Structure
- PDF
Structure
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback
Article Overview
The following article describes EasySend's Webflow structure.
Structure Overview
(See Figure 1)
A Webflow is comprised of the following icons, sections, and tabs:
- Components
 - when this icon is clicked the left section displays a list of components. The components are used to build the physical structure of a digital process.
- when this icon is clicked the left section displays a list of components. The components are used to build the physical structure of a digital process.
NOTE
To learn about components, click here.
- Navigator
 - when this icon is clicked the left section displays the logical structure and hierarchy of the components that were added to the canvas.
- when this icon is clicked the left section displays the logical structure and hierarchy of the components that were added to the canvas.
NOTE
To learn about the navigator, click here.
- Salesforce
 - when this icon is clicked the left section displays fields for Salesforce integration.
- when this icon is clicked the left section displays fields for Salesforce integration.
NOTE
To learn about Salesforce integration, click here.
- Canvas - this section contains the added components.
NOTE
All components besides the page are added by drag and drop.
- Design tab - when this tab is clicked, the right section displays the Design properties of a selected component.
NOTE
To learn more about the Design properties of each component, click here.
- Behavior tab - when this tab is clicked, the right section displays the options to add conditions and validations.
To learn about the Behavior tab, click here.
- The upper section - contains different options and buttons.

- Figure 1: Webflow Structure
The Upper Section
(See Figure 2)
- The upper section displays an icon with the initials of the user currently building the Webfloe and its status indicator:
- Green - autosave is on.
- Orange - syncing.
- Red - offline/error
- Display the initials of the user/s currently editing the Webflow
NOTE
You can use the icon to sign out.
- The section displays the currently used language and enables you to add and select languages to be used while creating the Webflow.
NOTE
This icon will appear only if more than one language is available for selection
- Clicking the More Options icon, enables you to perform actions such as:
- Sync
- Duplicate
- Export
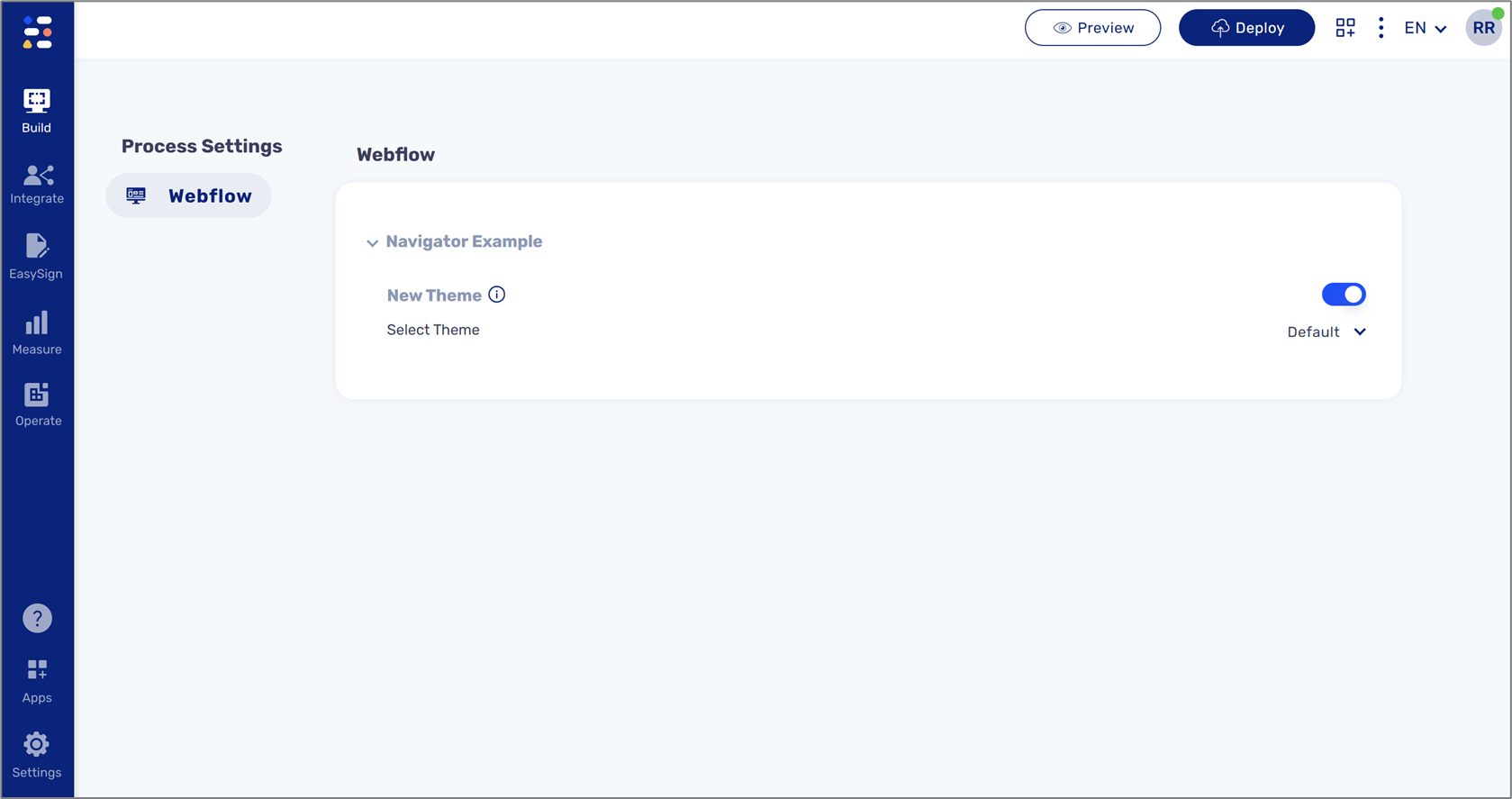
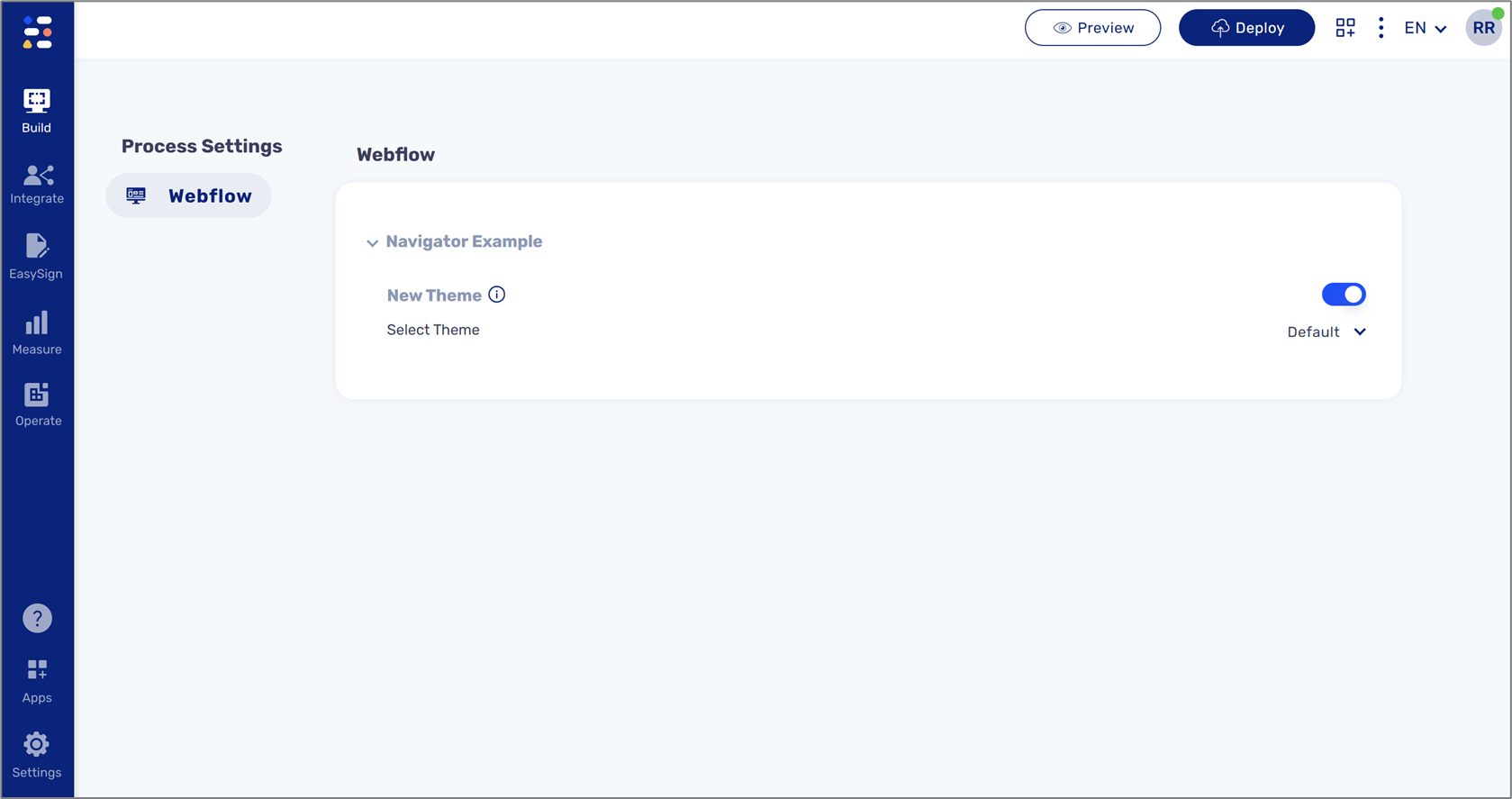
- Using the Process Settings screen you can set different themes for your process (see Figure 3).
NOTE
To learn more about themes, click here.
- You can restore different process versions.
NOTE
For additional information about process versions, click here.
- This icon displays EasySend's App marketplace.
- Enables you to deploy the process before viewing it.
- Enables you to view the process.
NOTE
Deployment and preview refer to the process of publishing a digital process. They can be performed at various stages of development - for example, a Builder platform user may deploy and preview the process for quality assurance testing or when it’s ready to be shared with the world.

- Figure 2: Upper Section

- Figure 3: Process Settings Screen
Was this article helpful?

 - when this icon is clicked the left section displays a list of components. The components are used to build the physical structure of a digital process.
- when this icon is clicked the left section displays a list of components. The components are used to build the physical structure of a digital process. - when this icon is clicked the left section displays the logical structure and hierarchy of the components that were added to the canvas.
- when this icon is clicked the left section displays the logical structure and hierarchy of the components that were added to the canvas. - when this icon is clicked the left section displays fields for Salesforce integration.
- when this icon is clicked the left section displays fields for Salesforce integration.