- PDF
Model Metadata Items
- PDF
Article Overview
The following article describes EasySend's metadata items. It details them and where to find them. In addition, the article provides usage examples for metadata items.
Metadata in EasySend
In EasySend metadata items are built-in elements of the Model. The items contain additional details about:
- Devices used to interact with a digital process
- Files that were uploaded to a digital process (as attachments)
- Date and time
- Customer name
- Used environment (DEV/PROD)
- The digital process
- The transaction of the digital process
- End-users
- The workflow of the digital process
- Digital process integrations
When Can We Use Metadata Items?
Metadata items can be used in the following locations:
- Model
- Webflow
- Workflow Manager
- Services
- Reports
- Analytic
They can be utilized for:
- Conditions:
- Show/hide/disable/enable Webflow components and/or PDF marks (in the relevant Model fields)
- Skip/apply Workflow Manager steps
- Send/not to send email/SMS
- Providing additional information for:
- Tracking reports
- Service inputs
- EasySend Analytics
- A calculated Model field
Figure 1 and Table 1 describe each metadata category and its items.

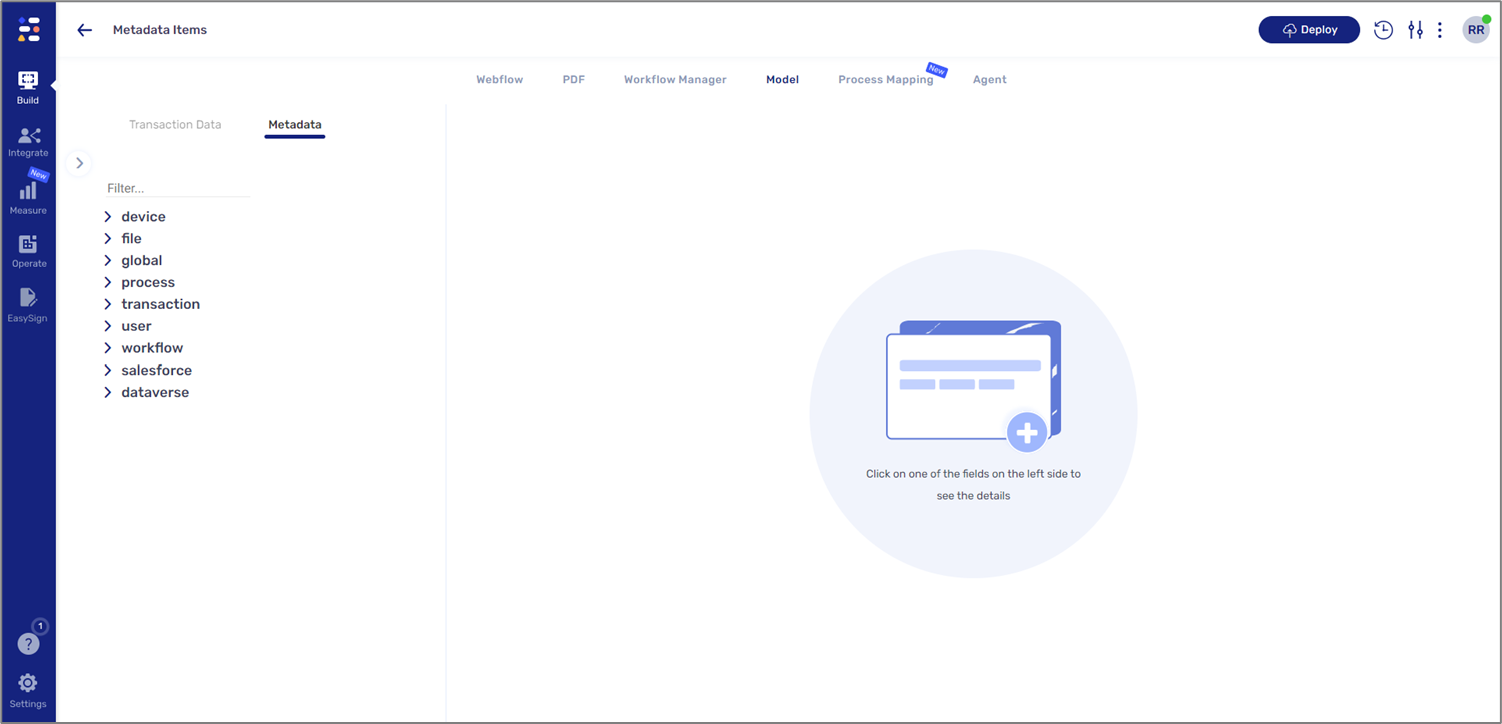
Figure 1: Metadata
Table 1: Metadata
Number | Category | Items |
1 | device |
|
| 2 | file |
NOTE The file metadata items cannot be used during a digital process, they will become available once a process is submitted and ended |
| 3 | global |
|
4 | process |
|
| 5 | transaction |
|
| 6 | user |
|
| 7 | workflow |
|
| 8 | salesforce |
|
| 9 | dataverse |
|
Metadata Items - Usage Examples
The following sections describe how to use metadata items in different locations across the platform.
Model
(See Figure 2 to Figure 5)
In the Model screen, metadata items can be used in the following ways:
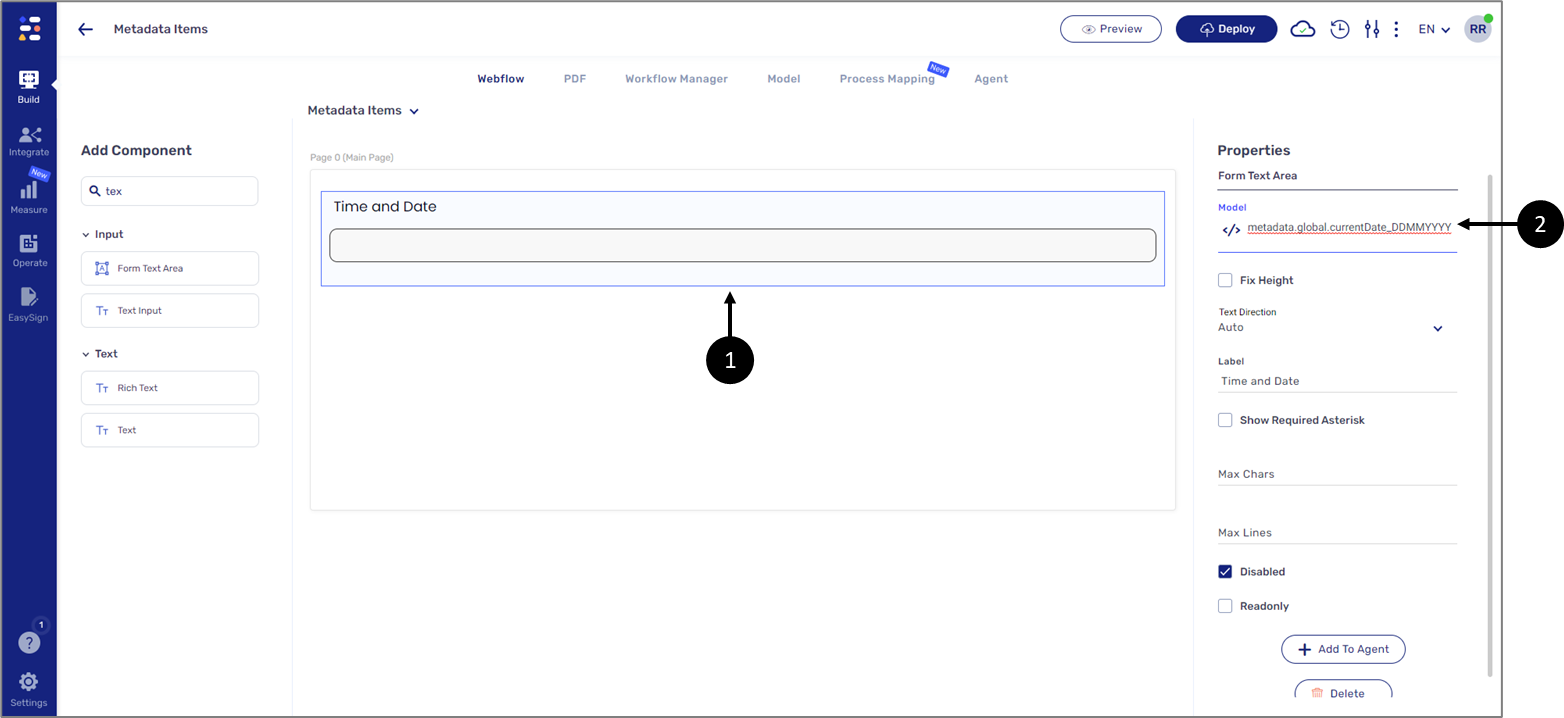
- Connecting Webflow components to the Model - for example, we want to display the current time and date at the top of the first digital process main page. To do so we will locate the desired component (1) and connect it to the Model by using the following metadata item: metadata.global.currentDate_DDMMYYYY (2).

Figure 2: Connecting Webflow Component to the Model using Metadata
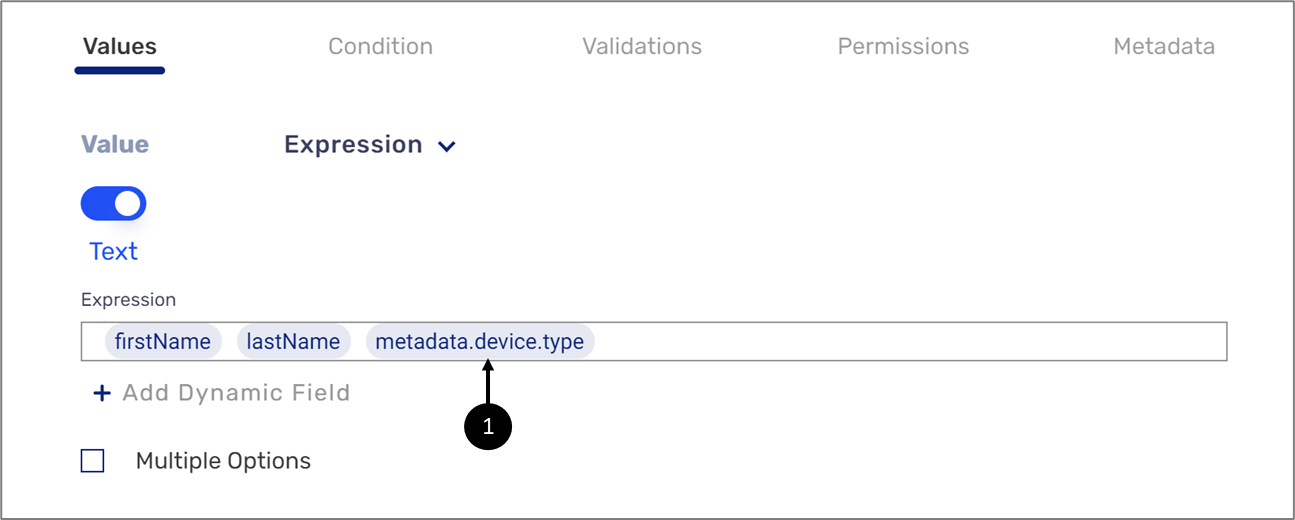
- Creating expressions - for example, we want to create an expression that displays the full name of the end user and the type of device used for interacting with the digital process. When adding dynamic fields, one of them will be metadata.device.type (1).

Figure 3: Using Metadata with an Expression
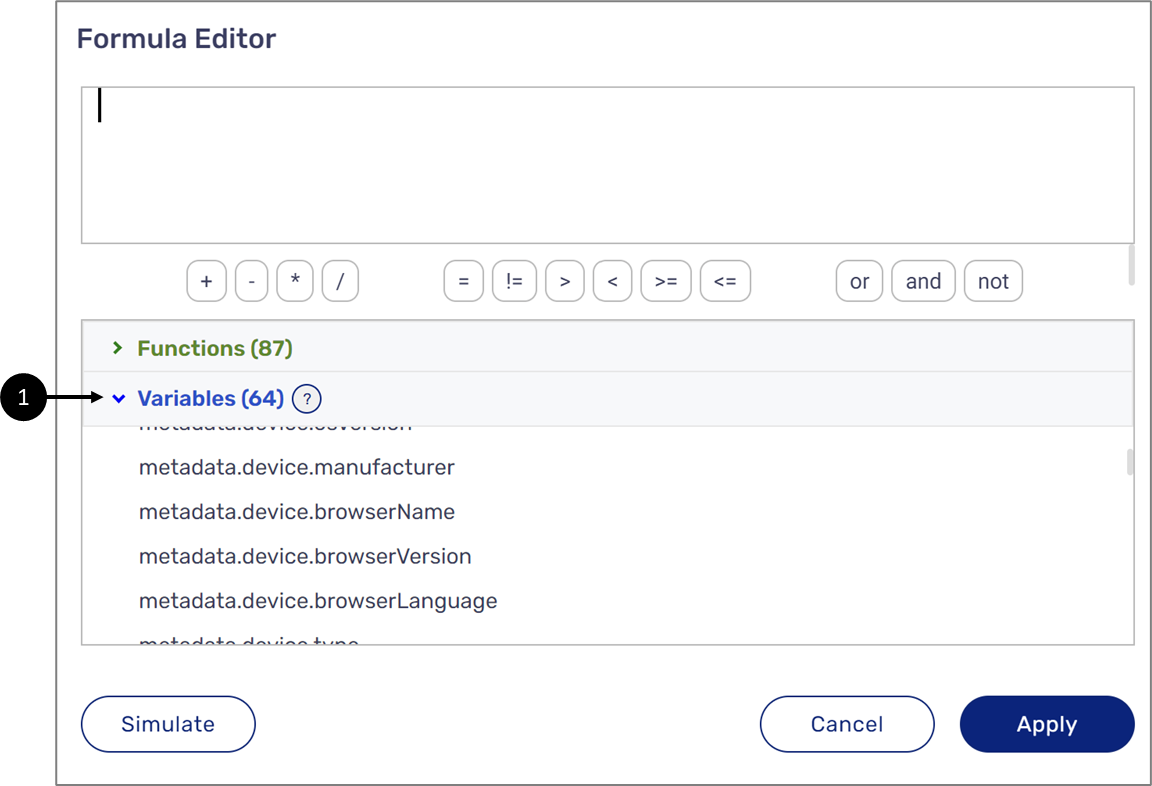
- Building formulas - when creating formulas, all the metadata items can be used as variables (1).

Figure 4: Metadata Items as Variables
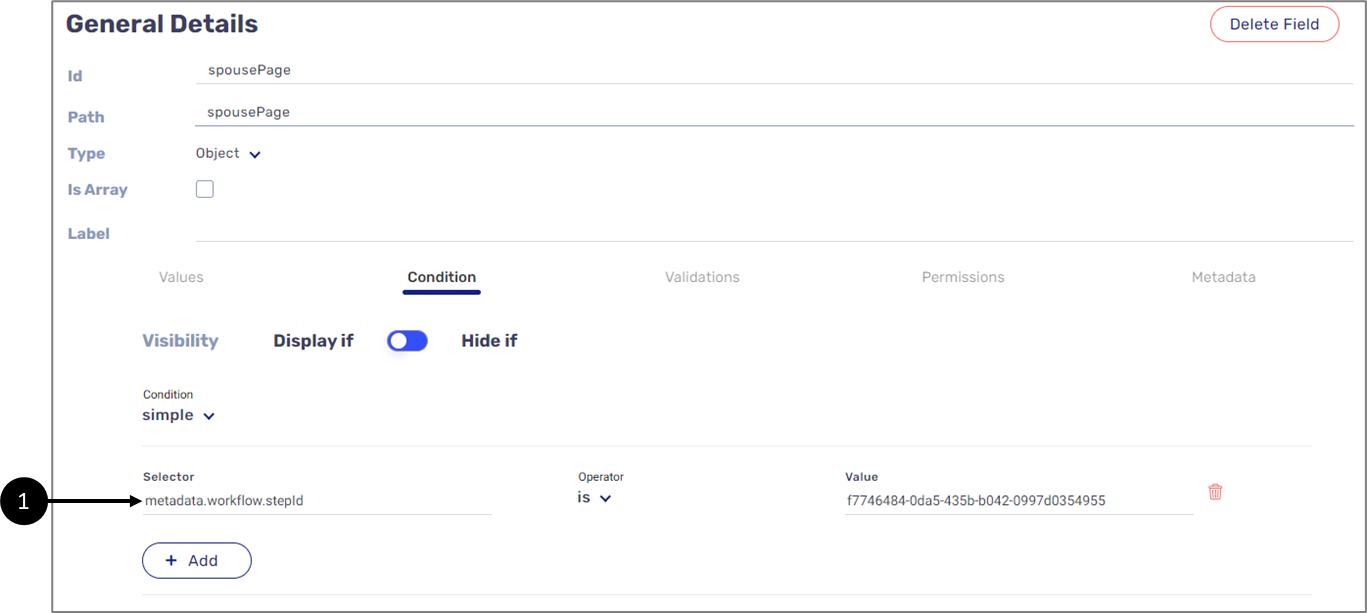
- Creating conditions - for example, we want to display or hide a specific page according to a step Id. When creating the condition we will use the relevant metadata item as the Selector (1).

Figure 5: Creating a Condition with Metadata

Detailed Tracking Reports
(See Figure 6)
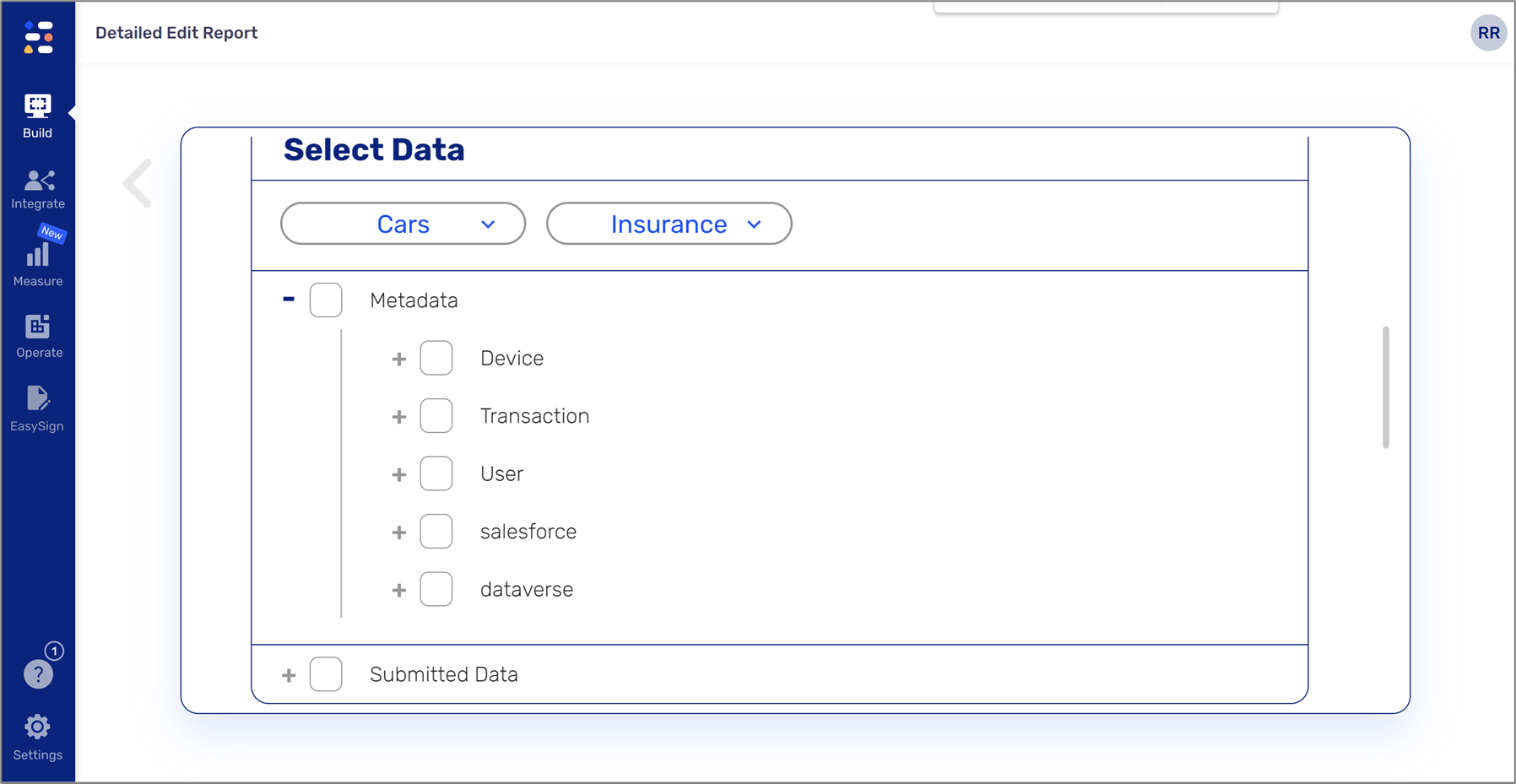
When creating and editing detailed tracking reports we can include metadata items.

Figure 6: Metadata Items in a Report
EasySend Analytics
(See Figure 7)
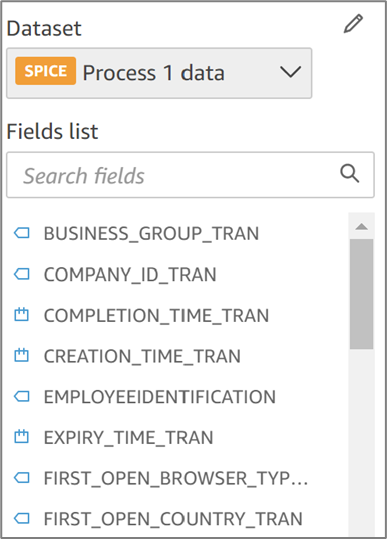
When storing data items for analytics datasets are created. Once a dataset has been created it will automatically contain transaction metadata that can be used for analytics. Metadata items will always be written with an underscore TRAN (_TRAN).

Figure 7: Datasets
Services
(See Figure 8)
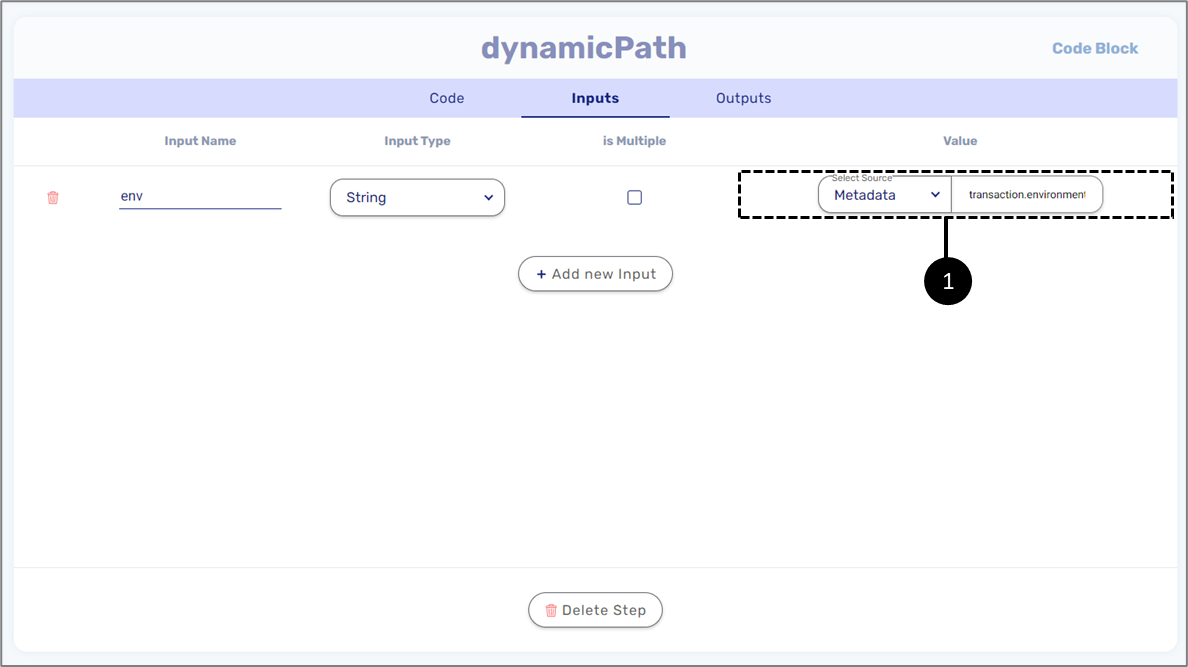
Metadata items can be used as source values when creating input or output items. For example, using the Code service step we wrote a code that checks where to remotely store files according to the environment (DEV/PROD) we are currently using. The metadata item that was used is metadata.transaction.environment (1).

Figure 8: Metadata Item as Source Value

