Overview
- PDF
Overview
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Article Overview
The following article describes the Behavior tab.
Overview
The Behavior tab enables you to create conditions, add validations, and set roles and permissions.
Tab Structure
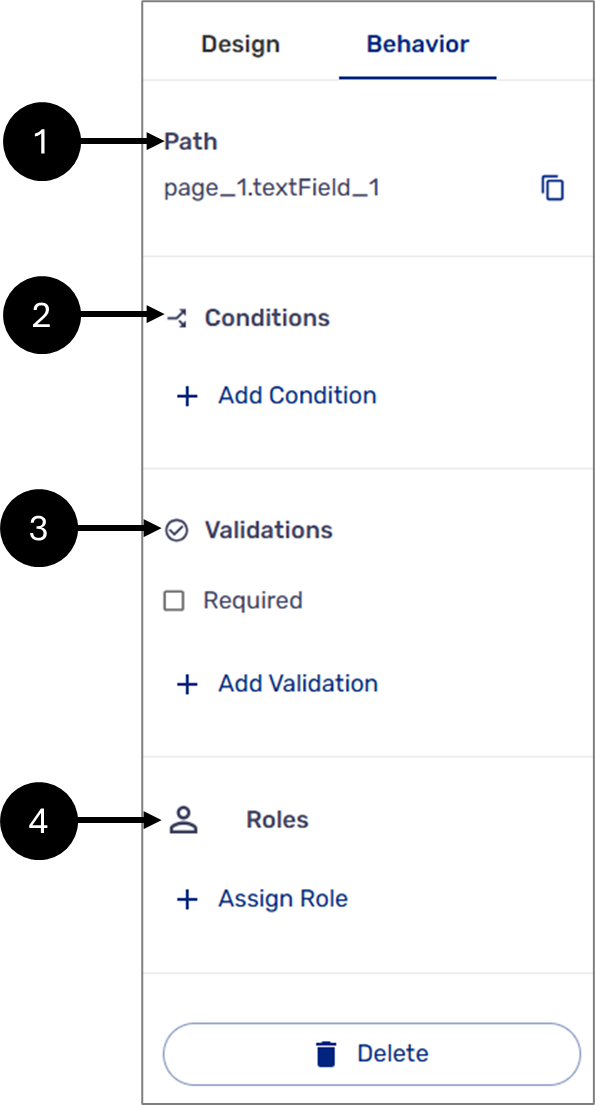
(See Figure 1)
When you click a component (except for Grid), the Behavior tab appears in the right section. Clicking the tab displays the following information:
- Path - the full path of the component. Used for conditions.
- Conditions - enables you to add conditions.
NOTE
For additional information about setting conditions, click here.
- Validations - enables you to add validations.
NOTE
For additional information about adding validations, click here.
- Roles - enables you to assign roles and permissions.
NOTE
For additional information about roles and permissions, click here.

Figure 1: The Behavior Tab
NOTE
- Validations are unavailable for object-type components (Page, container, and array) or date input components.
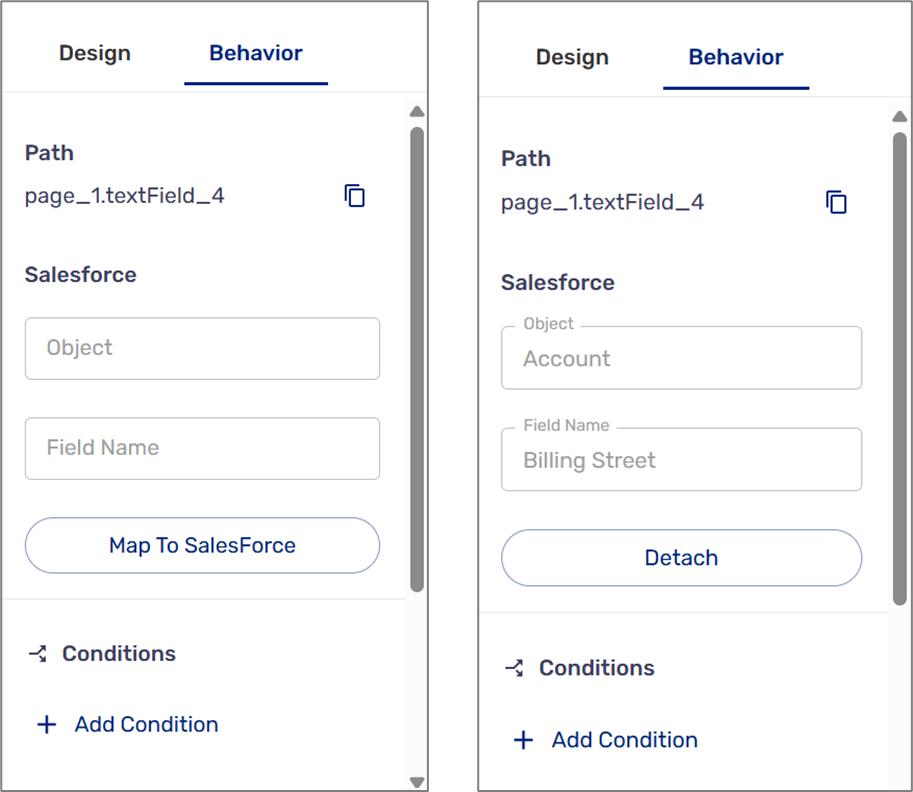
- When a Webflow is connected to a Salesforce environment, options to map fields to Salesforce or detach them from Salesforce become available. For additional information about detaching and mapping fields, click here.

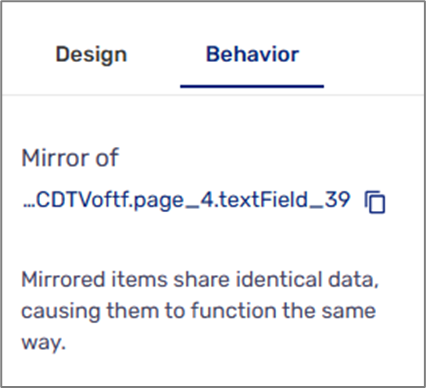
- For the Mirror component, only the path is available. Conditions and validations will be determined according to the mirrored component.

Was this article helpful?

