- PDF
Embedding an EasySend Link
- PDF
Article Overview
This article describes the process required to embed EasySend in your website or mobile application.
In this article, you will learn how to link to an EasySend digital process that opens in a new browser tab. If you want to embed an EasySend process within your web application as an iframe, please refer to the Embedded Process SDK article.
EasySend Digital Process Link (URL)
Every EasySend digital process is represented by a link that can be opened in a web browser, or by any software capable of rendering an HTML application.
How to get an EasySend Digital Process URL?
To Embed EasySend in your application, you first need to get the URL of the digital process. The following sections describe two available options to get the URL.
Option 1 - Creating a Static Link
(See Figure 1 and Figure 2)
Every EasySend digital process has a dedicated public URL that can be used to initiate it. The digital process fields will be empty, and the user will start interacting with it to fill in information.
To create a static link, perform the following steps:

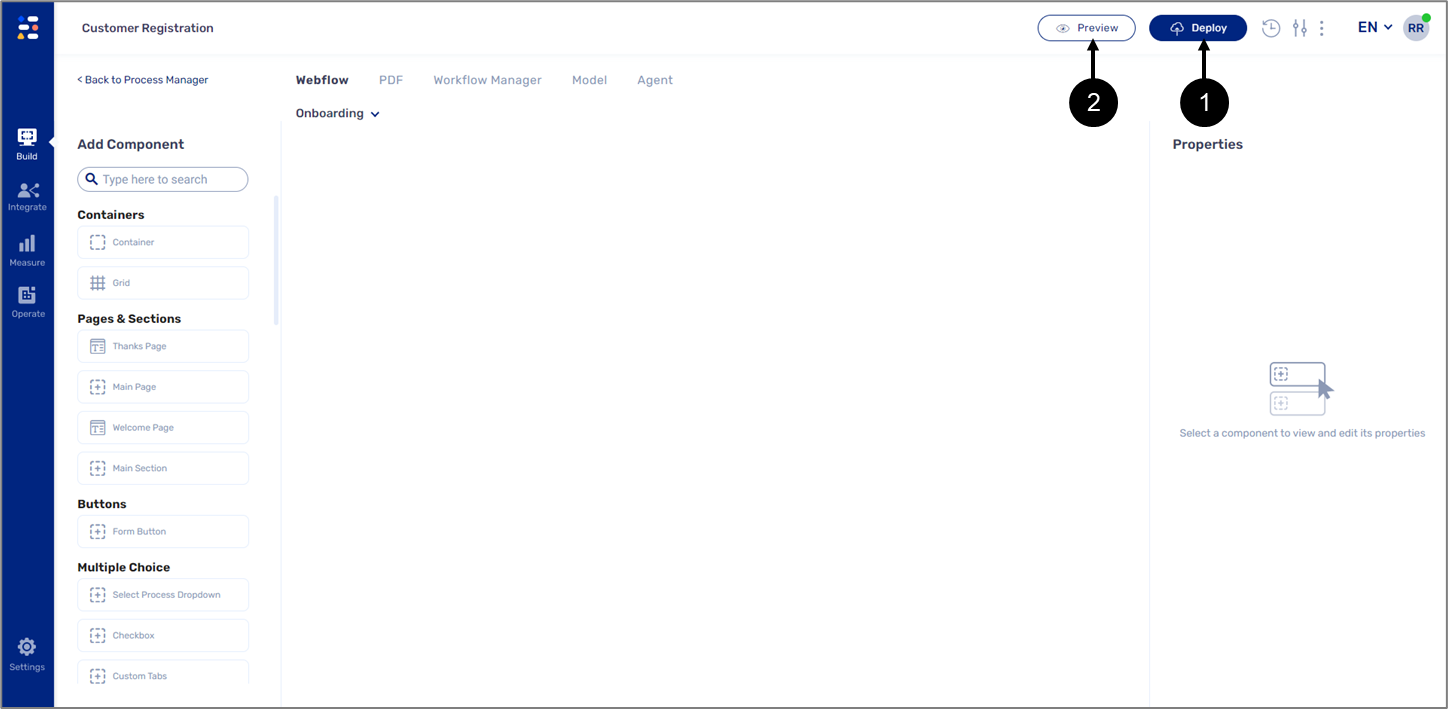
Figure 1: Preview Icon and Environments
- Open the desired digital process using EasySend's Builder platform.
- Click the Click the Deploy button (1) and choose your production environment.
- Click the Preview button (2) and select the same environment from step 2.
Result:
The digital process will open in a new browser tab:

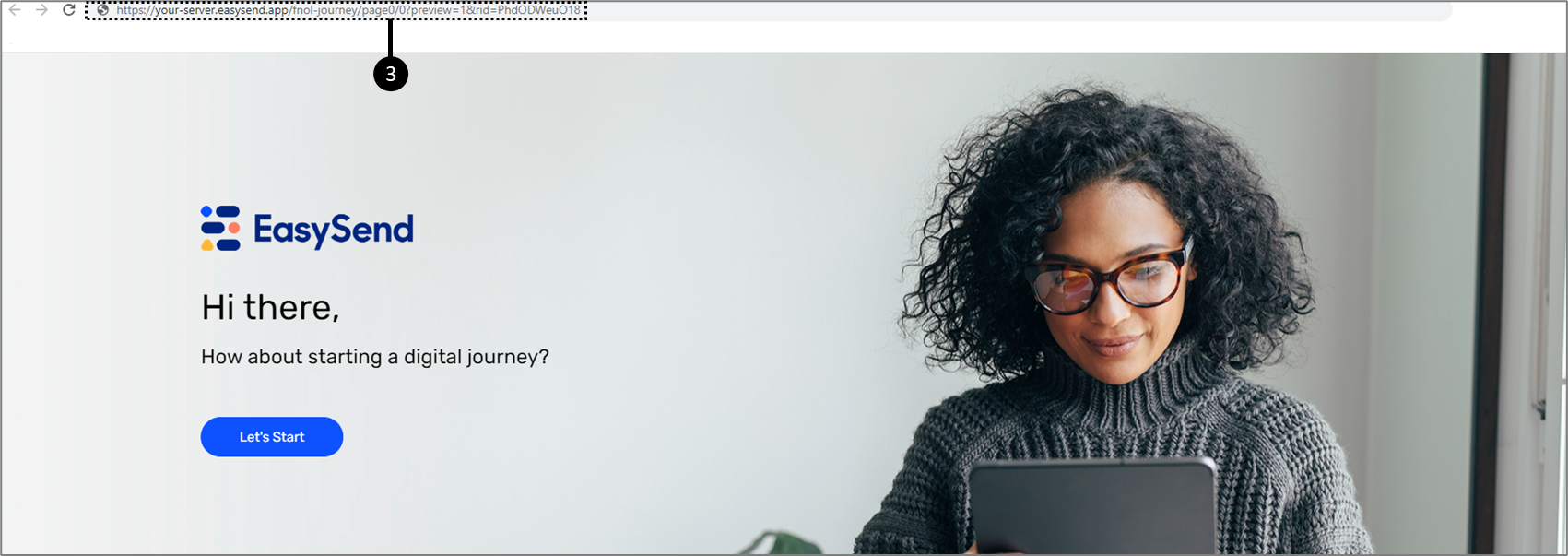
Figure 2: Digital Process URL
- Copy the first section of the URL (3), for example, if the full URL is: https://your-server.easysend.app/fnol-journey/page0/0?preview=1&rid=PhdODWeuO18
copy only the first part: https://your-server.easysend.app/fnol-journey/
Option 2 - Creating a Dedicated Link for a Specific User
A user specific dedicated digital process link can be created with pre-filled information.
To create a dedicated link, use the “/generate-link” API.
Generate a Digital Process Link API
This API is used to trigger a new EasySend digital transaction. When triggered, “Start” e-mails / SMSs would be sent to the specified customer according to configuration and the API endpoint that is being used. In addition, the API returns a link to the digital process transaction. The created link will contain a unique request ID that ensures all prefilled data is embedded in the link, and that it can only be submitted once before expiry.
REST API Specification
api/generate-link
Request Content
Table 1 describes the API’s request content.
Table 1: Request Content
Number | Name | Type | Description |
1 | apiVersion | integer | The API version |
2 | apiKey | string | The API key for the provided environment |
3 | customerId | string | As given by EasySend |
4 | processId | string | The unique id of the process |
5 | source | string, optional | Set the source field for the digital process metadata, if omitted, agentGroup will be used as source |
6 | serializedModel | string | All the model fields of this digital process |
7 | role | string, optional | The role to be used for the first step of the digital workflow |
Return Value
Success or failure is determined by the request’s HTTP status.
200 indicates success and any other status is erroneous. A successful request will contain a JSON request body as follows:
{
“link”:
“rid”:
“masterRid”:
}Embedding EasySend in your Website
When embedding EasySend on your website, the most efficient way is to directly redirect the web browser of the user to the EasySend’s digital process.
This can be done by two different ways:
- Allowing the user to click a link that leads to the process.
- Using JavaScript to redirect the user to the digital process (by setting. document.location.href).
Embedding EasySend on a Mobile Application
As EasySend’s digital processes are based on web links, embedding them in a mobile app requires us to embed a special component called a WebView.
Both iOS and Android have built in WebView components that can open a web based experience inside a native app.
To use an EasySend digital process inside an iframe, simply direct it to the it’s link. EasySend’s processes are built to be fully functional within an iframe.

