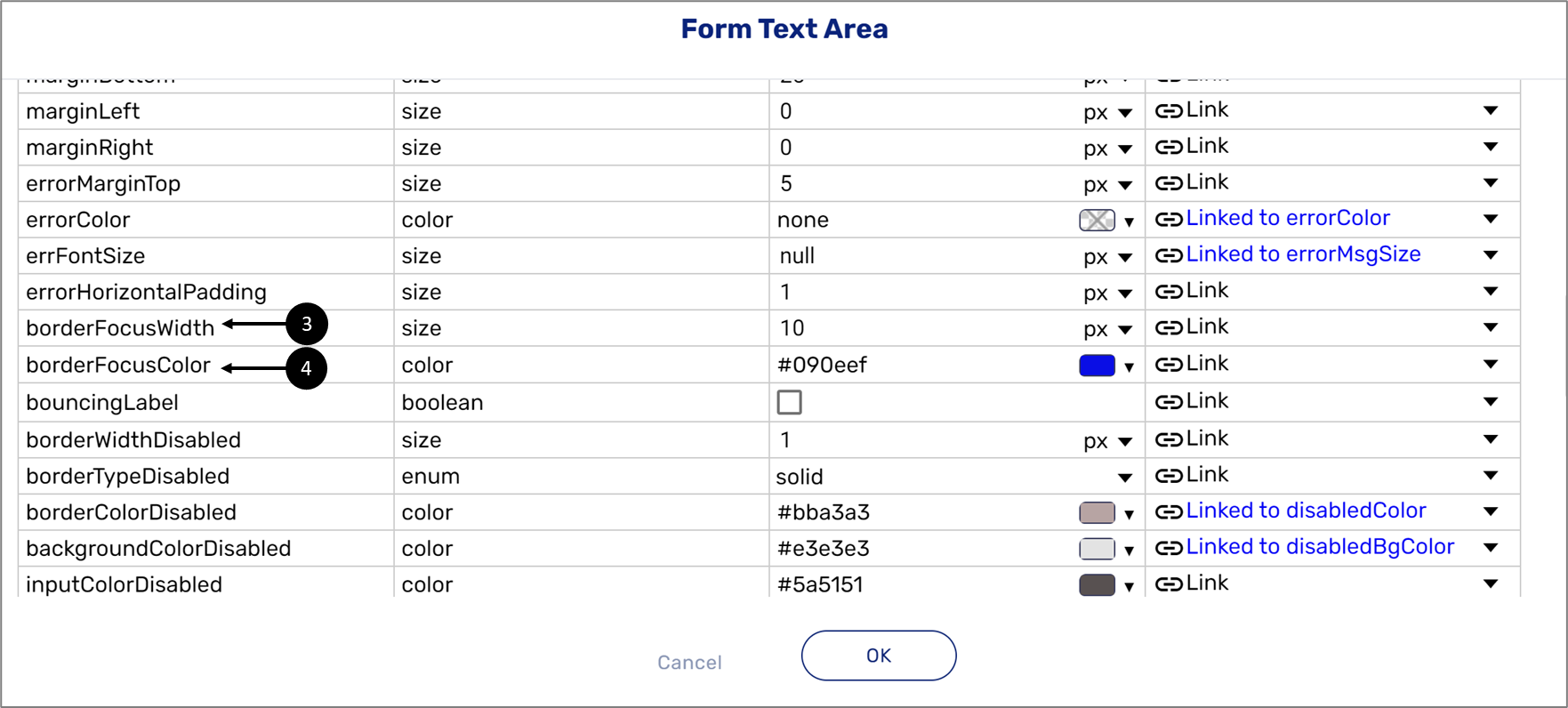
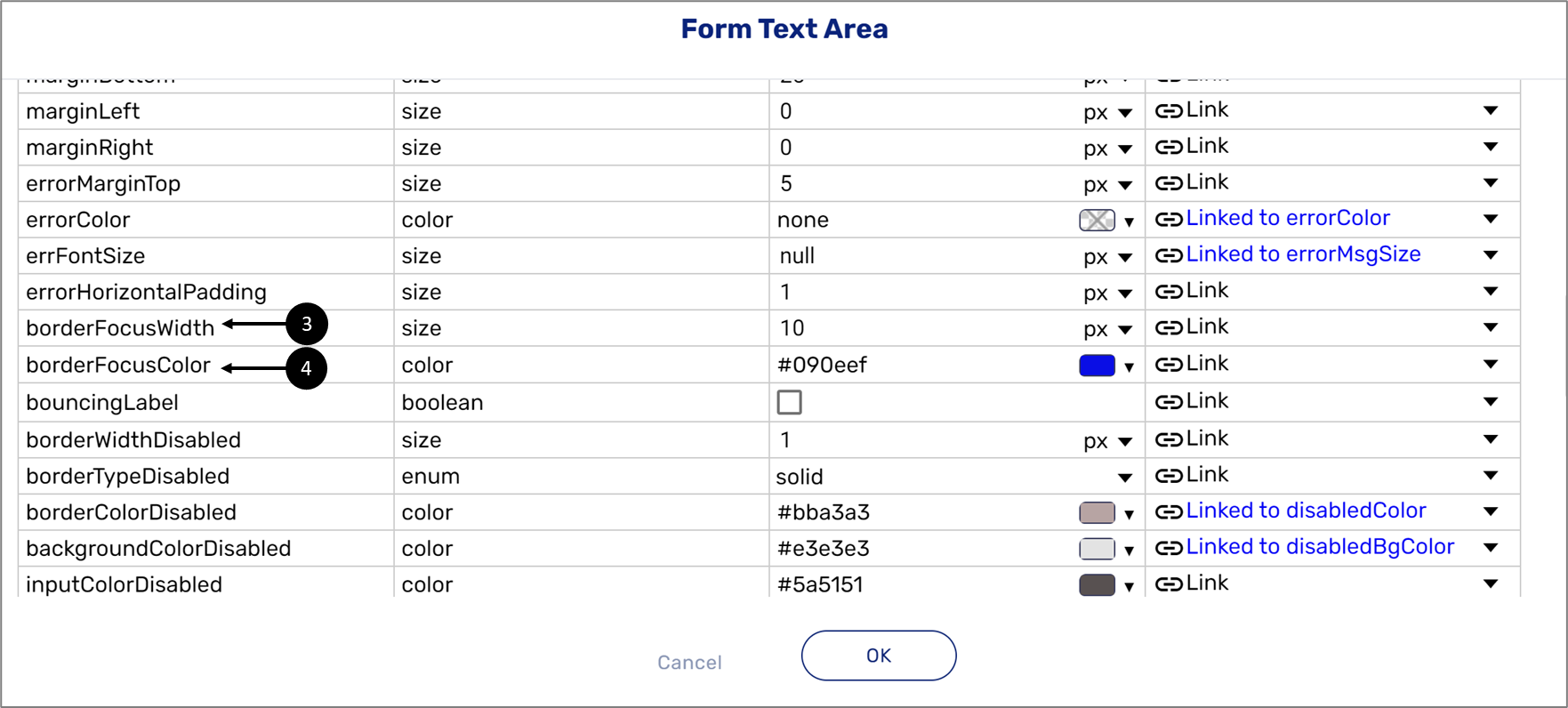
When the window appears, edit the borderFocusWidth (3) and the borderFocusColor (4) variables, for example:

Figure 17: Focus Variables
No Keyboard Trap
The following sections describe the No Keyboard Trap criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that websites must not trap keyboard users in a particular portion of the page or on a form control. Keyboard users navigate the page using the tab key.
General Usage Examples
- Make sure that users can tab to and away from all parts of the site
- If a user is trapped on a portion of the web page for a purpose, clear instructions must be provided for the user to end that keyboard trap
How to Implement Using EasySend's Platform
(See Figure 18 to Figure 20)
- To apply visible focus on digital process components:
- access the relevant theme, locate the global component, click the three dots (1), and then Edit Vars (2)
- When the window appears, edit the borderFocusWidth (3) and the borderFocusColor (4) variables

Figure 18: Global Component Edit Vars

Figure 19: Focus Variables
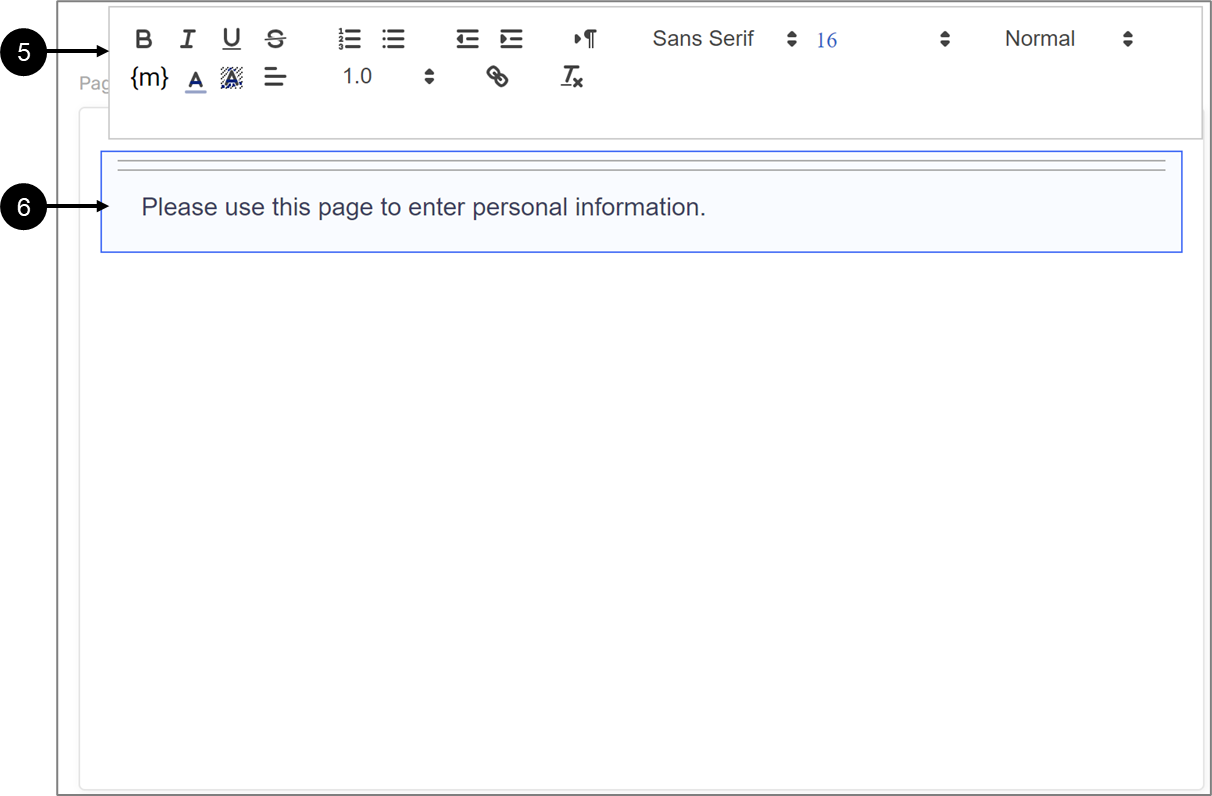
- Use the Rich Text component (5) to write textual instructions (6), for example:

Figure 20: Using the Rich Text Component to Write Textual Instructions
- Custom page components are programmed so that a page transition will transfer the focus to the heading of the new page - please contact EasySend support for additional information
Timing Adjustable
The following sections describe the Timing Adjustable criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that generally users and people with disabilities must be provided with enough time limit to complete the tasks. If a web page expires without warning, they will get distracted and will not be able to finish the reading of the page or complete the task. Generally, users need more time to read such content, and people with disabilities and the elderly need more time than common users to read such pages.
General Usage Examples
- Make sure that users have enough time to complete the task before the session timeout
- Make sure users are warned before time expires
How to Implement Using EasySend's Platform
(See Figure 21 to Figure 24)
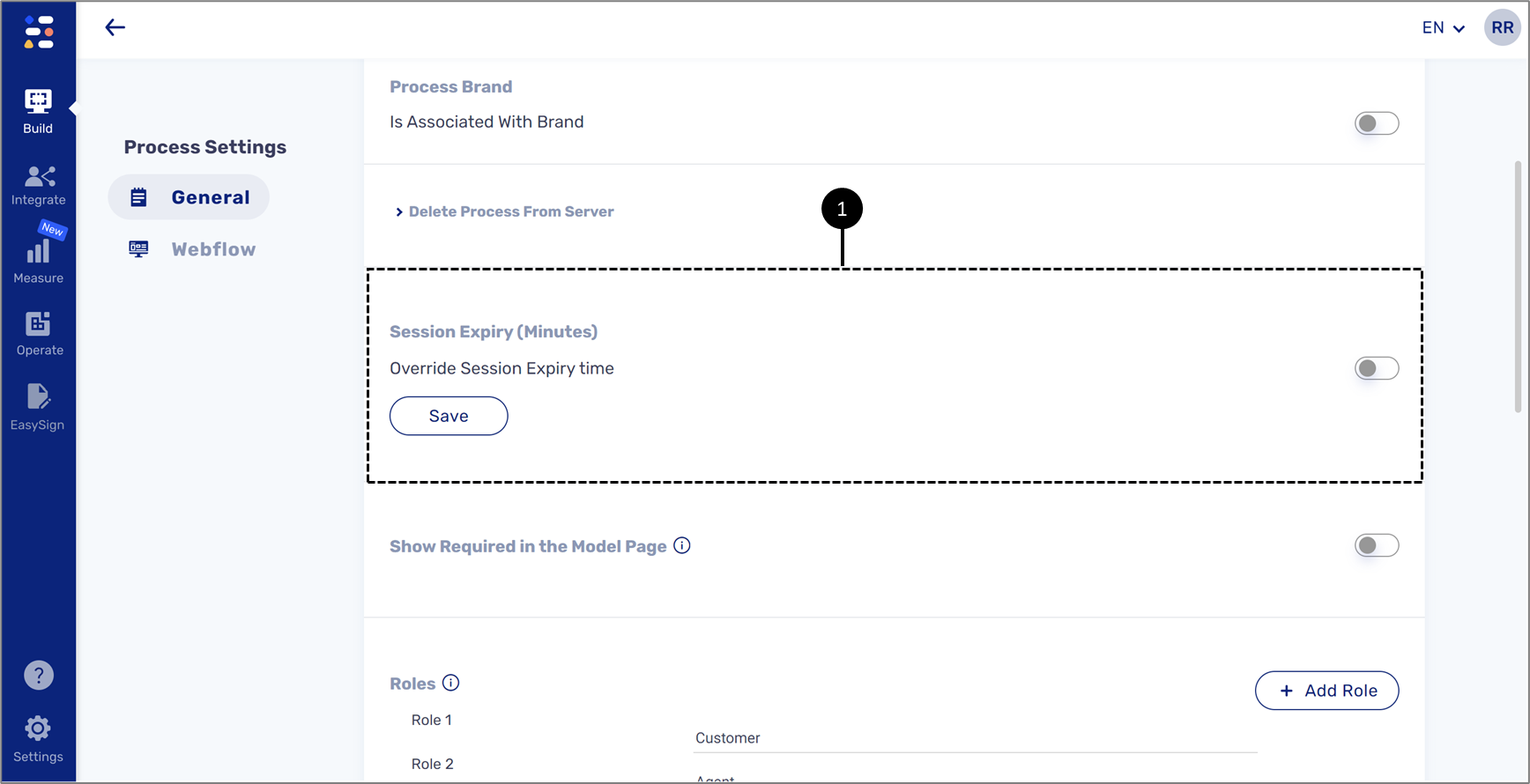
- Access the Process Settings screen and edit the Session Expiry (Minutes) (1), for example:

Figure 21: Session Expiry (Minutes)
- Perform the following steps:

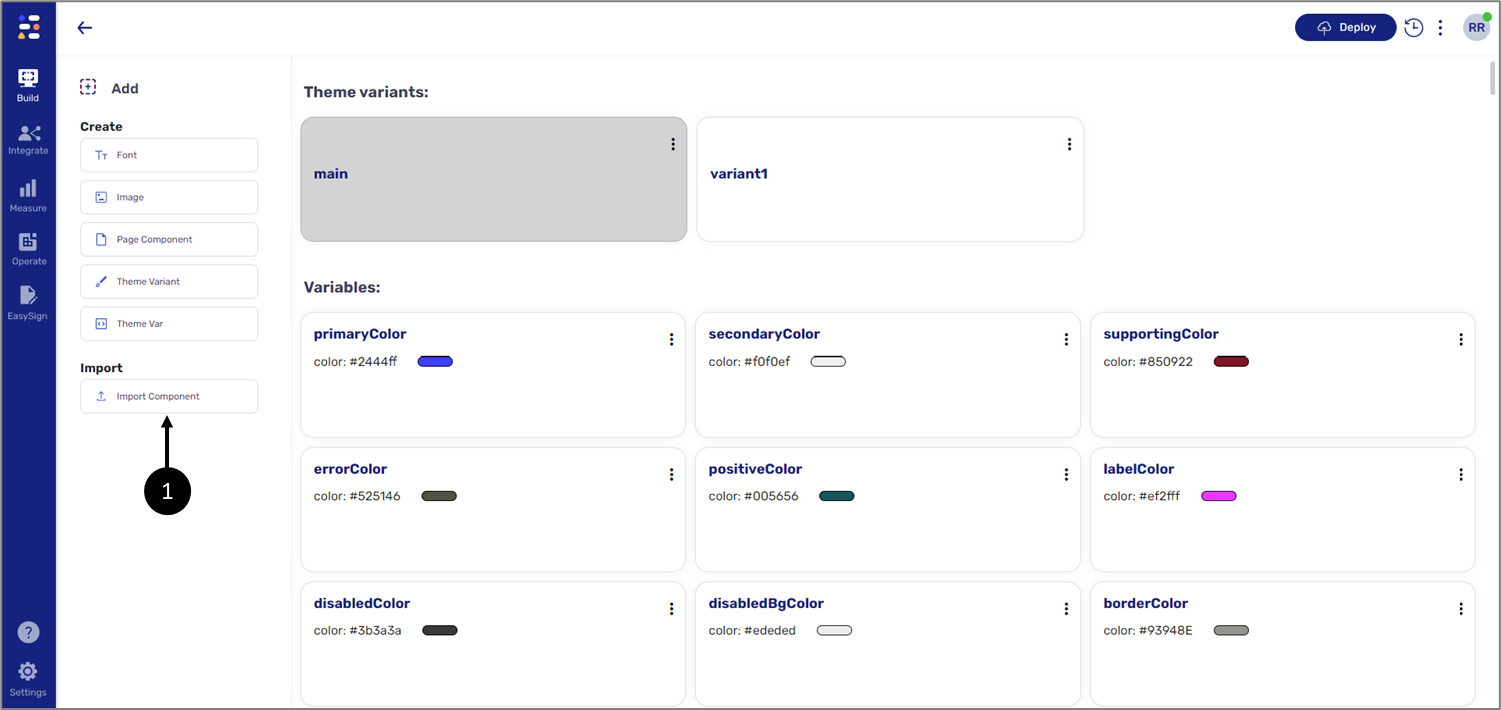
Figure 22: Theme
- Enter your Theme.
- Click Import Component (1).

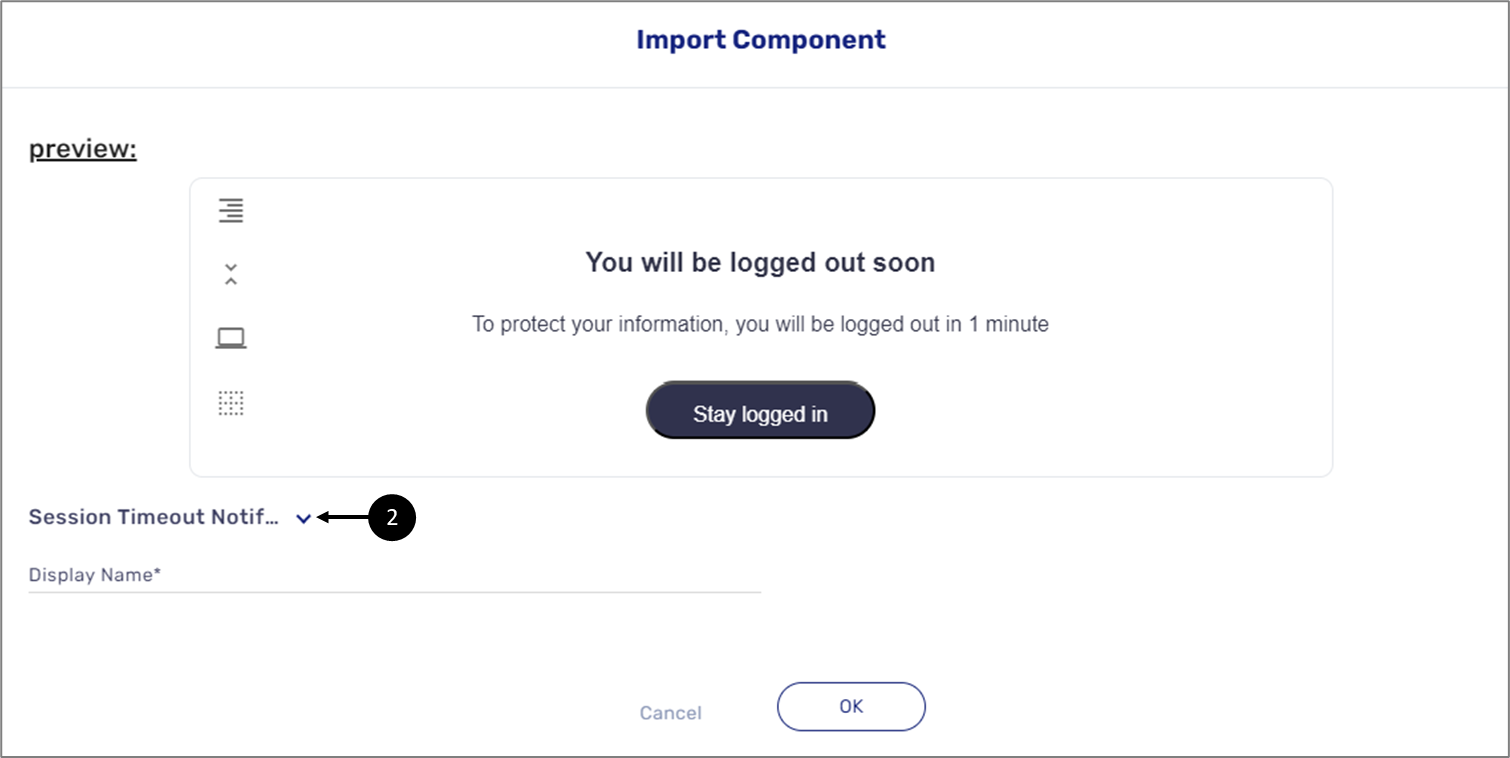
Figure 23: Import Component
- Import the Session Timeout Notification Modal component (2).

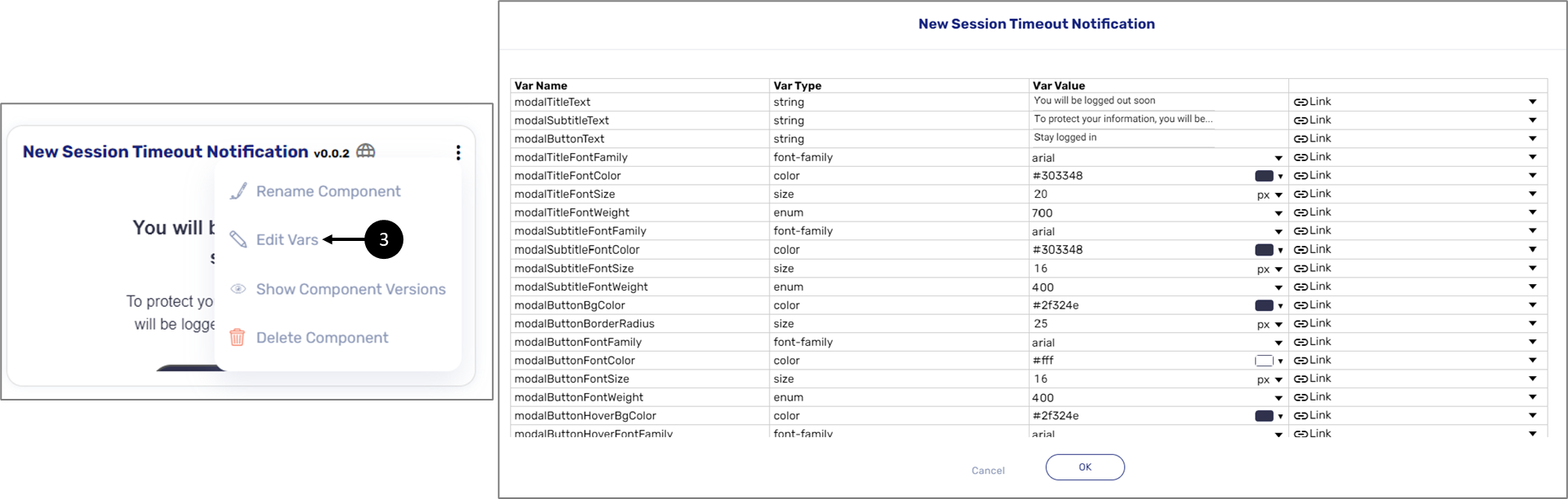
Figure 24: Edit Component Variables
- If needed, edit the variables (3) of the component (Title, Sub-title, Button).
Page Titled
The following sections describe the Page Titled criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that clear and descriptive titles be provided to web pages so that they are understood easily by all users.
General Usage Examples
- Provide a unique title
- Make sure that the title is between 50 and 75 characters
- Make sure the title of the page is the heading level H1 on the page
- Make sure the title describes the purpose of the page
How to Implement Using EasySend's Platform
(See Figure 25)
Use the Rich Text component (1) to set the text to header level 1 (2), for example:

Figure 25: Using the Rich Text Component to Write Textual Instructions
Focus Order
The following sections describe the Focus Order criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that when users navigate sequentially through content they encounter information in an order that is consistent with the meaning of the content and can be operated from the keyboard.
General Usage Examples
- Align the focus order with the reading order as much as possible to maintain logical and intuitive navigation of the content
How to Implement Using EasySend's Platform
This criterion is supported by EasySend's platform - please contact EasySend support for additional information.
Link Purpose (In Context)
The following sections describe the Link Purpose (In context) criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires providing links that are clear and understood by all the users.
General Usage Examples
- Let the purpose of the link be clear just by the link text alone
- Avoid ambiguous links like “here” or “click here”, if they are required make sure that they are placed at the end of the sentence or paragraph so that they are understood from the context
How to Implement Using EasySend's Platform
(See Figure 26)
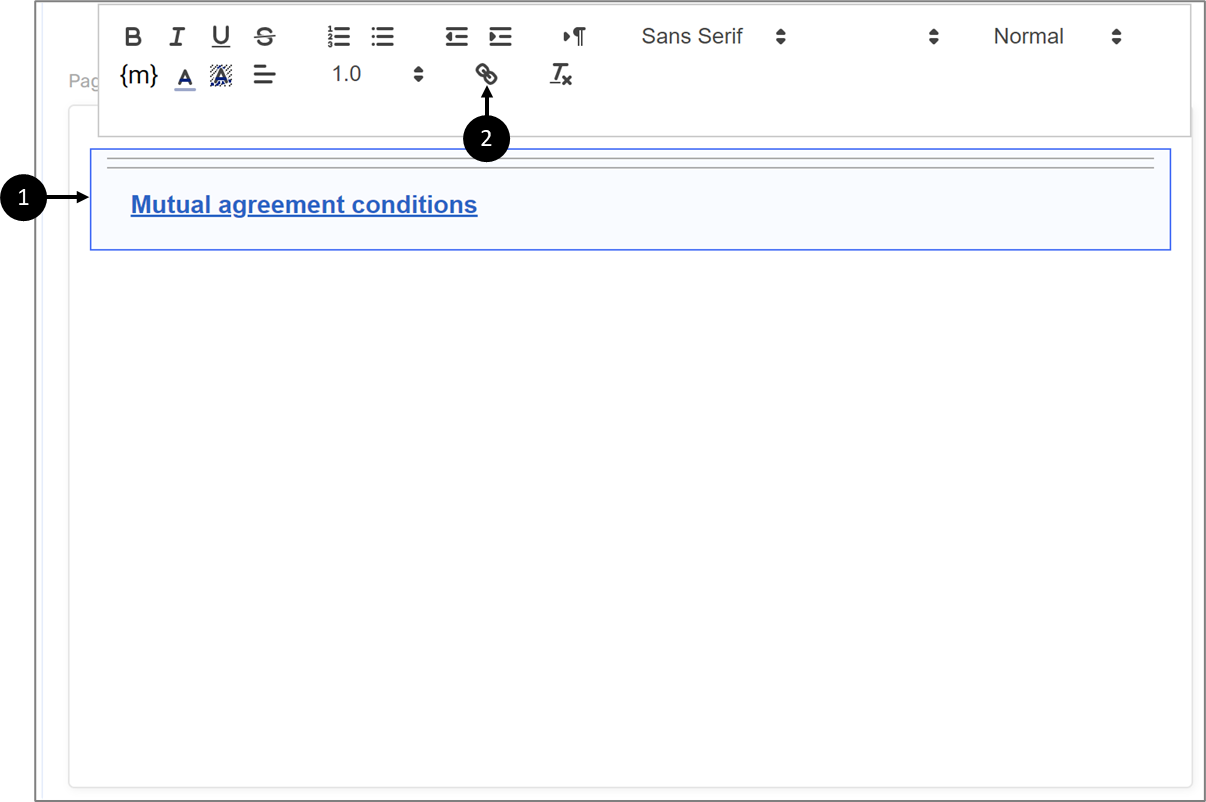
Use the Rich Text component (1) to create hyperlinks (2), for example:

Figure 26: Using the Rich Text Component to Create Hyperlinks
Pointer Gestures
The following sections describe the Pointer Gestures criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that all functionality that uses multipoint or path-based gestures for operation can be operated with a single pointer without a path-based gesture unless a multipoint or path-based gesture is essential.
General Usage Examples
- Do not use multi-pointer or path-based gestures as a sole method to control content, provide alternatives
How to Implement Using EasySend's Platform
(See Figure 27 and Figure 28)
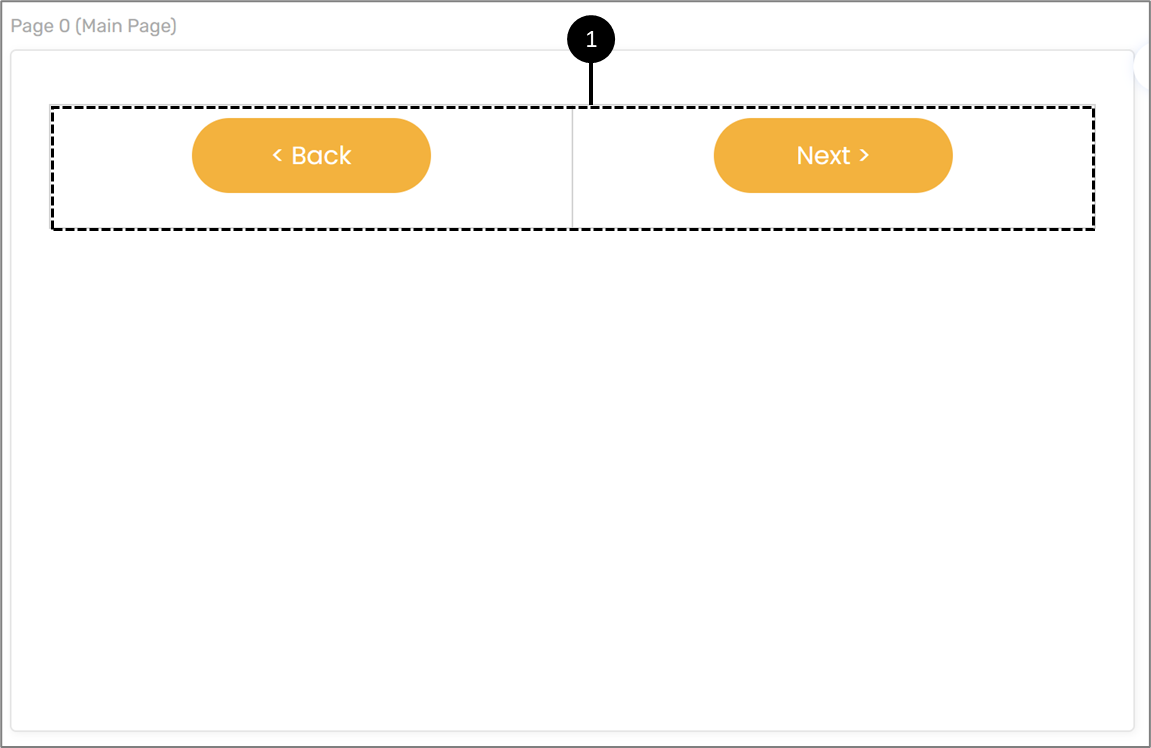
- Use Buttons component (1) to navigate between pages, for example:

Figure 27: Using Buttons for Navigation
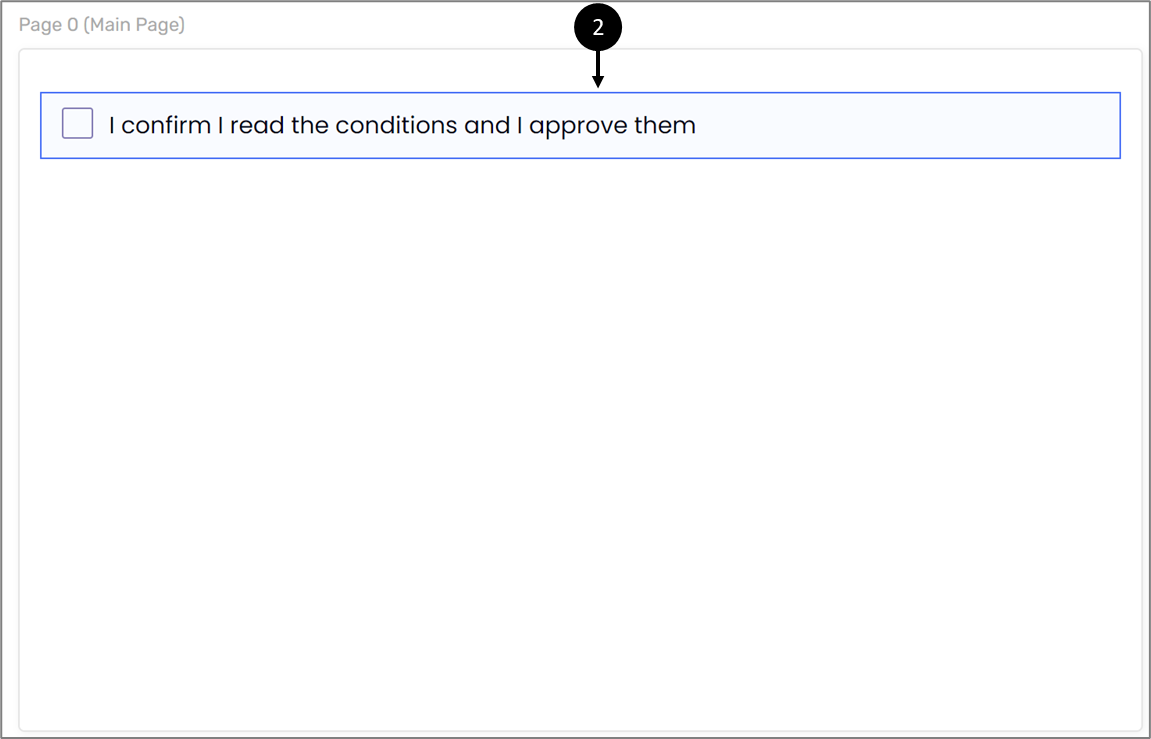
- Use a Checkbox component (2) as an alternative to a Signature component, for example:

Figure 28: Using a Checkbox Component as an Alternative to a Signature
Pointer Cancellation
The following sections describe the Pointer Cancellation criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that Functions will not be completed on the down-click of a pointer.
General Usage Examples
- Ensure down event alone does not execute any functionality
- Ensure Up event reverses or un-does any down event-based action
- Ensure a mechanism is available to confirm the performed action where down event executes such action
How to Implement Using EasySend's Platform
This criterion is supported by EasySend's platform - please contact EasySend support for additional information.
Label in Name
The following sections describe the Label in Name criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that when a component has a text label, the name of the component also contains the text displayed.
General Usage Examples
- Ensure the accessible names like aria-label and alt attribute contain the exact match of the visible label
- Ensure the visible label text and accessible name text are not interspersed
- Ensure the accessible name starts exactly with the visible name
How to Implement Using EasySend's Platform
(See Figure 29 to Figure 32)
- When adding a Dynamic Image component (1) to a Webflow, use the Properties section to provide alternative text (2), for example:

Figure 29: Dynamic Image and Alternative Text Property
- Enter components label names and contexts correctly using their Properties section, for example:
- The Page Name property (3) for the Main Page component (4)
- The Label property (5) of the Text Input, Checkbox, and the Text Area components (6)
- The Title property (7) for the Radio Question component (8)

Figure 30: The Page Name Property for the Main Page Component

Figure 31: The Label Property for Multiple Components

Figure 32: The Title Property for the Radio Question Component
Language of Page
The following sections describe the Language of Page criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that each web page of a site has its default human language programmatically defined.
General Usage Examples
- Ensure each page of your process has a lang attribute
How to Implement Using EasySend's Platform
Add the lang attribute to the code of the pages - please contact EasySend support for additional information.
Text Spacing
The following sections describe the Text Spacing criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that spacing will be implemented between components and that components do not change when they receive focus.
General Usage Examples
- Ensure enough spacing between components
- Ensure that no components change by receiving a focus
- Avoid both visual and behavioral modifications to pages
How to Implement Using EasySend's Platform
(See Figure 33 to Figure 35)
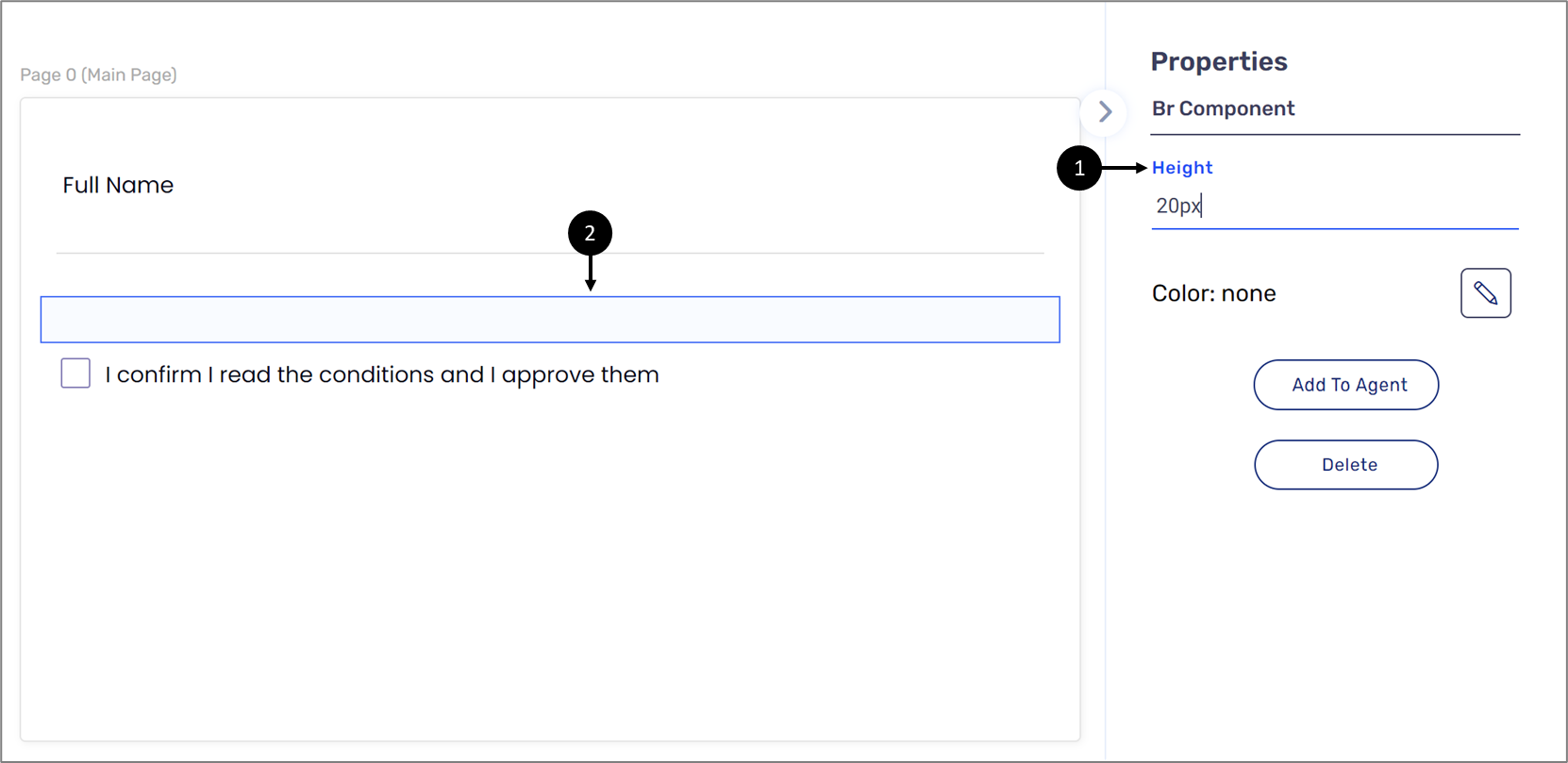
- Use the Height property (1) of the Br component (2) to add space between components, for example:

Figure 33: The Height Property of the Br Component
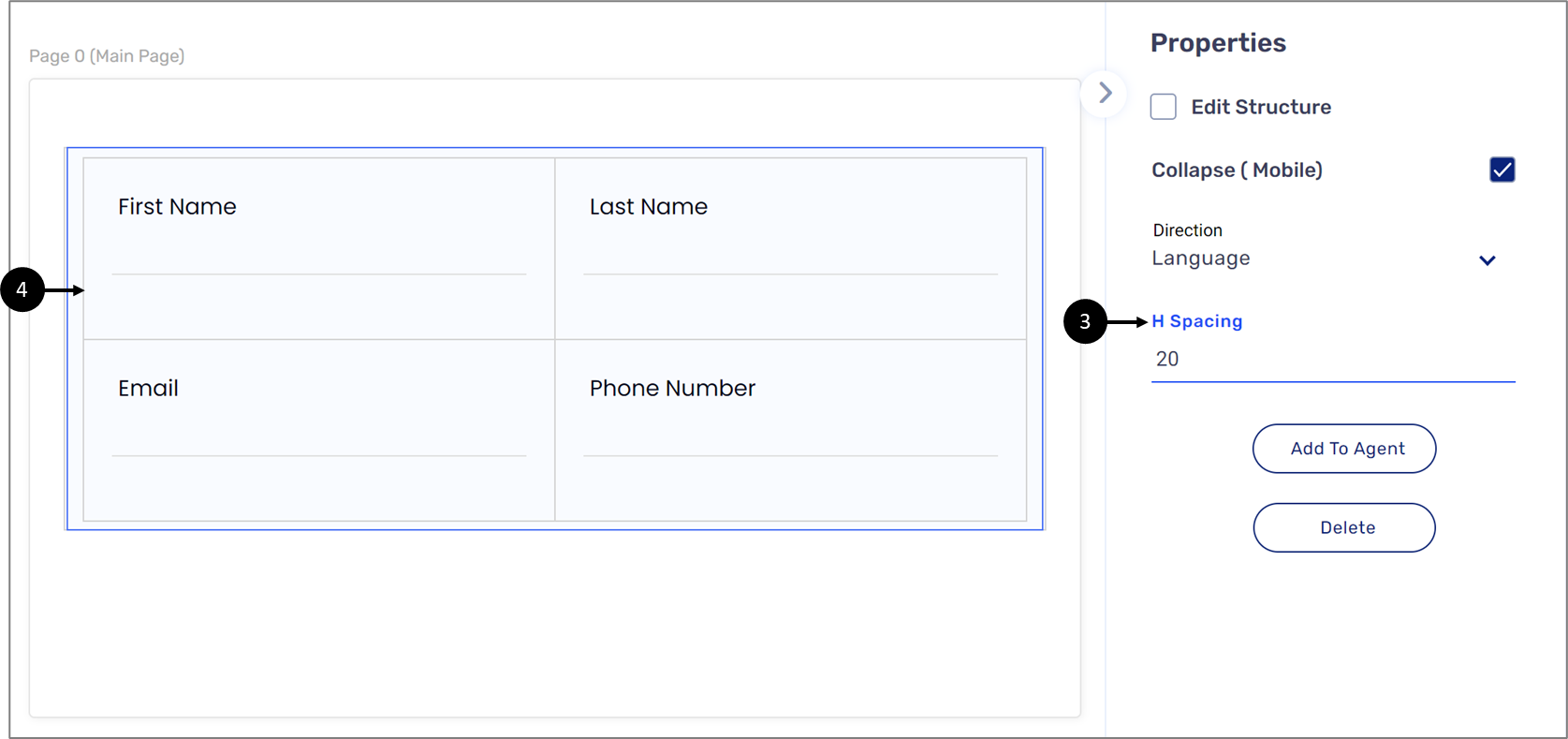
- Use the Horizontal (H) Spacing property (3) of the Grid component (4), for example:

Figure 34: H Spacing Property
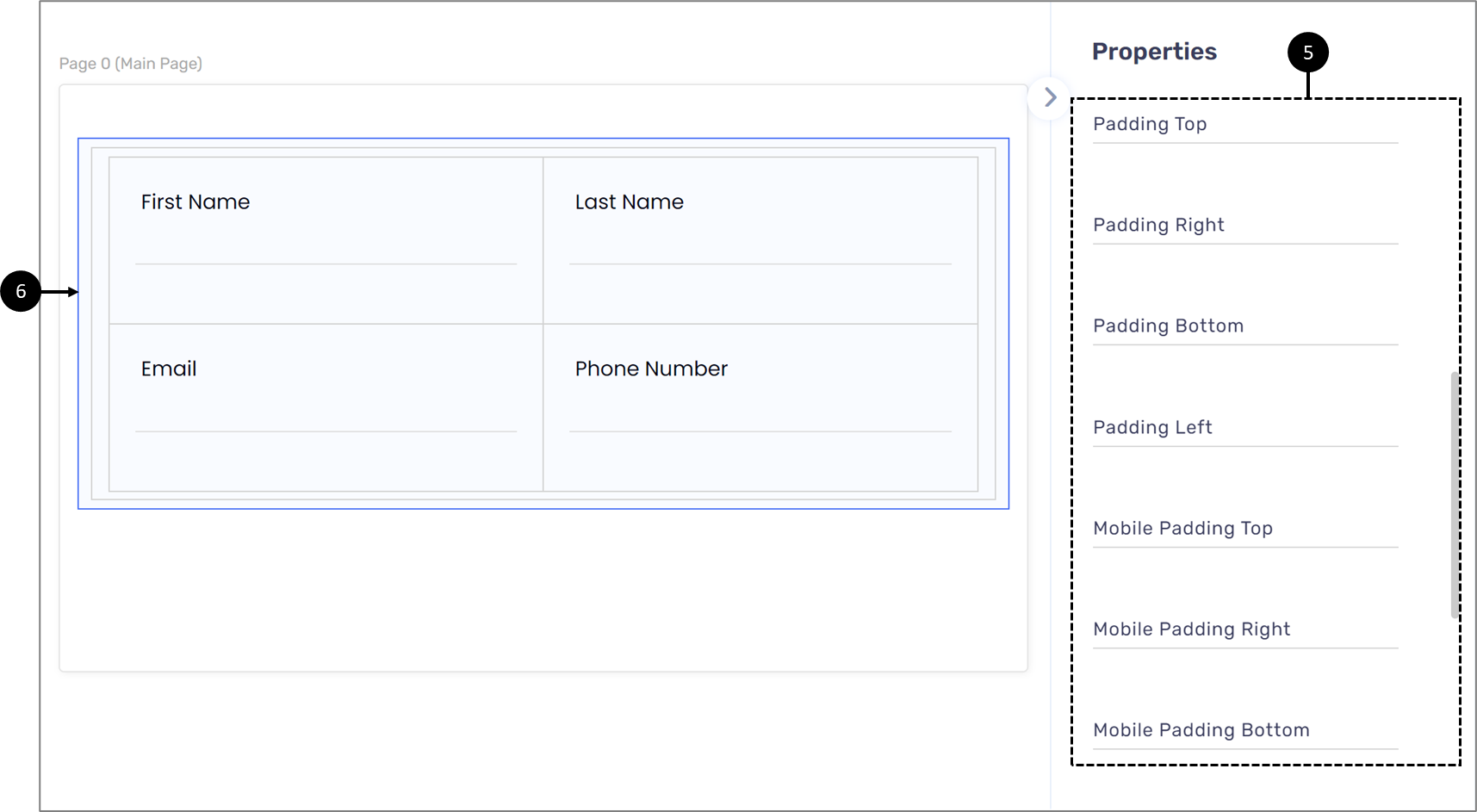
- Use the Padding properties (5) of the Container component (6), for example:

Figure 35: Padding Properties
On Input
The following sections describe the On Input criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion conveys that a change of context should not occur while a user is trying to input data.
General Usage Examples
- Make sure that forms are not submitted on input of data
- Provide a submit button for all forms
- Make sure that control of how data is populated is in the hands of your users
- If there is a change of context, then provide an instruction that is available for all user groups
How to Implement Using EasySend's Platform
(See Figure 36 to Figure 38)
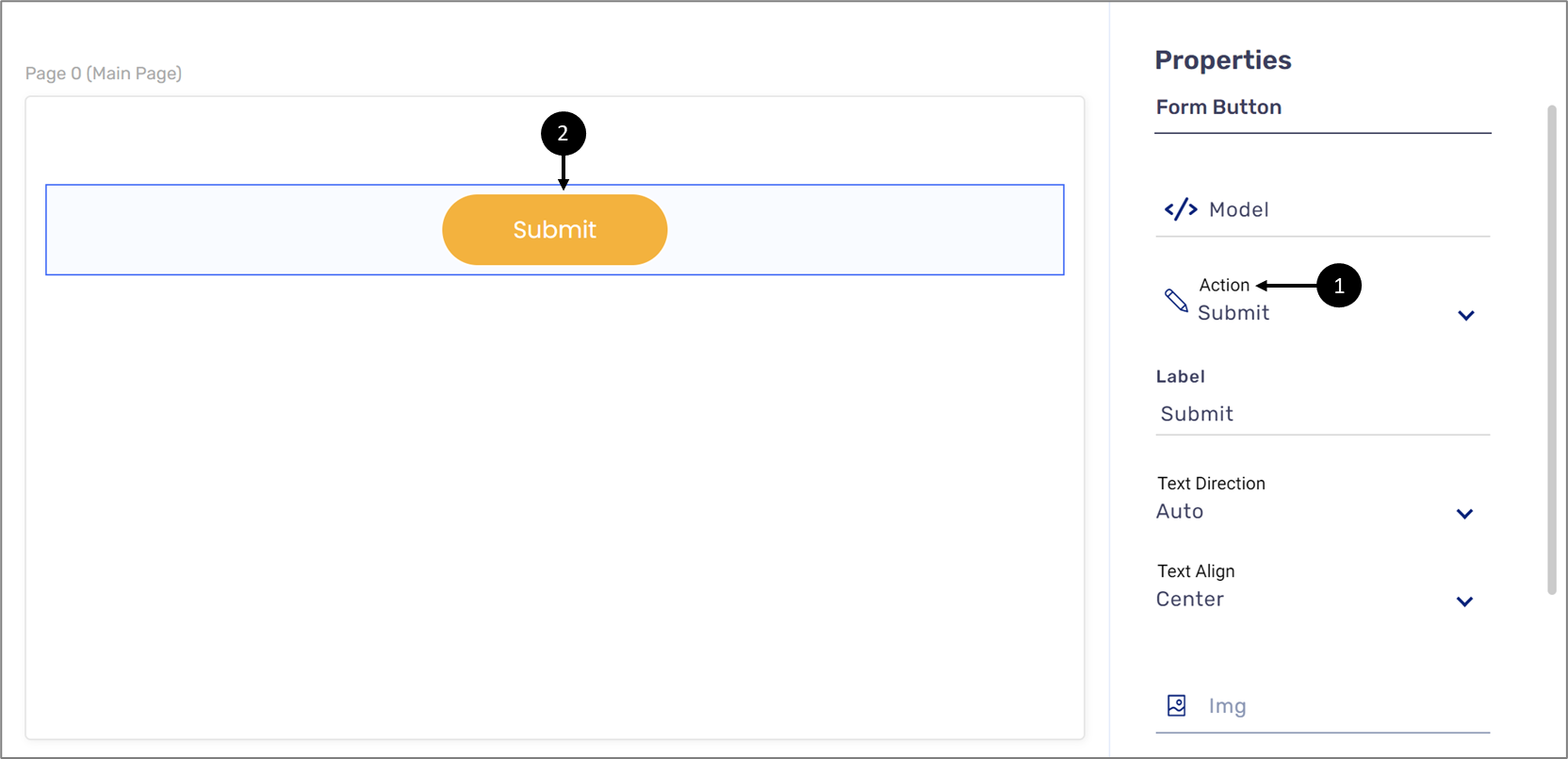
- Use the Action property (1) of the Button component (2) to initiate the submit action, for example:

Figure 36: Action Property
- Use the Rich Text component (3) to write data input instructions, for example:

Figure 37: Using the Rich Text Component to Write Data Input Instructions
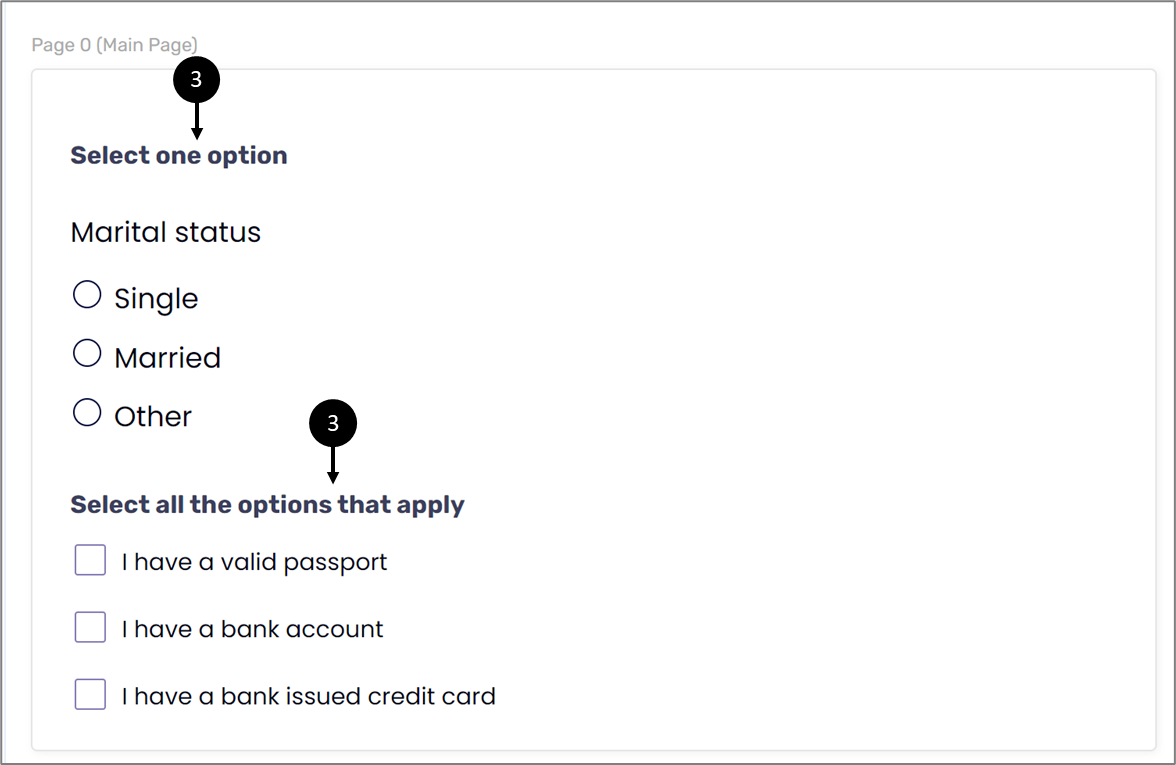
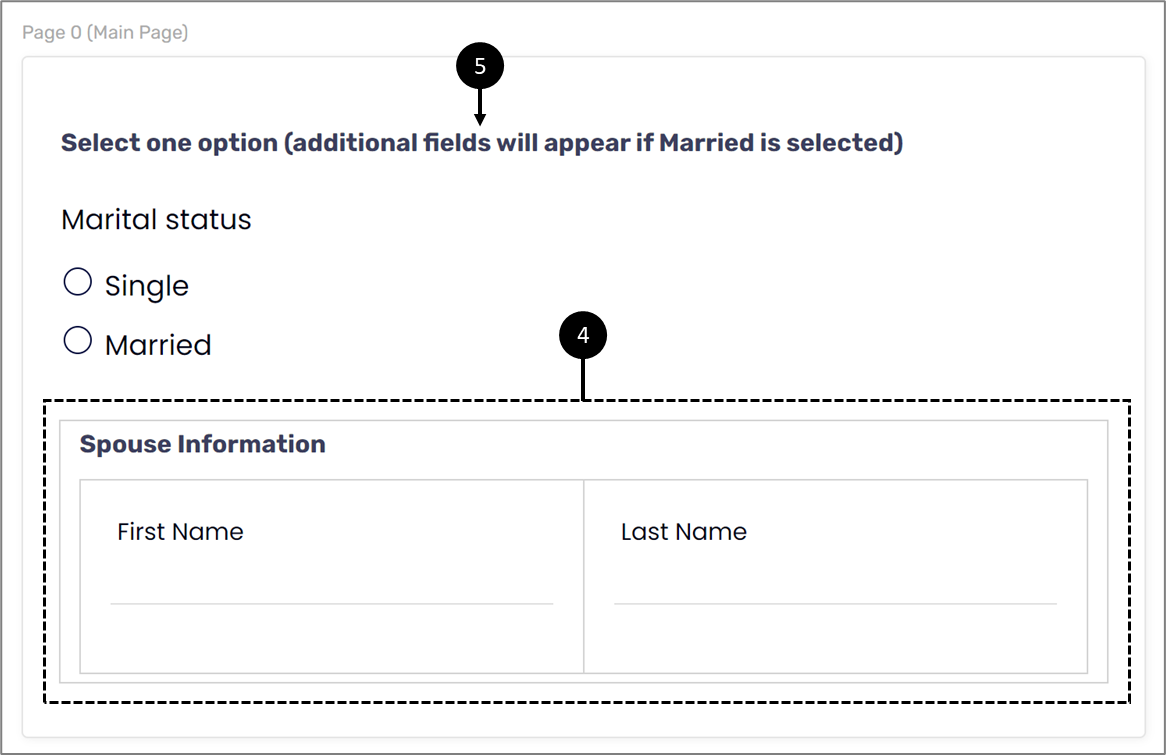
- If you are using conditions to display/hide content (4), use the Rich Text component (5) to provide an instruction, for example:

Figure 38: Using the Rich Text Component to Provide Instruction
Error Identification
The following sections describe the Error Identification criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that if an input error is automatically detected, the item that is in error is identified and the error is described to the user in text.
General Usage Examples
- Make sure that errors are text written.
- Don’t just use color or visual cues to point out form errors
- Provide necessary instructions and be as specific as possible with the errors so that users can take necessary action
- Make sure that errors are distinguished from the regular text on the web page
How to Implement Using EasySend's Platform
(See Figure 39 to Figure 41)
- Add validations (1) to data items (2) connected to input components, for example:

Figure 39: Required Validation
- Edit the Theme to display suitable colors for the validation message, for example:

Figure 40: Theme
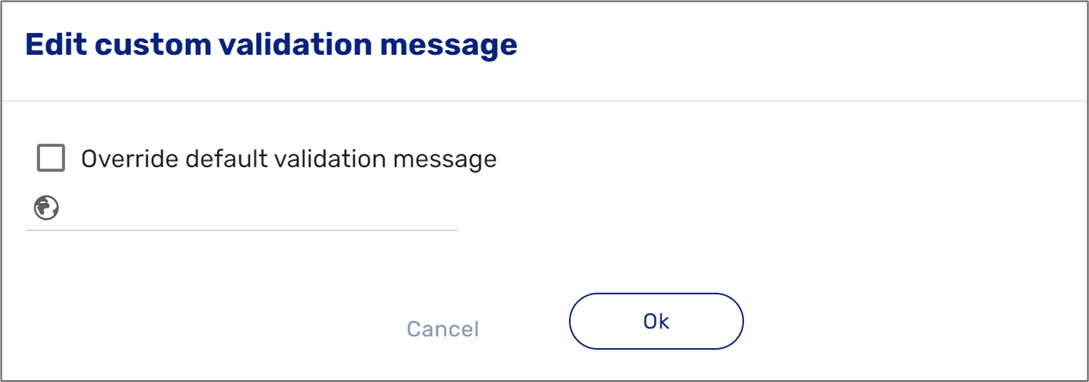
- If necessary, edit the validation message, for example:

Figure 41: Using the Rich Text Component to Write Textual Instructions
Labels and Instructions
The following sections describe the Labels or Instructions criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires providing labels or instructions to form fields and controls that require user input.
General Usage Examples
- Provide visible labels to every form field and control
- Provide instructions where the form fields require specific data or format
- Ensure the labels identify the fields
- Provide group-level labels and associate them with the group of form fields where the user input is required in more than one field like phone number or credit card number
How to Implement Using EasySend's Platform
(See Figure 42 to Figure 46)
- Use the Rich Text component (1) to write textual instructions (2), for example:

Figure 42: Using the Rich Text Component to Write Textual Instructions
- Use the Comment property (3) of a Text Input to write textual instructions (4), for example:

Figure 43: Using the Comment Property to Write Textual Instructions
- Enter components label names and contexts correctly using their Properties section, for example:
- The Page Name property (5) for the Main Page component (6)
- The Label property (7) of the Text Input, Checkbox, and the Text Area components (8)
- The Title property (9) for the Radio Question component (10)

Figure 44: The Page Name Property for the Main Page Component

Figure 45: The Label Property for Multiple Components

Figure 46: The Title Property for the Radio Question Component
Parsing
The following sections describe the Parsing criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that no major code errors will occur.
General Usage Examples
- Use unique Ids
- Nest components according to their specification
- Avoid duplicate attributes. Make sure that HTML has both start and end tag
- Ensure each page of your process has a lang attribute
How to Implement Using EasySend's Platform
This criterion is supported by EasySend's platform - please contact EasySend support for additional information.
Name, Role, Value
The following sections describe the Name, Role, Value criterion, what is it, and how to implement it in EasySend's platform.
What does it mean?
This success criterion requires that the name and role of user components can be understood by technology.
General Usage Examples
- Use native HTML elements wherever possible.
- USE WAI-ARIA attributes while constructing custom component widgets.
- Make sure custom widgets are keyboard-operable using the spacebar or enter keys.
- Make it a practice to read ARIA specifications to understand the implications and the consequences of ARIA roles, states, and properties before using them
How to Implement Using EasySend's Platform
This criterion is supported by EasySend's platform - please contact EasySend support for additional information.

