Date Input
- PDF
Date Input
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Article Overview
The following article describes the Design properties of the Date Input component.
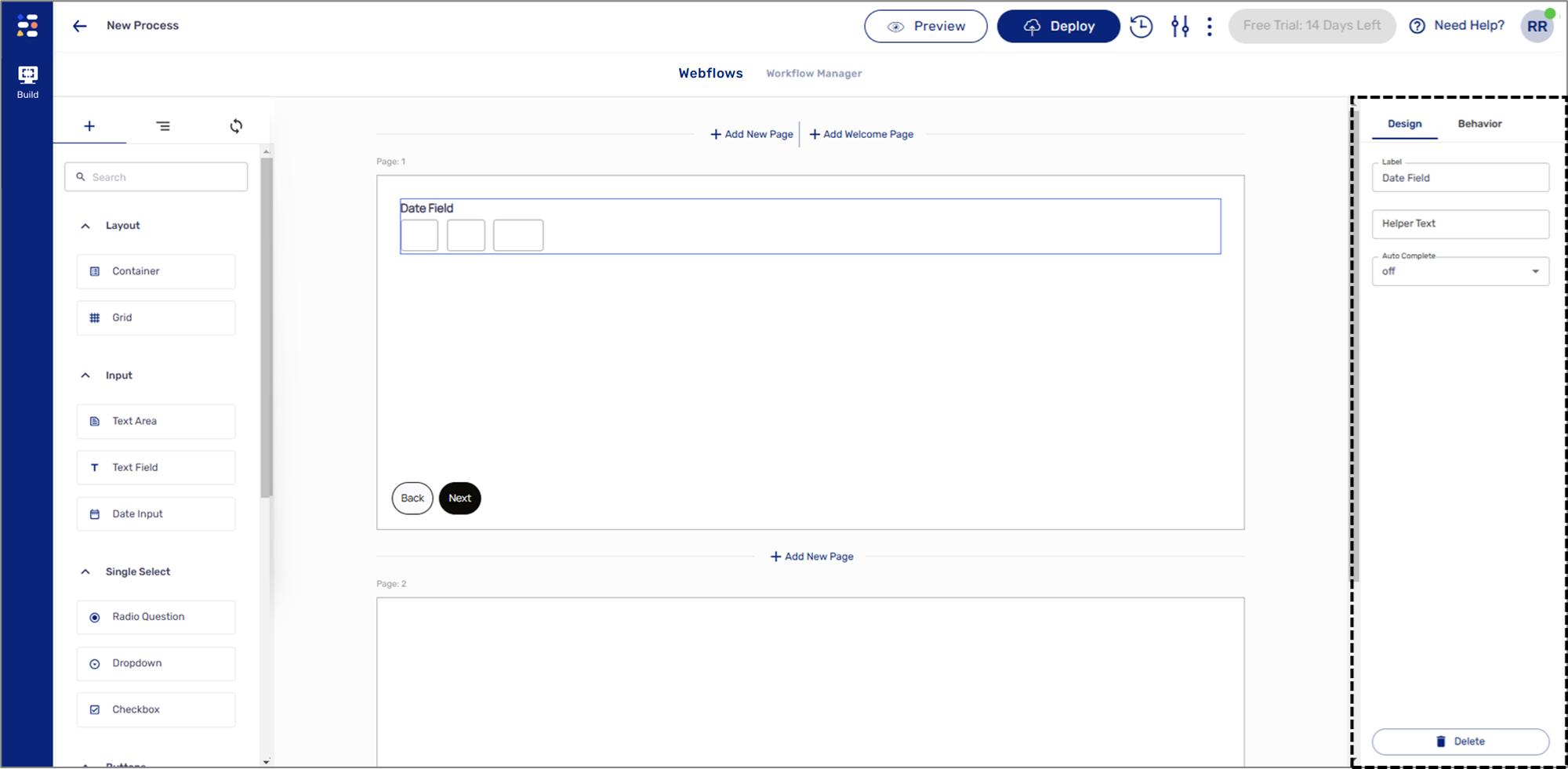
Viewing Design Properties
(See Figure 1)
To view the design properties of the Date Input component perform one of the following:
- Drag and drop it onto its desired location in the canvas and click it.
- If the component is already added to the canvas, locate and click it.
- If the component is already added to the canvas, locate and click it using the Navigator.
The Design properties will appear in the right section under the Design tab.

Figure 1: Design Properties
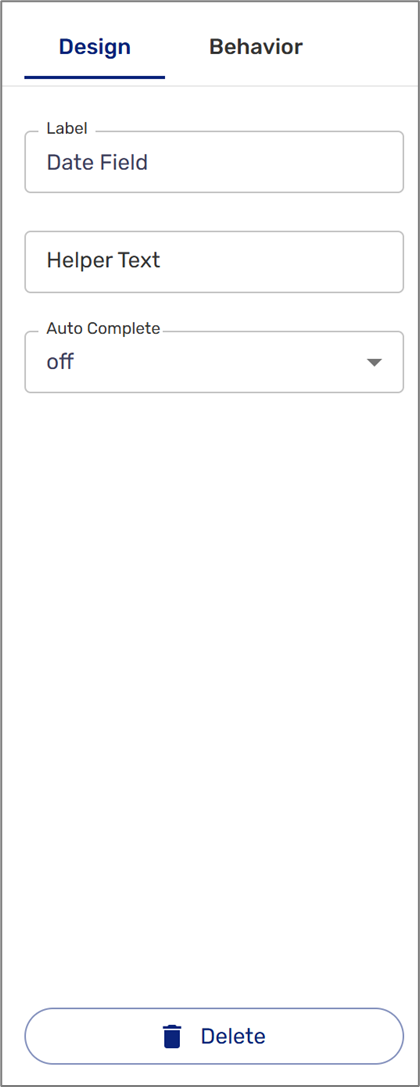
Date Input Design Properties
(See Figure 2)
The Date Input component has the following Design properties:
- Label - enables you to set the display name of the component. The name will be visible to end-users when interacting with the digital process.
- Helper Text - a text designed to guide end-users regarding the required input.
- Auto Complete - not in use.
- Delete - removes the component from the canvas.

Figure 2: Date Input Design Properties
Was this article helpful?

