- PDF
Template Links
- PDF
Article Overview
The following article describes the template links feature. It explains its purpose and how to use it.
What are Template Links?
Template links provide the ability to create a link from the Journey Sender with pre-defined data. The difference between this type of link and other links with pre-fill data is that this link can be sent to many end-users and it would generate a new different session for each one.
Example
(See Table 1)
An insurance carrier insures all employees of companies X, Y, and Z. The carrier wishes to give their HR teams a single link to a generic policy onboarding digital process. Each link will be sent with pre-defined data:
- Employer Name
- Employer Email
- A different discount percentage for the quote calculation - different for each company
For example:
Table 1: Example
Company | Employer Name | Employer Email | Discount Percentage |
| X | Dennis Robbins | dennis@companyX | 18 |
| Y | Naomi Riback | naomi@companyY | 19 |
| Z | Dee Smith | dee@companyZ | 20 |
How to Generate Template Links
(See Figure 1 to Figure 6)
To generate template links, perform the following steps:
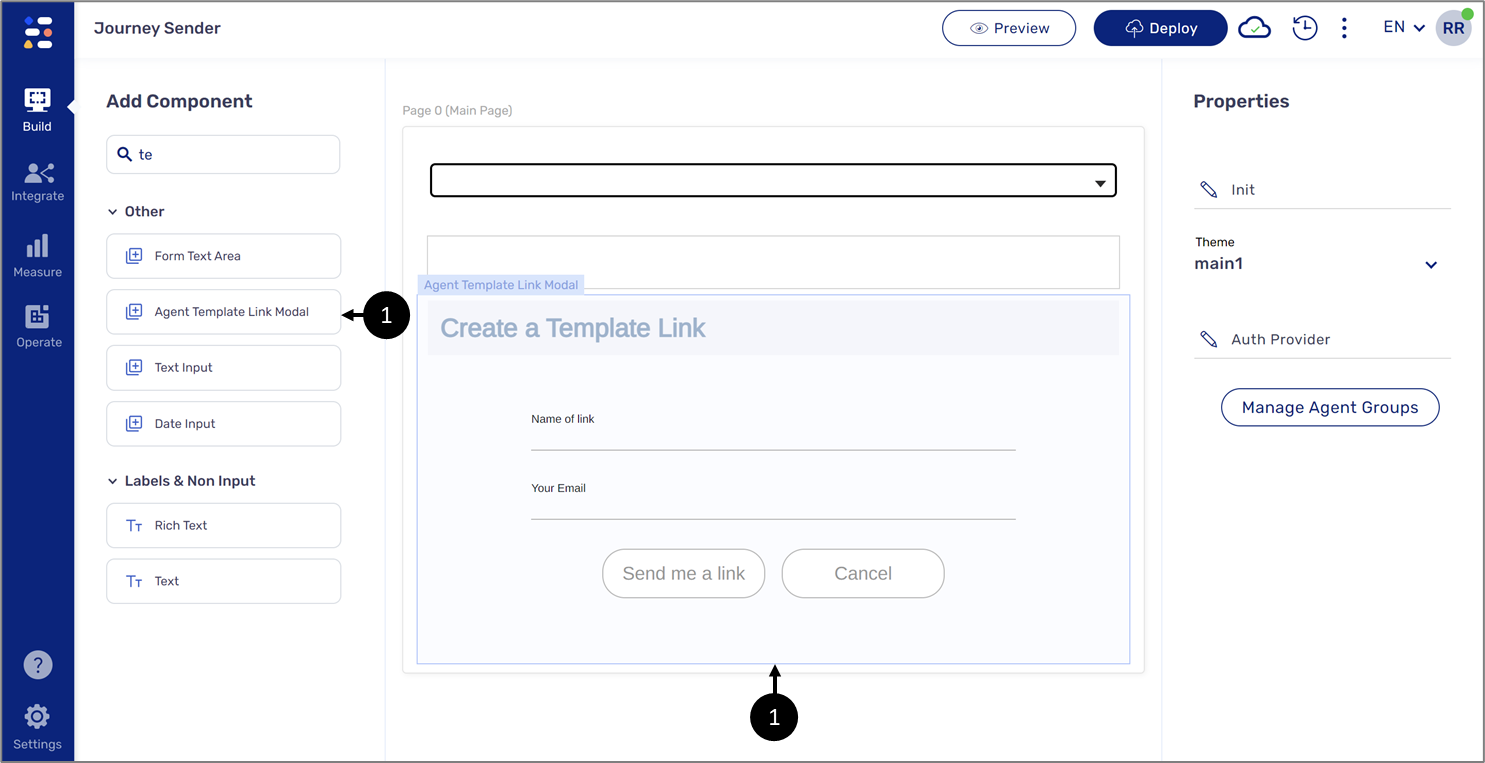
- On your Journey Sender, drag and drop an Agent Template Link Model (1) component.

Figure 1: Agent Template Link Model Component
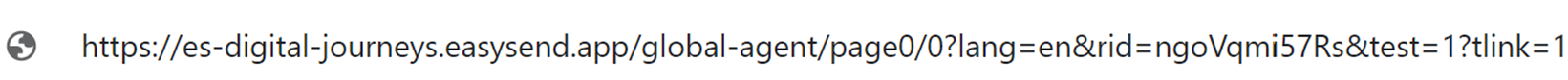
- After deploying and previewing the Journey Sender, add ?tlink=1 to the URL.

Figure 2: URL
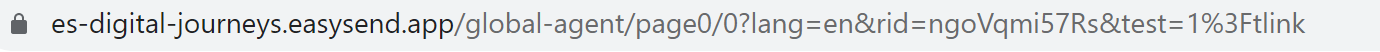
- Click enter to update the URL.

Figure 3: Updated URL
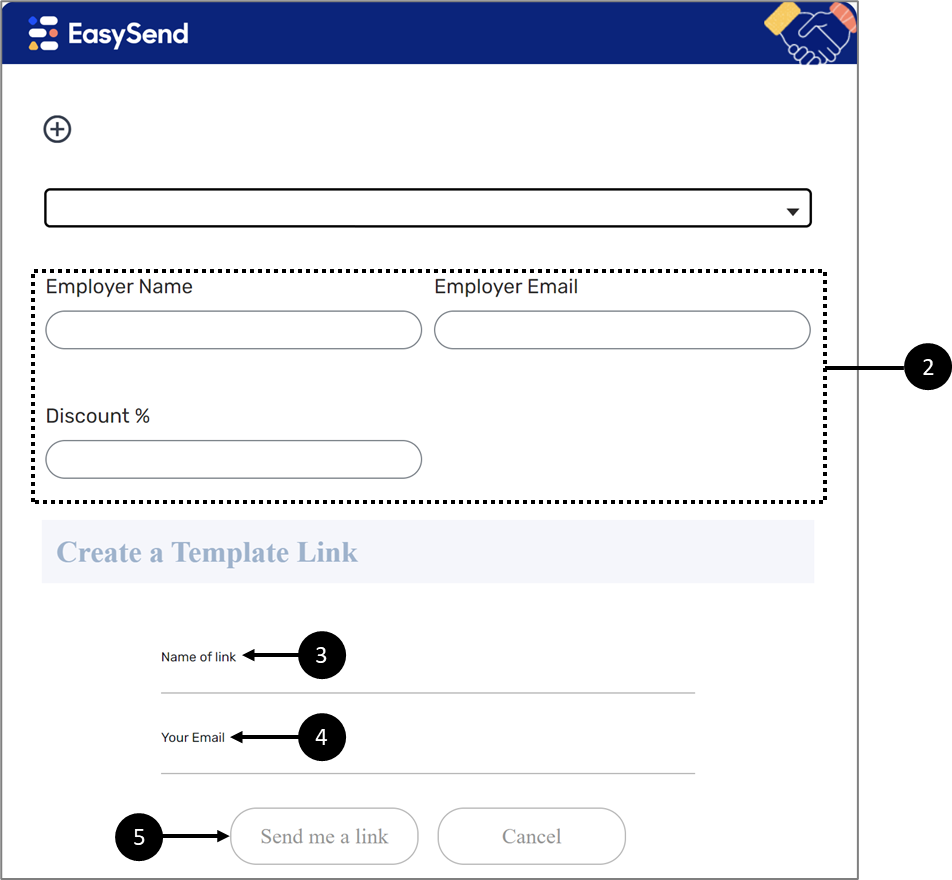
- Fill out the fields you wish to set as pre-defined (2).
- Enter the Name of link (3).
- Enter Your Email (4).
- Click Send me a link (5).

Figure 5: Journey Sender
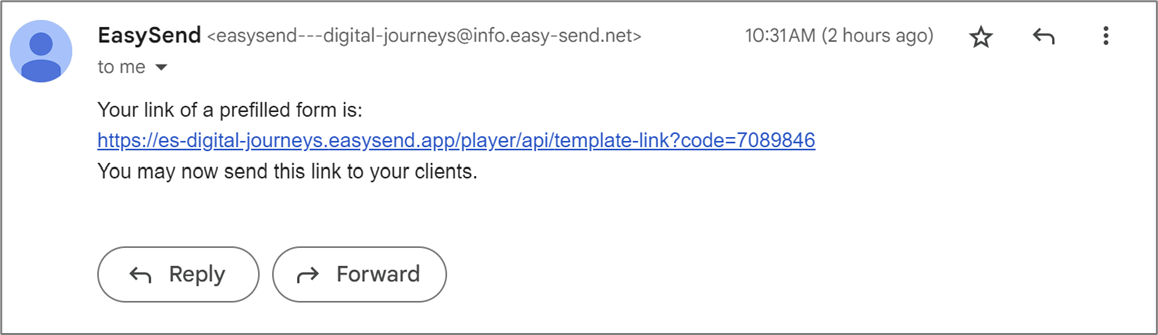
- Check your email for the link, for example:

Figure 6: Email Example
Component Import
(See Figure 7 to Figure 10)
To import the Agent Template Link Model component, perform the following steps:
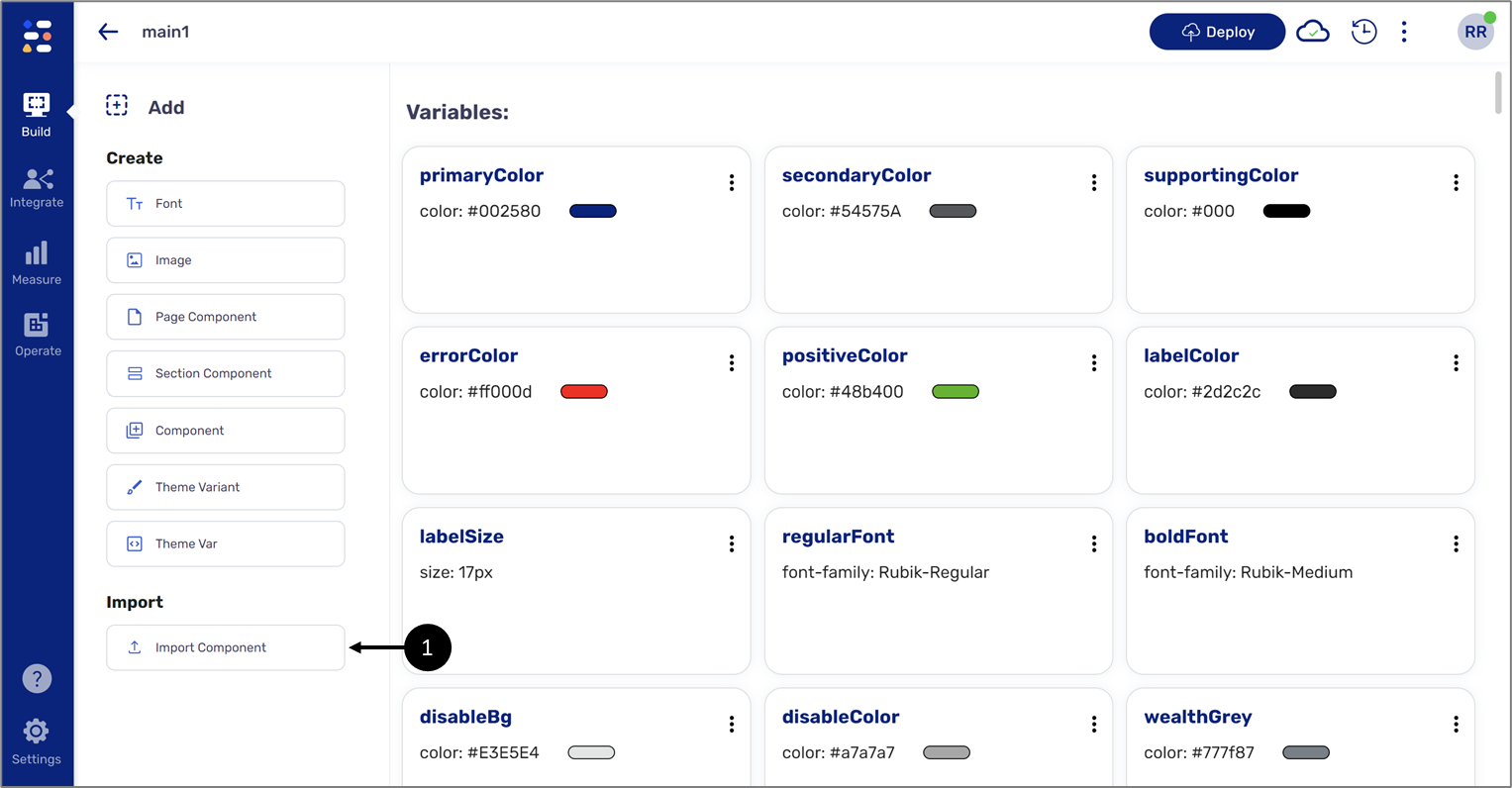
- Enter the Theme screen.
- Click Import Component (1).

Figure 7: Import Component
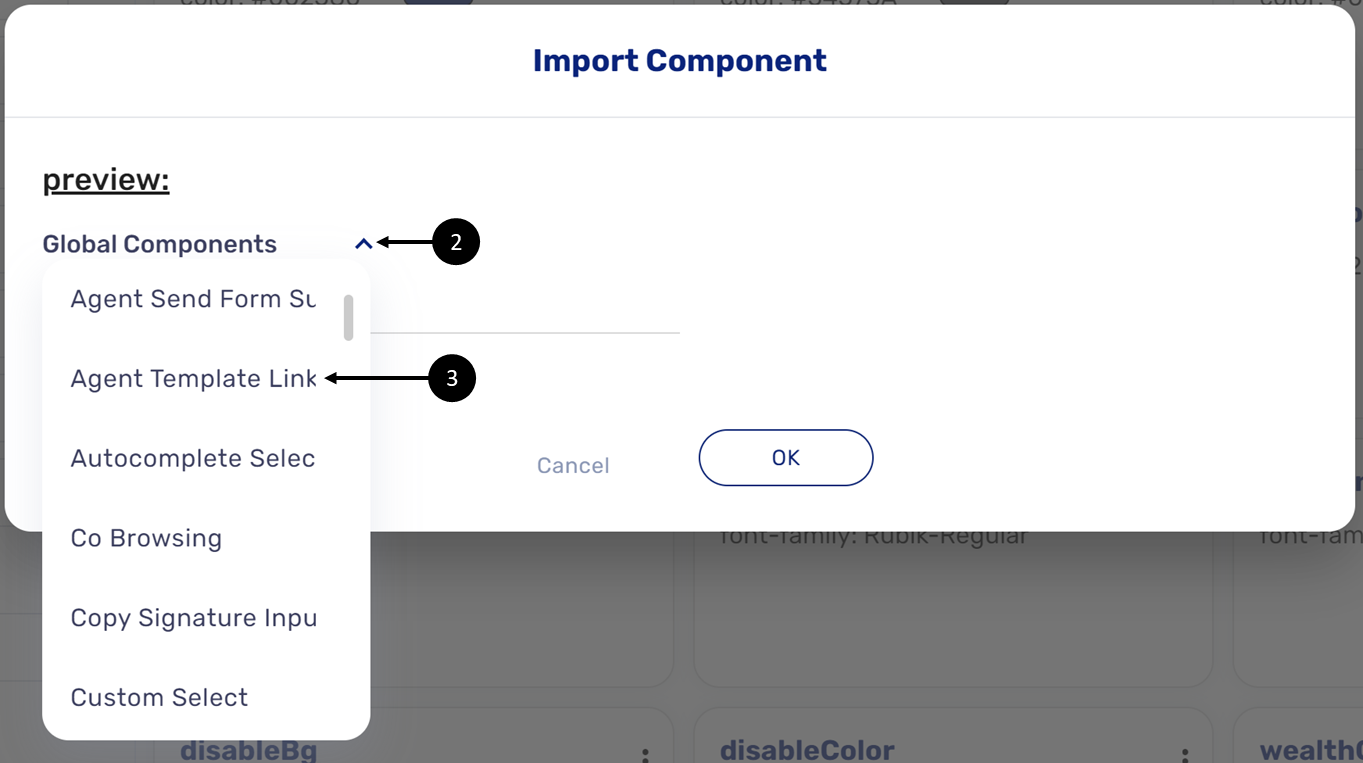
- Click the Global Components dropdown (2).
- Select Agent Template Link Model (3).

Figure 8: Global Components
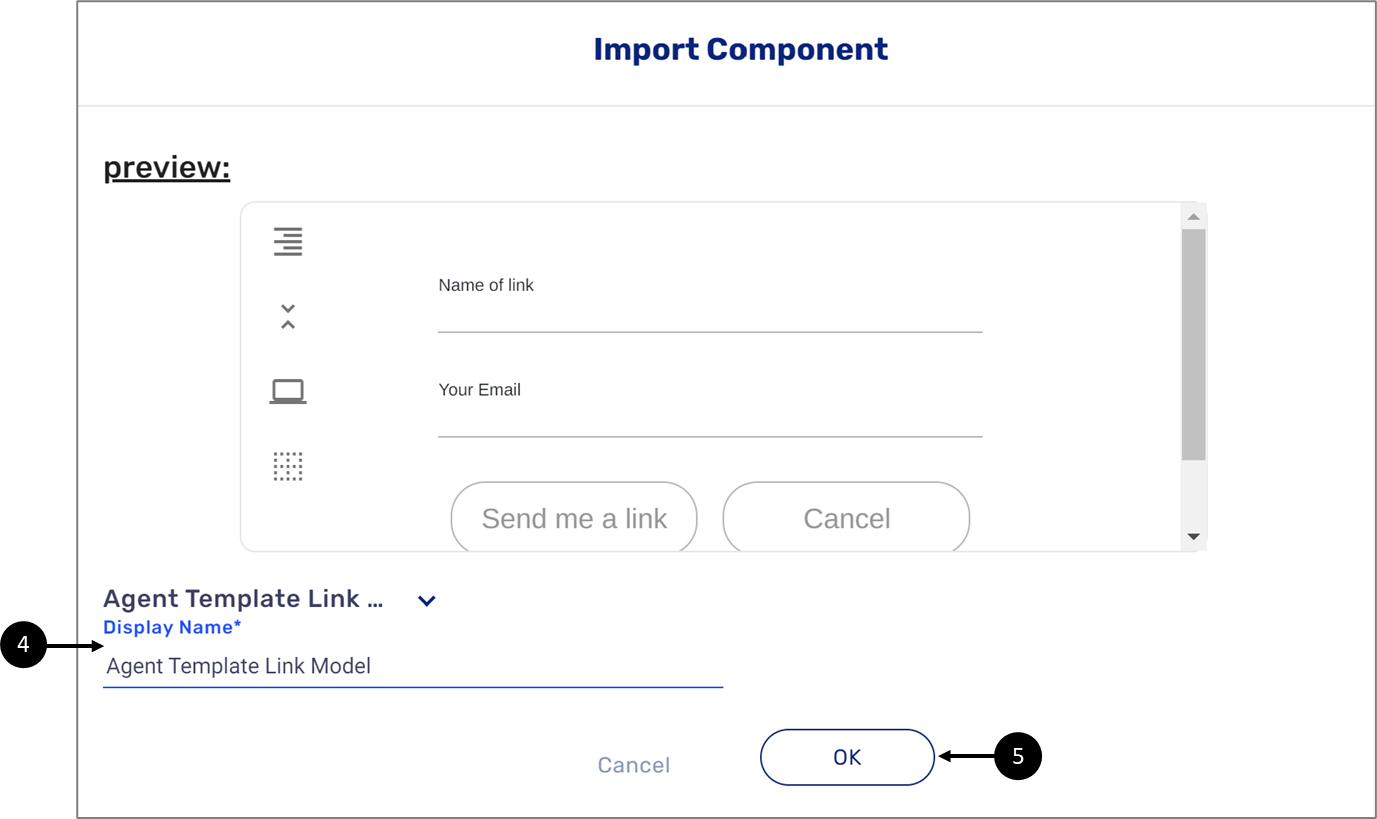
- Enter a Display Name (4).
- Click OK (5).

Figure 9: Display Name
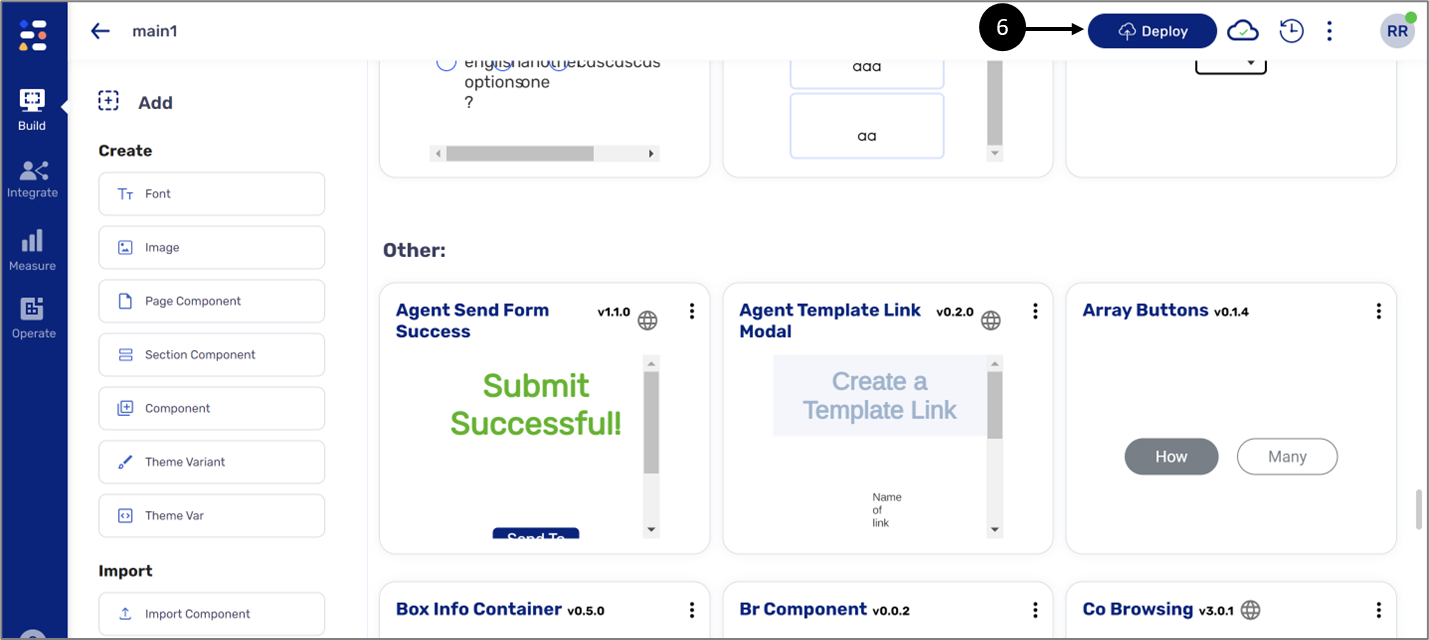
- Deploy the Theme (6).

Figure 10: Deploying the Theme

