- PDF
Mirror
- PDF
Article Overview
The following article describes the Mirror component.
Mirror Component
The Mirror is a special component that reflects the value, behavior, and functionality of three other components within the digital process:
- Text Area
- Text Field
- Date Input
It is dynamically linked to the original component, ensuring that any changes made to the original component, including deletion, are instantly reflected in the Mirror component.
Key Features
- Mirrors Another Component - the Mirror component duplicates the value and functionality of a selected component in the Webflow.
- Real-Time Synchronization - any updates made to the original component will automatically update the Mirror component.
- Can Be Disabled: unlike the original component, the Mirror component can be set to a disabled state, preventing end-users from interacting with it while still displaying the mirrored data.
Use Case Example
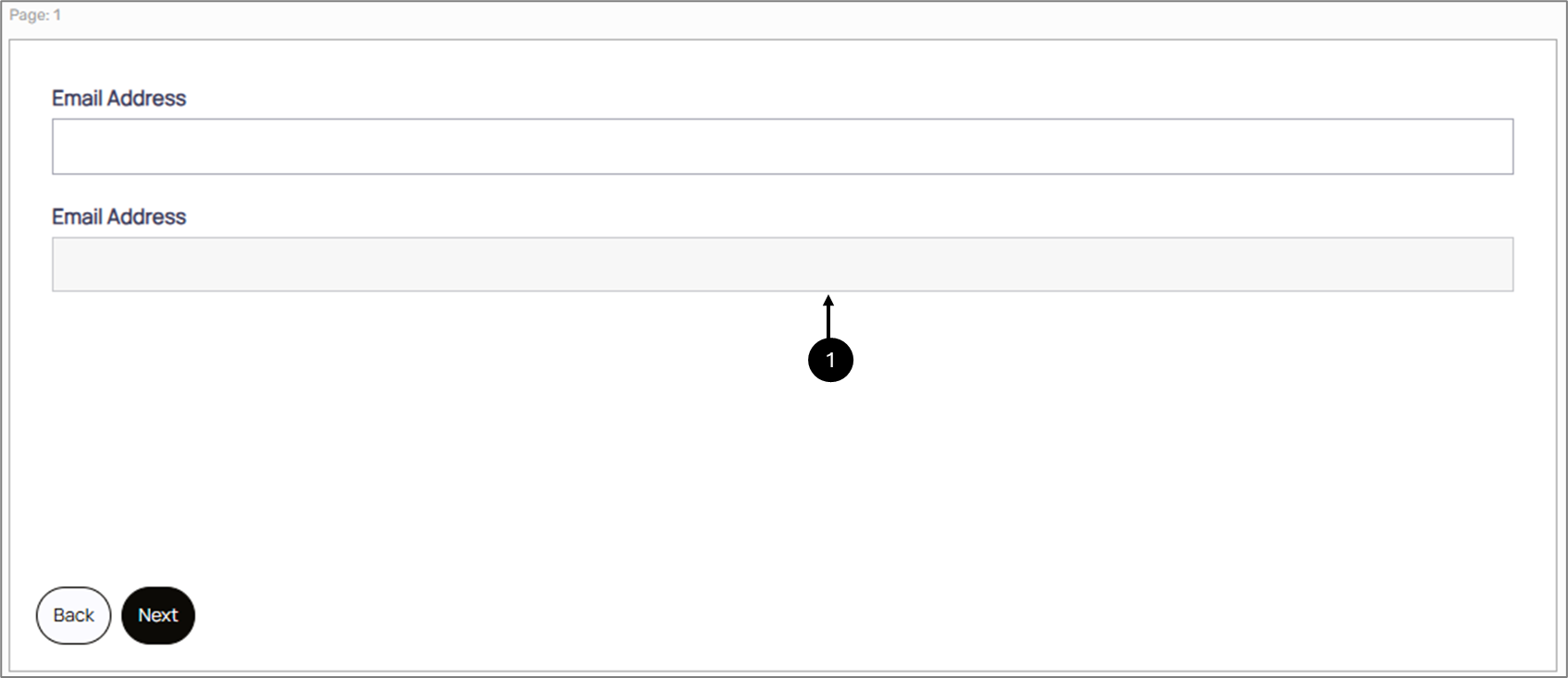
A user enters their email address in a form field at the beginning of a process. Later in the process, the same email is required for confirmation. Instead of making the user enter it again, a Mirror component can display the previously entered email. This ensures accuracy and streamlines the user experience. Figure 1 displays a disabled Miror component (1) on top of a Page component.

Figure 1: Mirror Component

