- PDF
Adding Components Guidelines
- PDF
Article Overview
The following article describes Page type components and guidelines for adding components.
Page Type Components
(See Figure 1 to Figure 3)
There are three types of Page type components:
- Page - the primary component that contains other components. A Webflow must include at least one Page. Other components (except for the Greeting and Thank You pages) are dragged and dropped on top of the Main Page, for example:

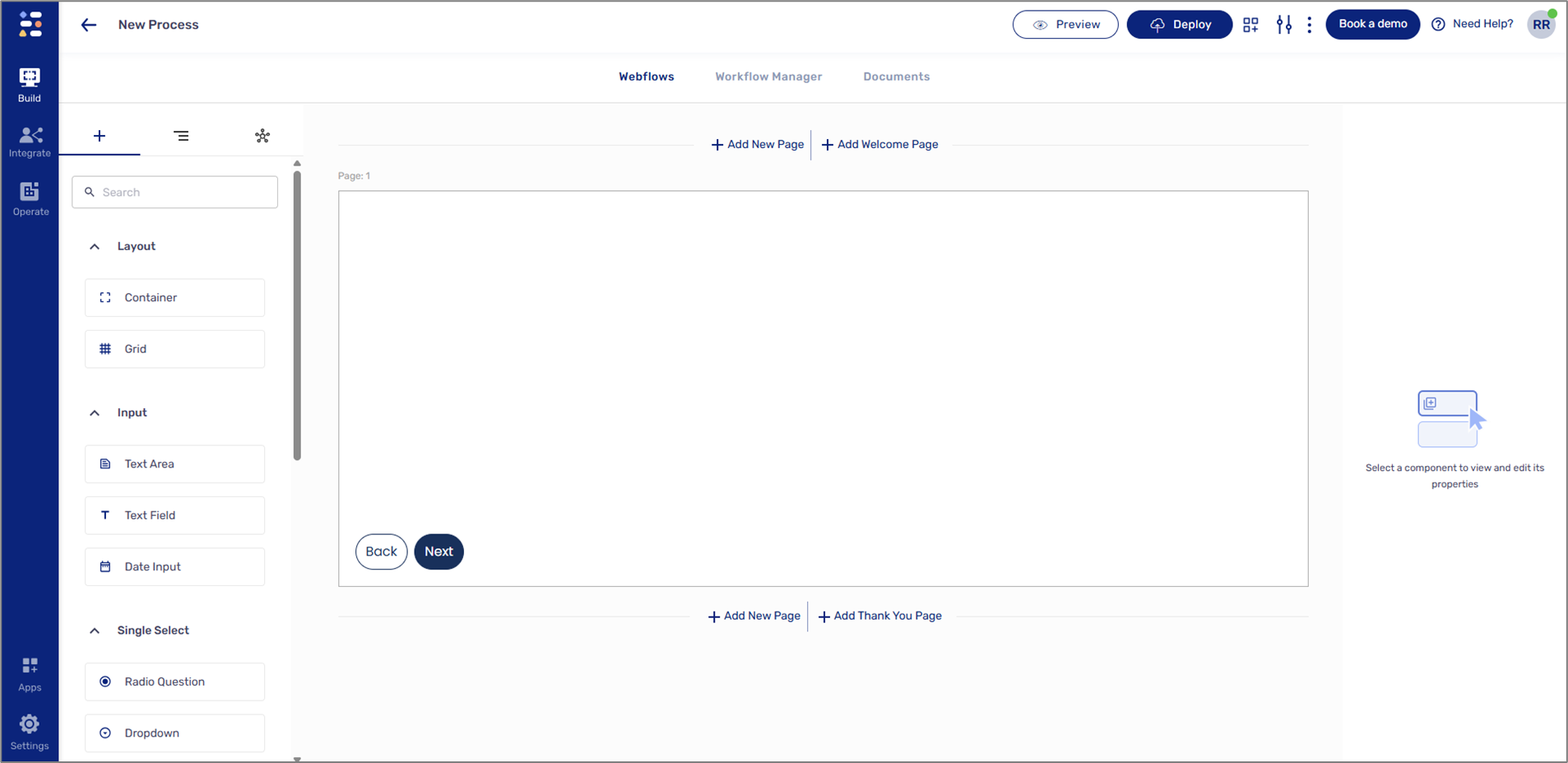
Figure 1: Added Page
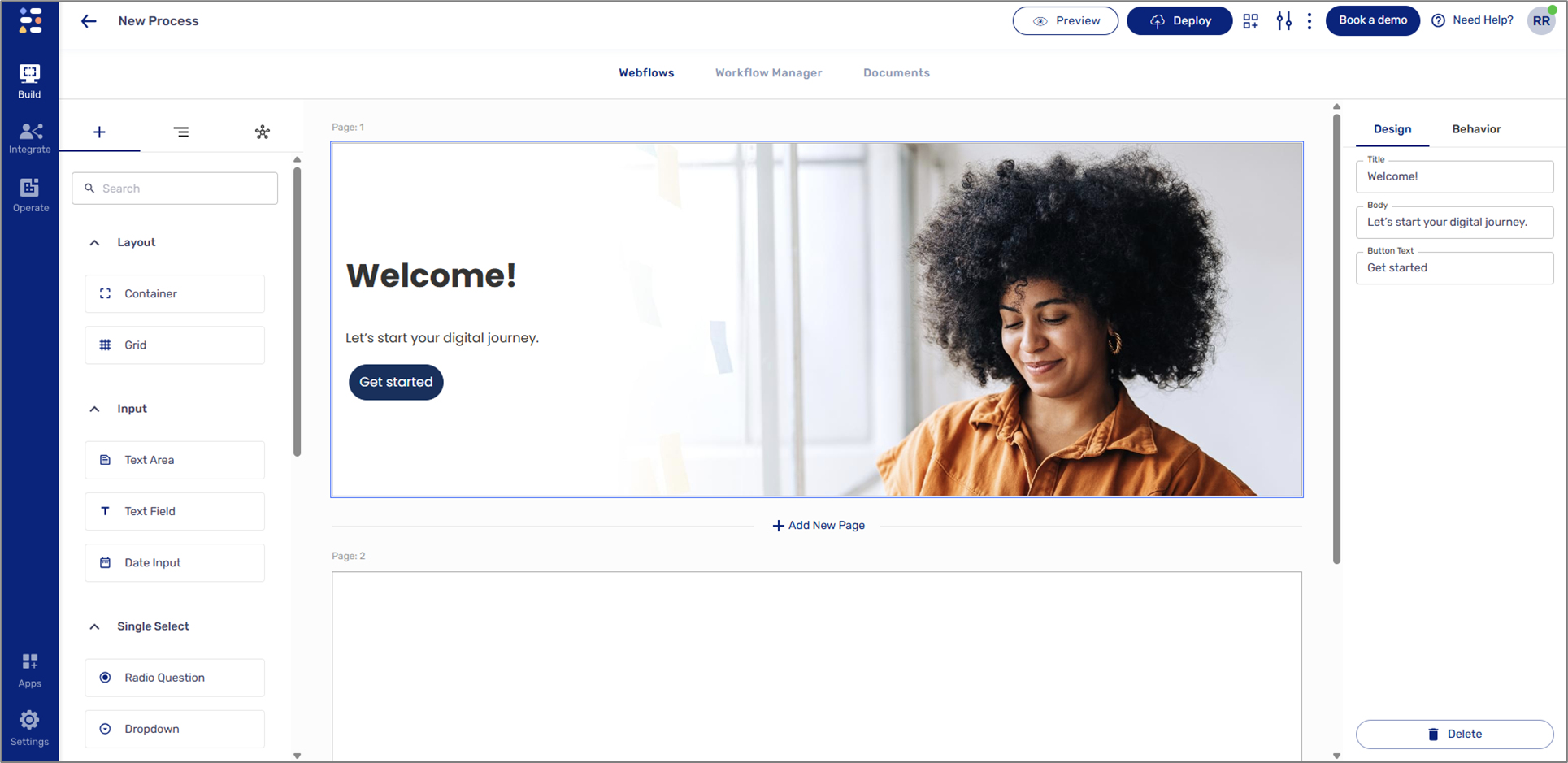
- Welcome Page - a greeting page your end-users see when interacting with a digital process. It contains a title, body text, and a button to navigate forward with the process. The Welcome Page is the first chance for end-users to experience the look and feel of your digital process.

Figure 2: Welcome Page
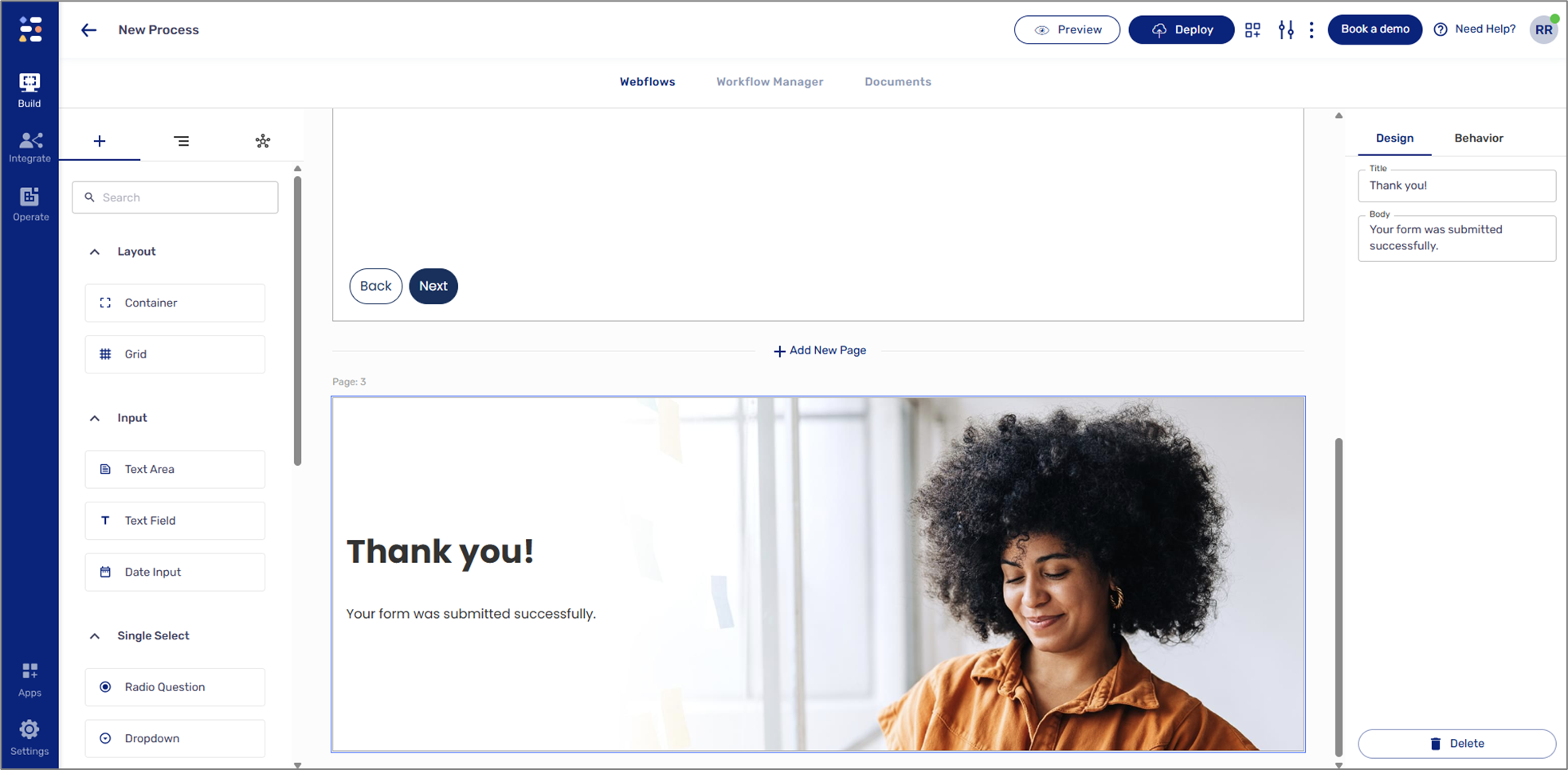
- Thank You Page - a page that appears at the end of a digital process. It usually contains a title and body text that indicates to the end-user that a digital process step or the entire digital process was completed.

Figure 3: Thank You Page
Adding Components Guidelines
(See Figure 4 to Figure 6)
- A Page type component is the first component to add when building a new Webflow.
- Pages are not added by drag and drop but by clicking:
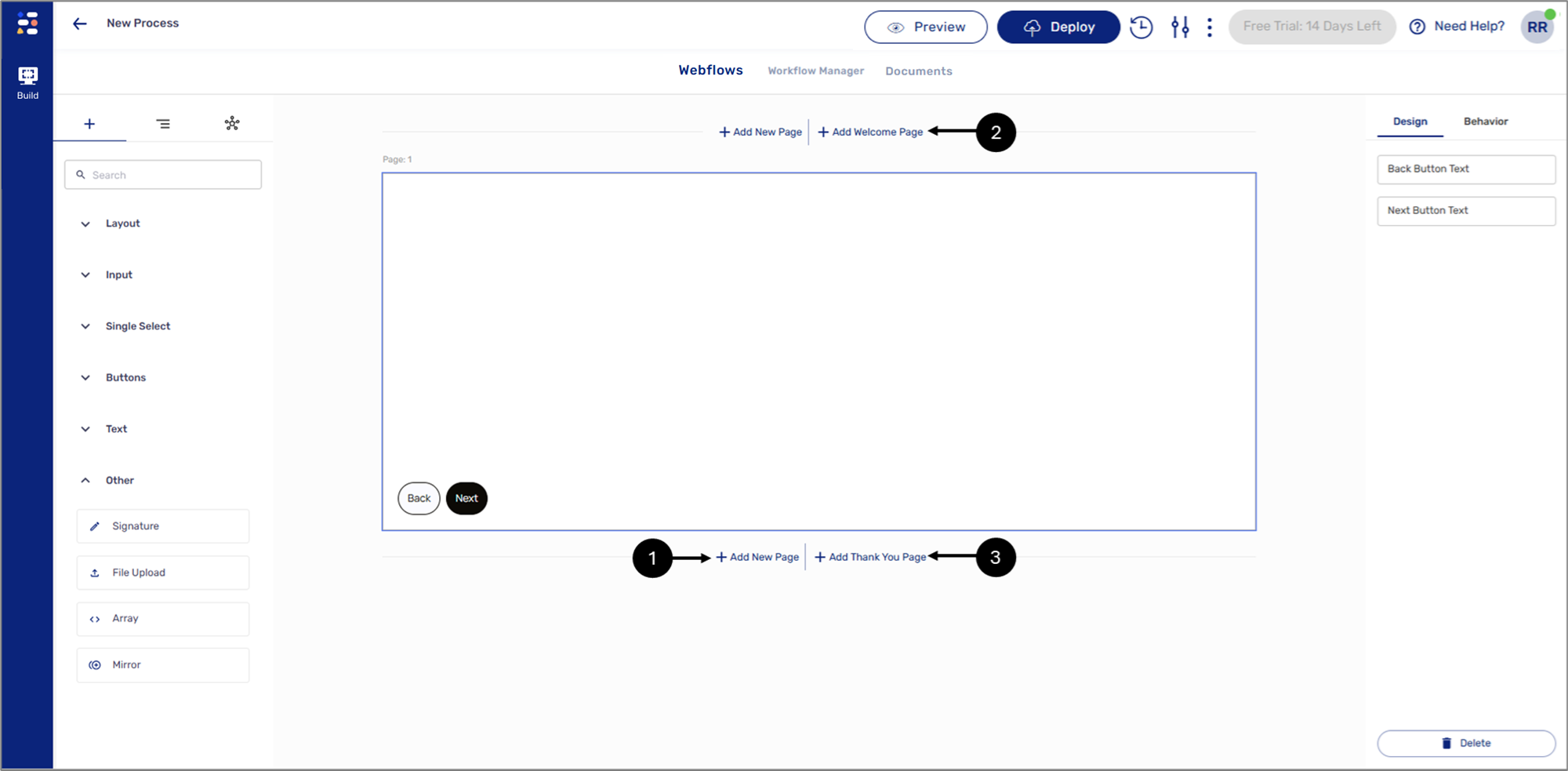
- + Add A New Page option (1) to add a new page.
- + Add Welcome Page (2) to add a new welcome page.
- + Add Thank You Page (3) to add a new thank you page.
- All other components will be available until a Page type component is added.
- Deleting a Page will delete all other components it contains.
- Deleting a Container will delete all other components it contains.
- Deleting a Grid will delete all other components it contains.

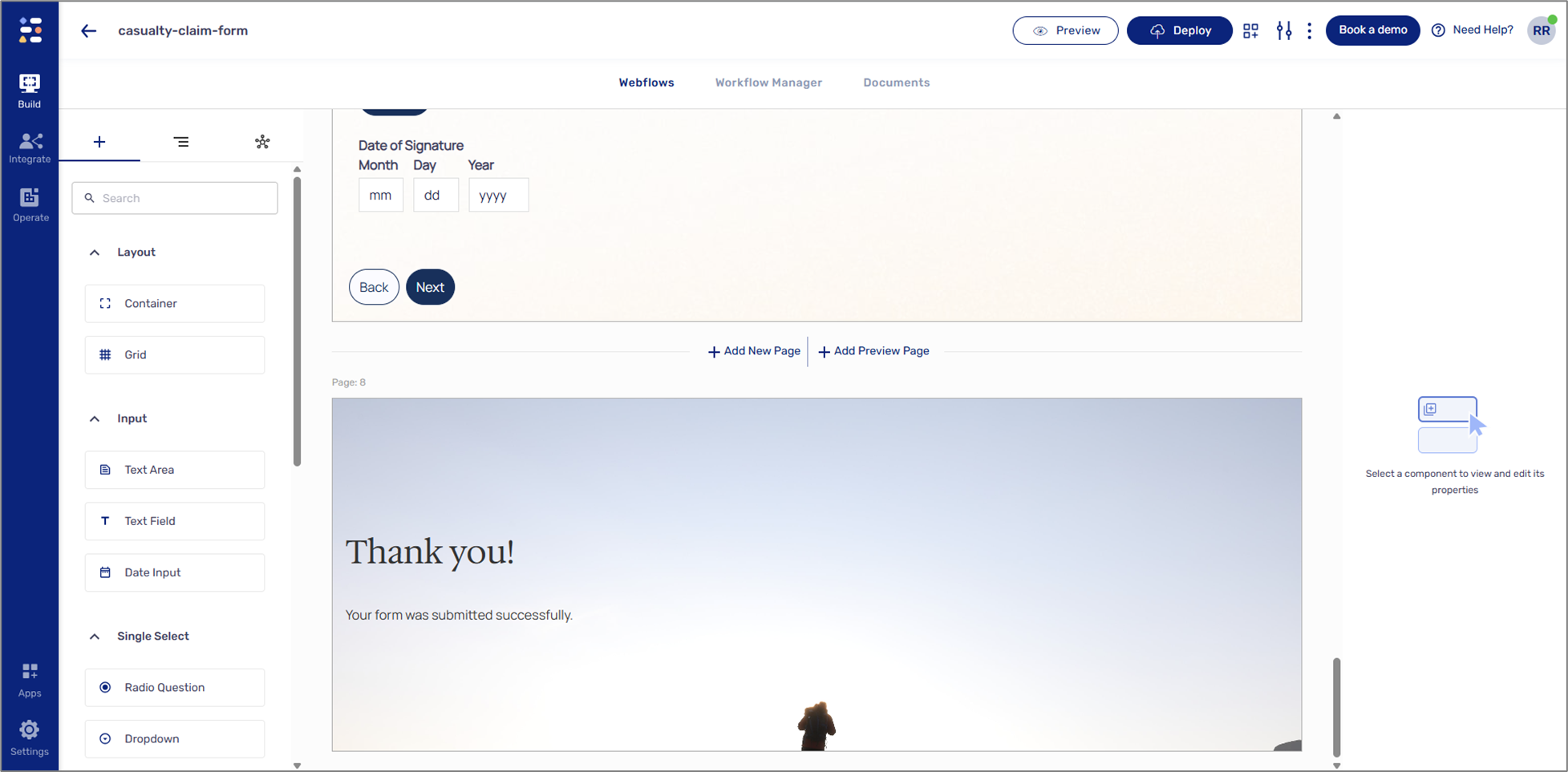
Figure 4: + Adding Pages
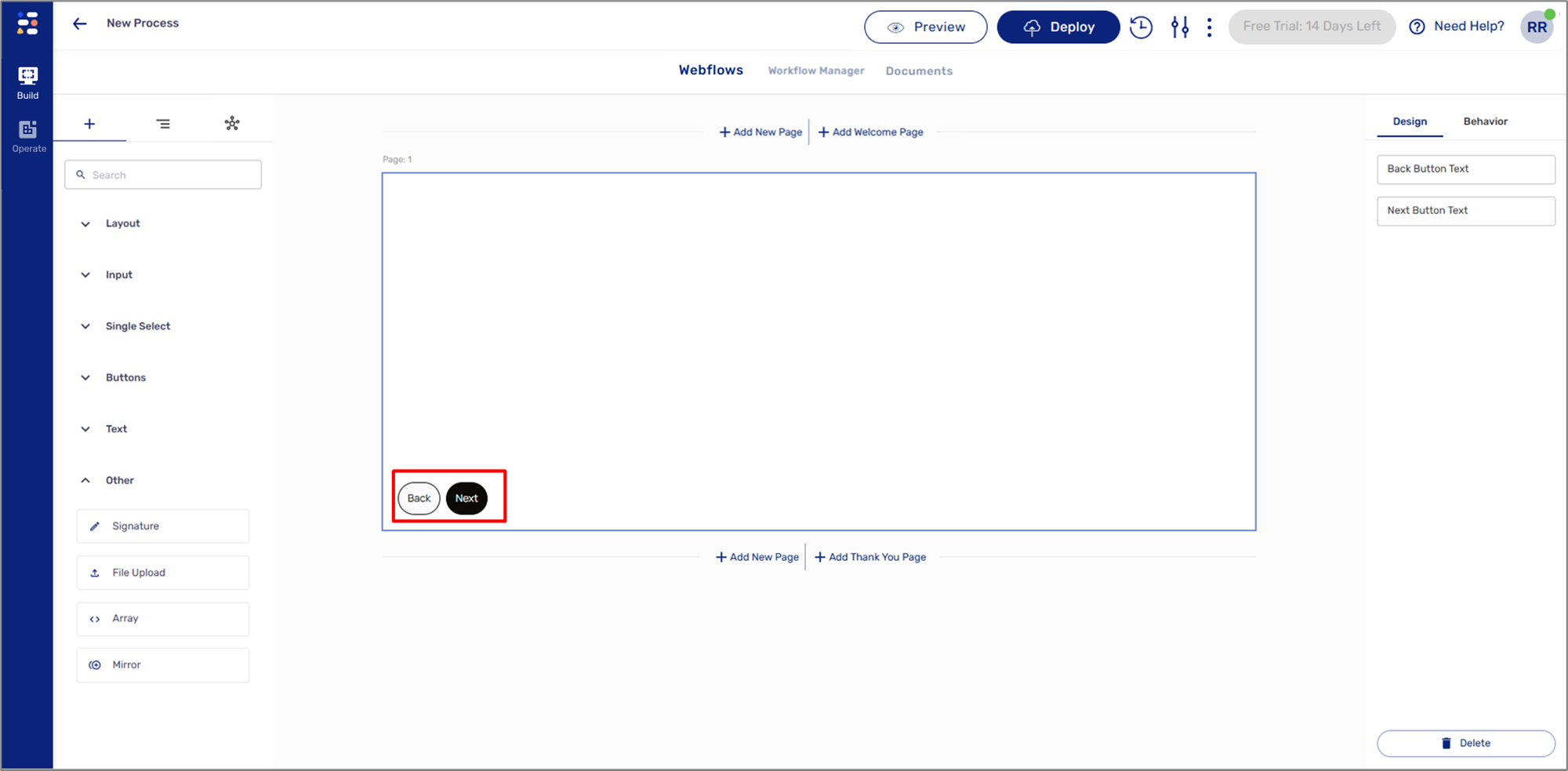
- Each added Page has two default buttons for navigating forward and backward within the digital process.

Figure 5: Navigation Buttons
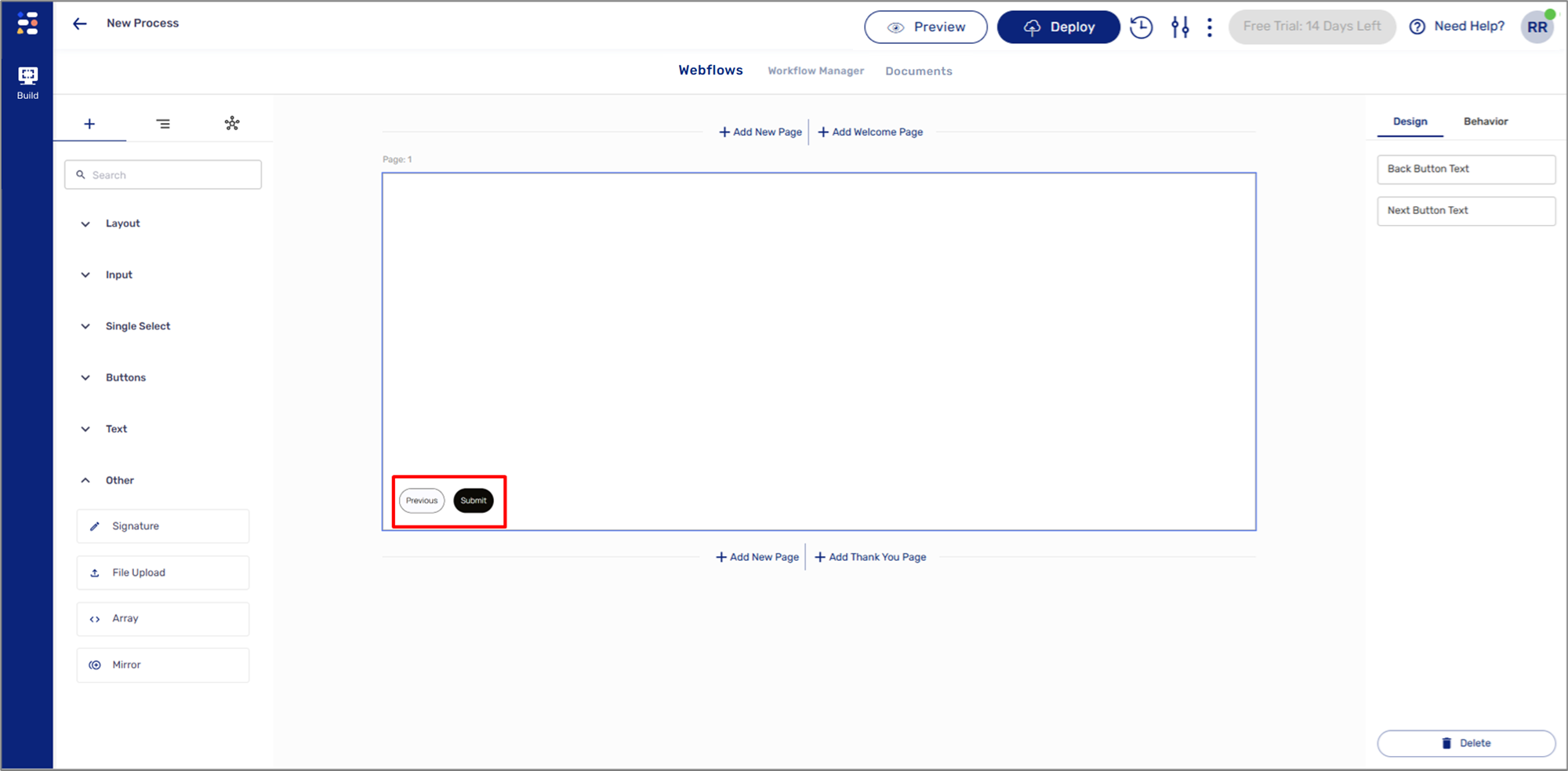
- The last Page includes, by default, a button to navigate backward and a button to upload/submit the process.

Figure 6: Last Page Buttons
Preview Page Component
(See Figure 7 to Figure 9)
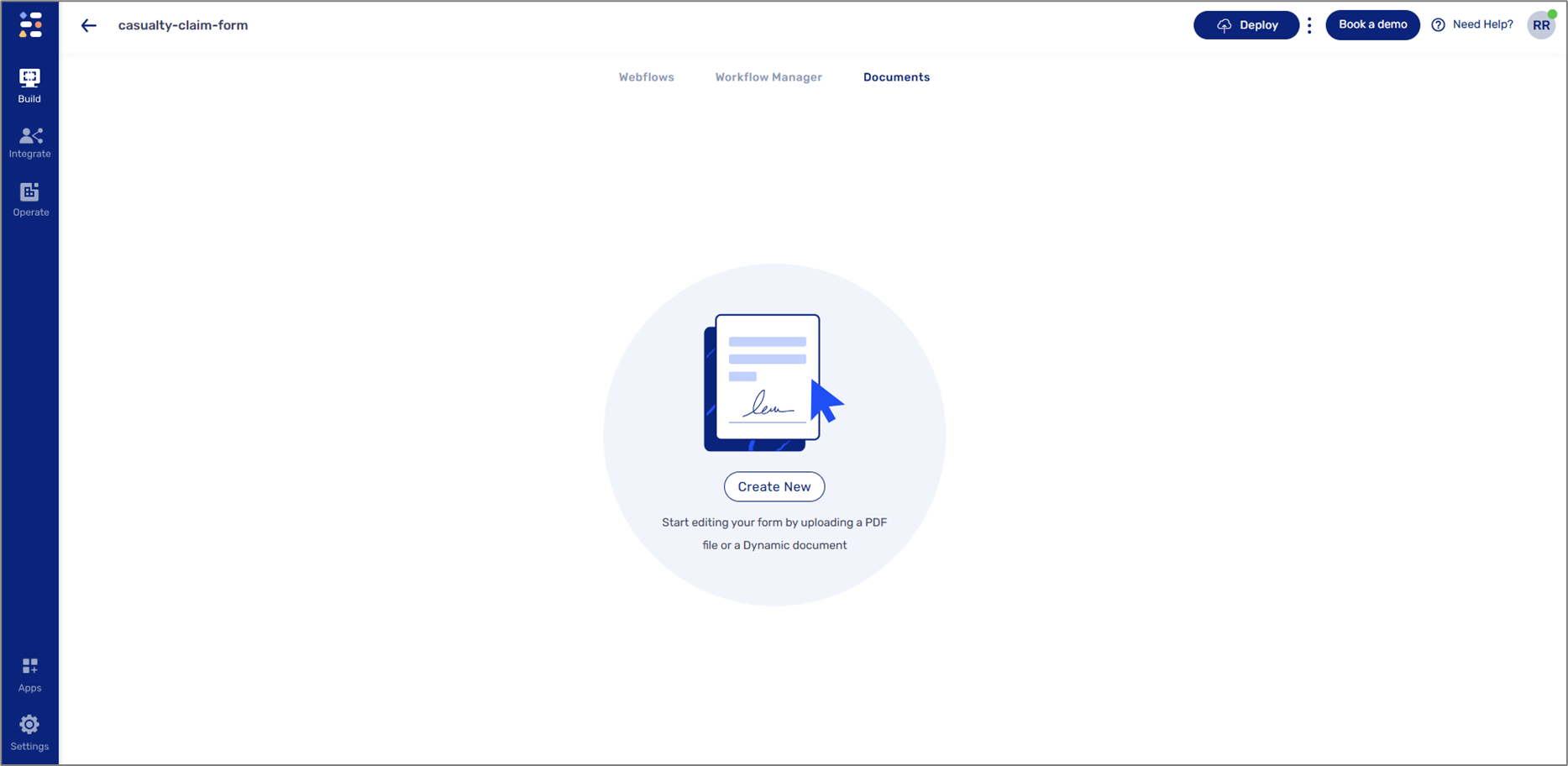
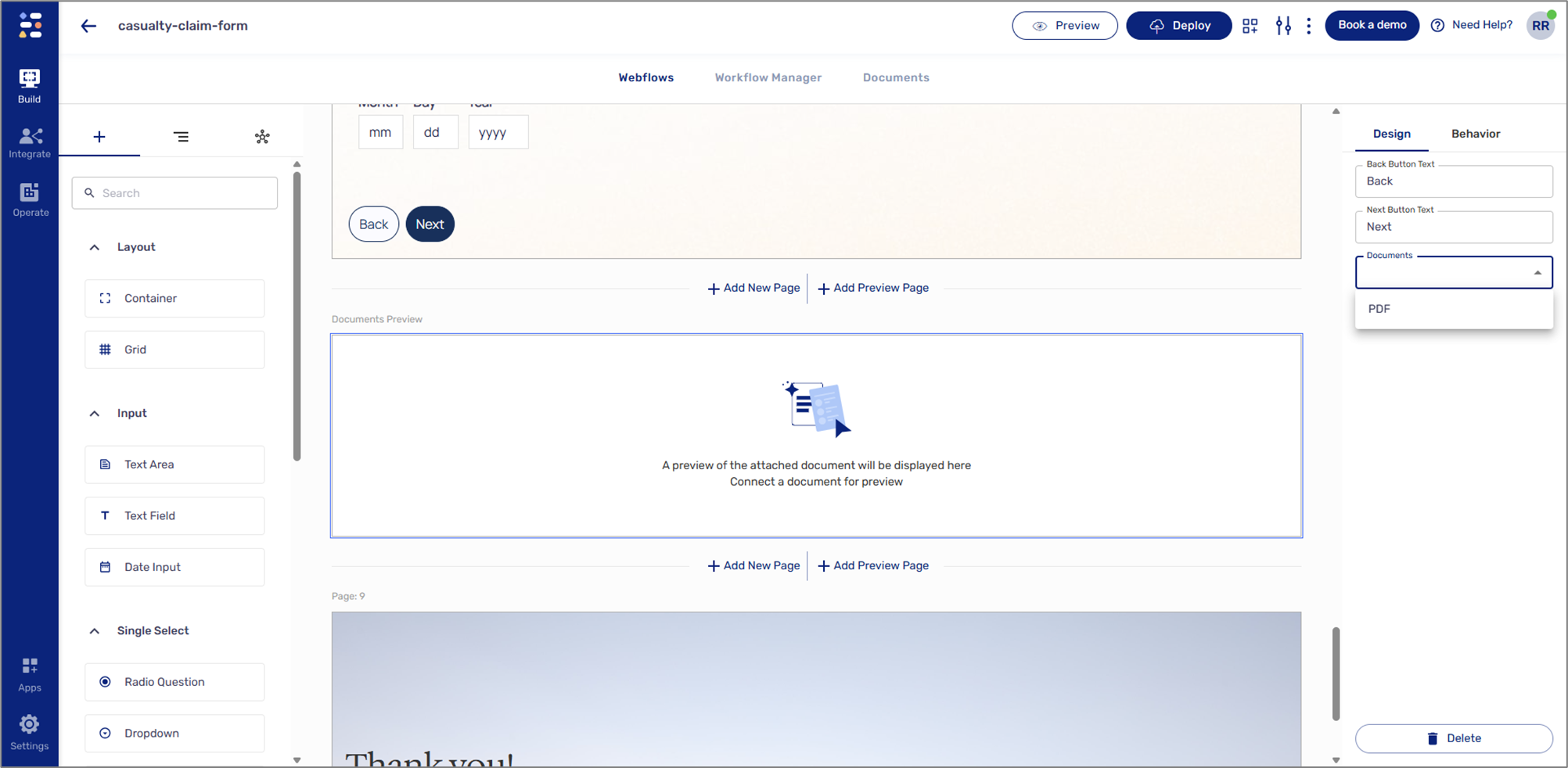
After adding a PDF using the Documents Tab, an additional option to add a preview page appears.

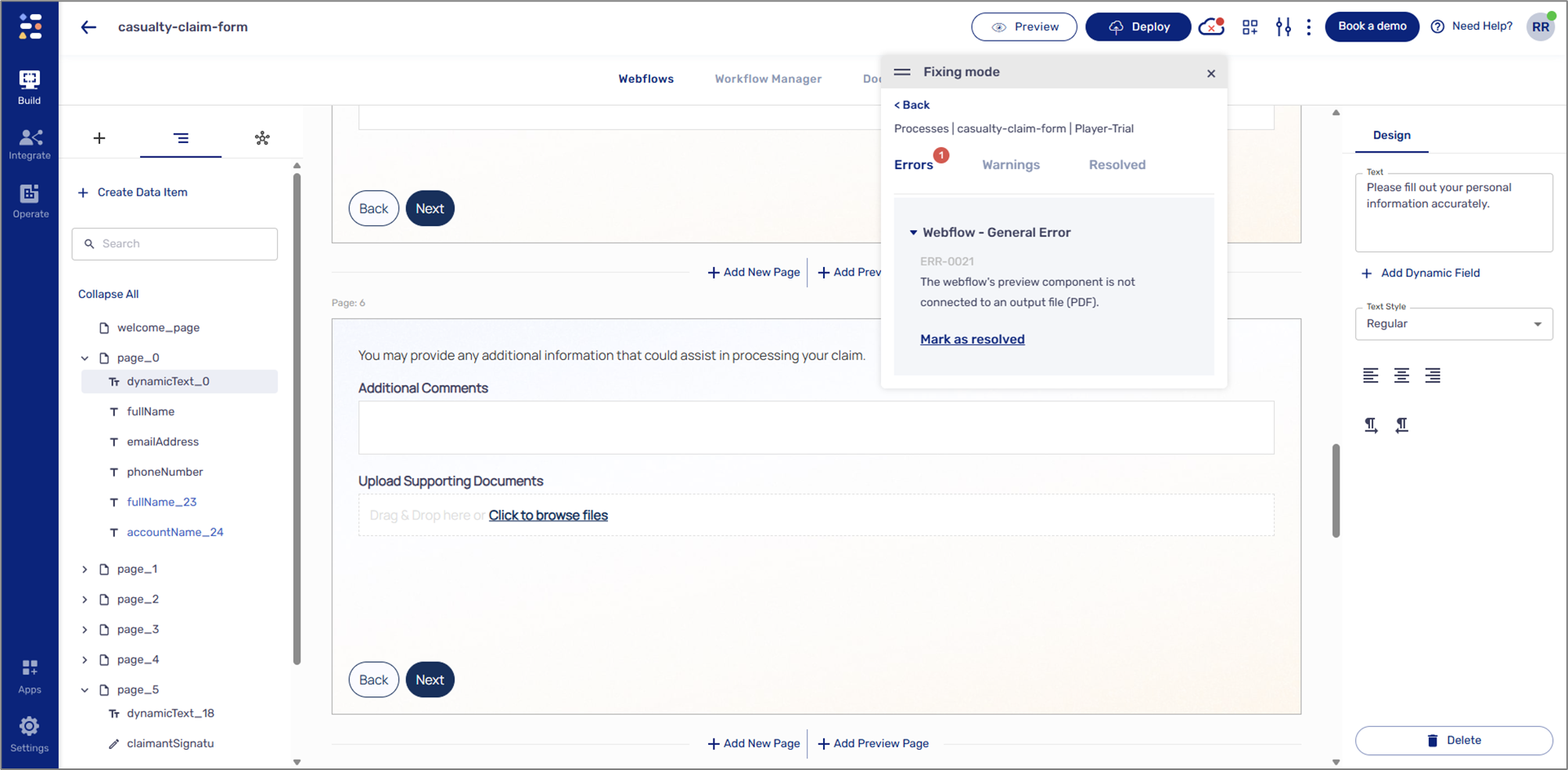
Figure 7: Documents Tab

Figure 8: + Add Preview Page Option
The Preview Page cannot contain other components, it has two buttons by default to navigate back, forward, or submit the journey. The page will display the PDF created under the Documents tab.

Figure 9: Preview Page Component